ネットで見かけたWebテク
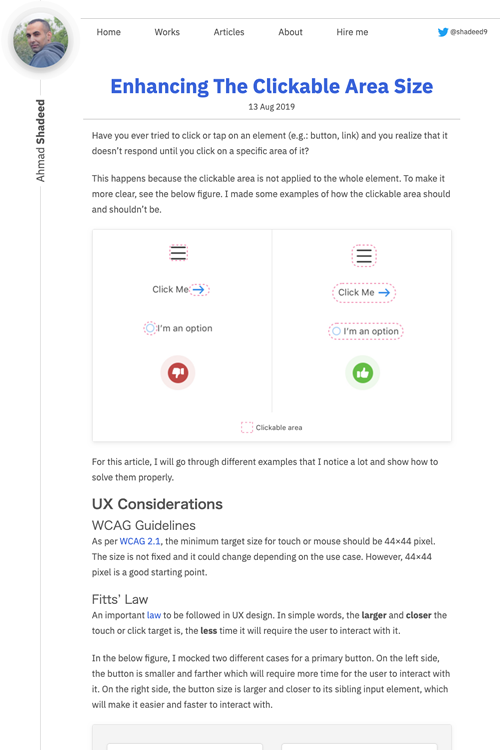
1. Enhancing The Clickable Area Sizehttps://ishadeed.com/article/clickable-area/?ref=webdesignernews.com
ボタンやメニューのクリックできる領域を増やす方法を解説した記事です。ボタンのテキストの周りの余白が少ない、
ボタン、
また、

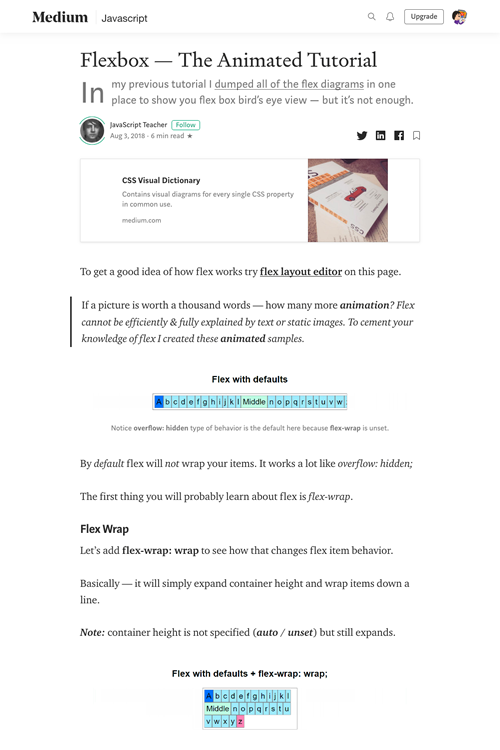
2. Flexbox — The Animated Tutorial - JavaScript Teacher - Mediumhttps://medium.com/@js_tut/flexbox-the-animated-tutorial-8075cbe4c1b2
Flexboxをアニメーションで学ぶチュートリアルです。ウィンドウサイズを変更した場合の挙動をアニメーションGIFで見られます。
フレックスコンテナ内のアイテムが、

3. Top 5 Mobile Application Design Tips For 2020https://inkbotdesign.com/mobile-application-design-tips/
モバイルアプリケーションをデザインするヒントをまとめています。
- 最初の画面にメインの機能を表示
- よりシンプルに
- 標準的な手法を使う
- 利用者に合わせて調整する
- サイトとデザインなどを揃える

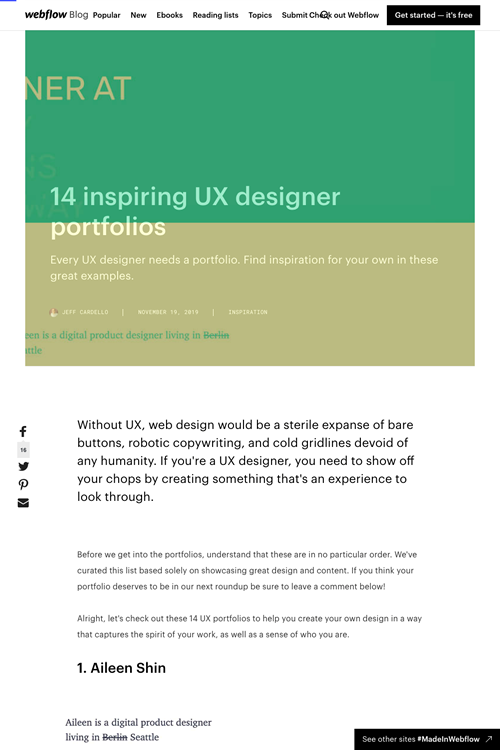
4. 14 inspiring UX designer portfolios | Webflow Bloghttps://webflow.com/blog/ux-designer-portfolio
UXデザイナーのポートフォリオサイトをまとめた記事です。シンプルで色数が少ないものが多いですね。
サイトを訪れなくても動きがわかるようアニメーションも掲載していますが、

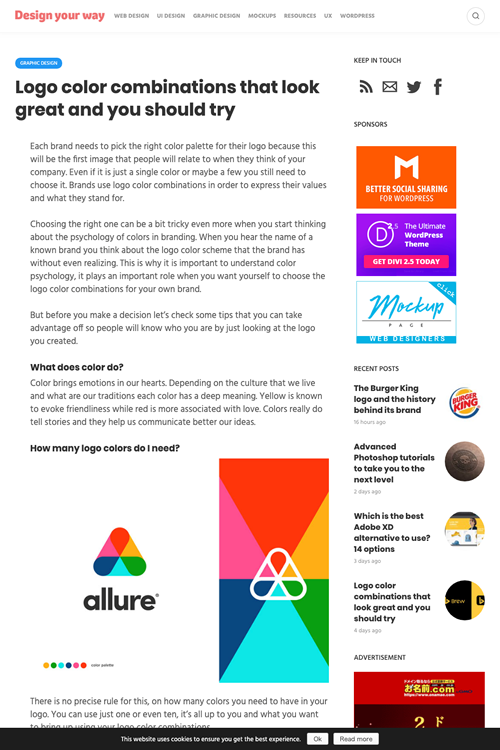
5. Logo color combinations that look great and you should tryhttps://www.designyourway.net/blog/graphic-design/logo-color-combinations/
ロゴの配色で、
最後にベストな色の組み合わせとして、

そのほか、
- 近畿大、
全学生に 「Slack」 導入へ 絵文字もOK、 教職員と気軽にやりとり目指す - ITmedia NEWS
教職員向けに導入したら効果があったので順次学生に導入していくようです 「映える」 写真がワンショット、 リコーの全天球カメラ 「シータ」 に4K動画対応のエントリーモデル - ITmedia NEWS
「ちょっと変わった“インスタ映え” でアクティブな女性層を取り込みたい」 とのこと - Airbnb、
オリンピックのトップパートナーに 東京からの5大会をサポート - ITmedia NEWS
確かにオリンピックを見にいく旅行者は宿泊先が必要ですもんね
先週の気になるWebサービス
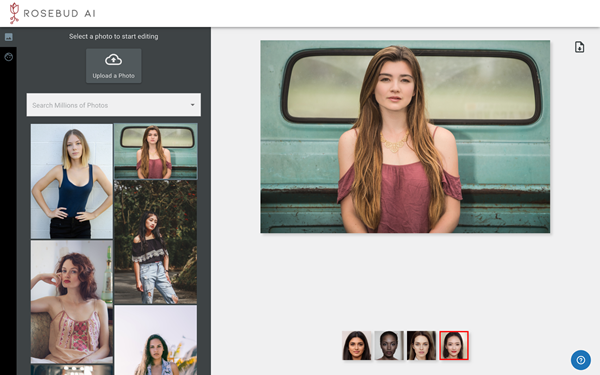
Rosebud AIhttps://app.generative.photos/
AIが作った人物素材を使って画像を作るサービスです。現状のものはデモ版という位置づけなのだと思います。
人物の入った写真の顔の部分を、
現在は使えませんがアップロードボタンもあるので、
このサービスの説明ページ