ネットで見かけたWebテク
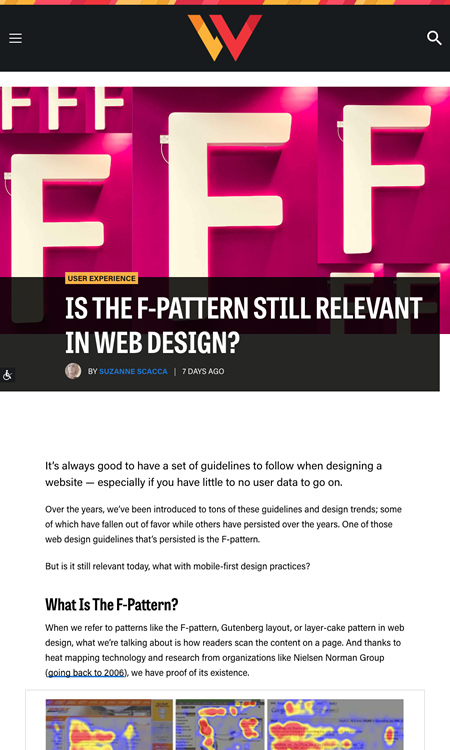
1. Is the F-pattern Still Relevant? | Webdesigner Depothttps://www.webdesignerdepot.com/2019/12/is-the-f-pattern-still-relevant-in-web-design/
ウェブページを見るときの目の動きがF字型になるという
ユーザーにとって関連性のあるもの、
ユーザーがページを目でスキャンするために、
- 短い文と段落
- ヘッダーとサブヘッダーを使用し、
すばやくわかりやすく説明する - 箇条書き、
画像、 太字のテキスト、 ハイパーリンク、 豊富なスペースなど、 自然に目が止まる要素

2. Small Business Website Design: 5 Tips to Improve Ithttps://icons8.com/articles/small-business-website-design/
スモールビジネスでのウェブデザインのヒントを紹介しています。
- シンプルでエレガントなデザインを選ぶ
- レスポンシブが重要
- 色の使い方を学ぶ
- ソーシャルメディアをデザインに取り込む
- 画像をうまく使用する
- 適切なタイポグラフィを選ぶ

3. Picking the right stock photo for your next design projecthttps://uxplanet.org/picking-the-right-stock-photo-for-your-next-design-project-91691babeef8
ストックフォトを配布しているサイトをまとめています。無料で使えるストックフォトのサイトが多数あって参考になります。
また、

4. 17 useful tools for UI/UX designers | Webflow Bloghttps://webflow.com/blog/ui-ux-design-tools
UI/
Sketch、

5. The Figma tutorials and guides you've been looking forhttps://www.designyourway.net/blog/resources/figma-tutorials/
Figmaを学ぶためのチュートリアル記事や動画をまとめています。
初心者向けのものから高度なものまで、

そのほか、
- TwitterでiPhoneの
「Live Photos」 をGIFとして投稿可能に - ITmedia NEWS
アニメーションGIFになるということは音はなくなるということですね - Apple川崎がラゾーナにオープン、
1600人が行列しノベルティは13時ごろになくなる | TechCrunch Japan
大型ショッピングモールへの出店で盛り上がっていたようです - BluetoothとUSB Type-Cのハイブリッド版も--PFU、
高性能キーボードHHKBを一新 - CNET Japan
Happy Hacking Keyboardシリーズがフルリニューアルしました
先週の気になるWebサービス
SocialSizes.io - Image and Video sizes for Social Mediahttps://socialsizes.io/
SocialSizesは、
たとえばInstagramのテンプレートには、
アメリカでも人気というTikTokや、