ネットで見かけたWebテク
1. Neumorphism will NOT be a huge trend in 2020 - UX Collectivehttps://uxdesign.cc/neumorphism-will-not-be-a-huge-trend-in-2020-67a8c35e52cc
ニューモーフィズムは2020年大きなトレンドにはならないだろうという記事です。
これは、
一般的なデザインスタイルになるほど汎用性がないので、

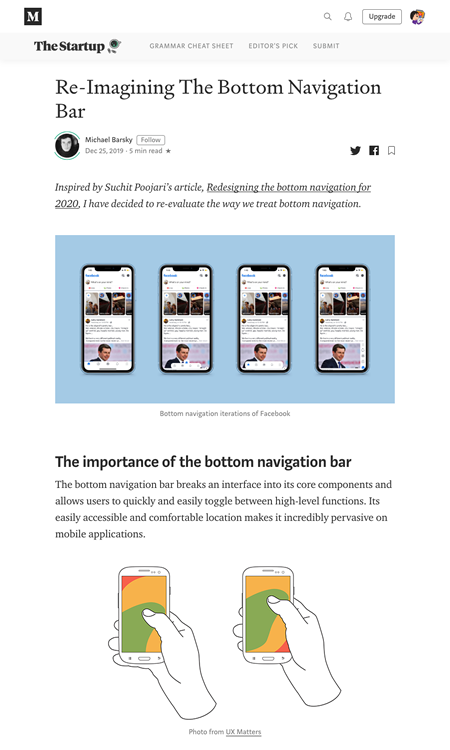
2. Re-Imagining The Bottom Navigation Bar - The Startup - Mediumhttps://medium.com/swlh/re-imagining-the-bottom-navigation-bar-f6f4cb64afa6
下部ナビゲーションバーのデザイン例を6パターン紹介しています。
- 垂直ポップアップナビゲーション
- 水平ポップアップサイドナビゲーション
- 非表示になる水平ナビゲーション
- 中央ナビゲーションドロップダウン
- ダイヤモンドナビゲーション
- 幅を短縮した固定ナビゲーション

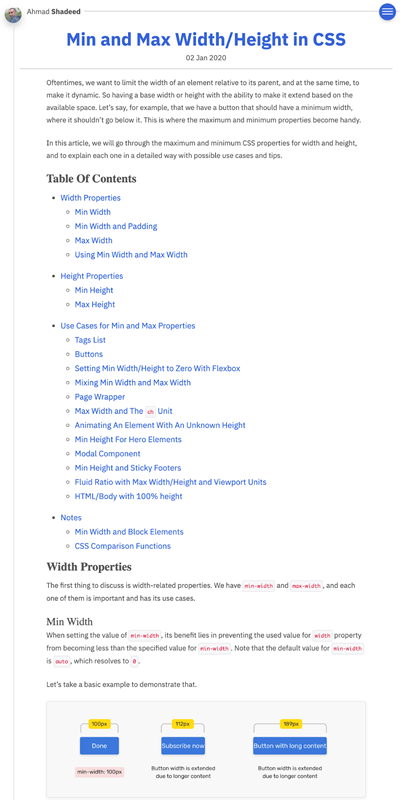
3. Min and Max Width/Height in CSShttps://ishadeed.com/article/min-max-css/
min-widthとmax-width、
ラベルテキストの文字数が少ない場合にボタンの幅が小さくなりすぎないようにmin-widthを設定する方法、
また、

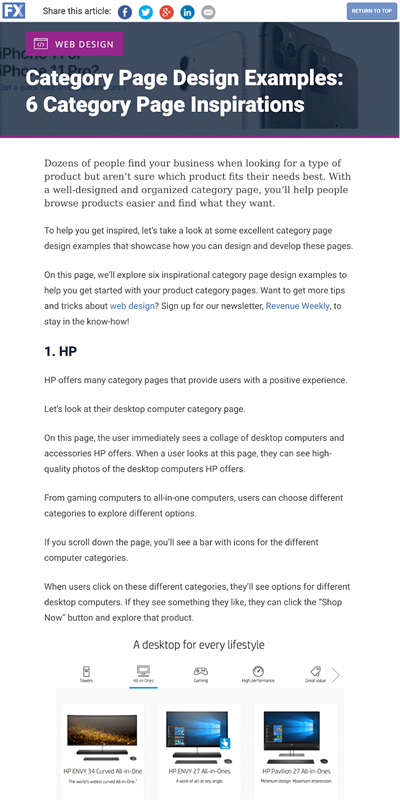
4. Category Page Design Examples: 6 Category Page Inspirationshttps://www.webfx.com/blog/web-design/category-page-design-example/
製品カテゴリページの優れたデザイン例を紹介した記事です。HP、
紹介したカテゴリページがなぜうまく機能するのか、

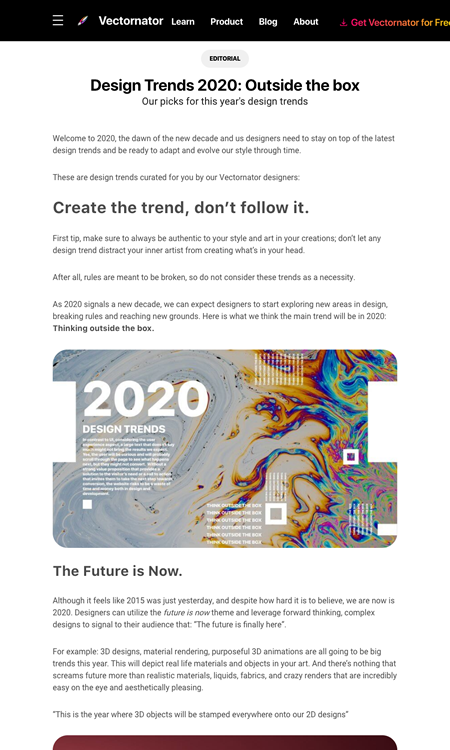
5. Design Trends 2020: Outside the box | Vectornatorhttps://vectornator.io/blog/design-trends-2020/
2020年のデザイントレンドをベクターデザインツールのVectornatorがまとめた記事です。VectornatorはiPad用アプリからスタートし、
- 未来は今
- 目を引く
- 文化の影響を受ける
- 新しい黒
- ベゼルがなくなった

そのほか、
「作成数は44万件」──小学館の 「図鑑NEOメーカー」 がTwitterで話題 利用規約の “懸念” については 「安心して」 - ITmedia NEWS
「○○メーカー」系のサービスですが、 なかなかよくできています - JavaScriptフロントエンドフレームワーク、
Angularの人気が下落中 | マイナビニュース
Angularは人気が下落中で、ReactとVue. jsは順調とのことです - 文字列を移動させ手書きメモを挿入 Microsoftなど
「SpaceInk」 開発 - ITmedia NEWS
動画を見るとどういうものか大体わかります。元の文書と比較する機能もありました
先週の気になるWebサービス
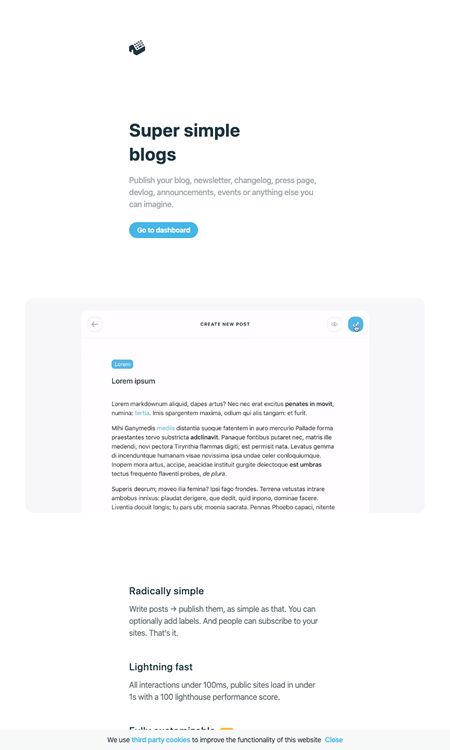
Typehut — Super simple publishinghttps://typehut.com/
Typehutは非常にシンプルな文書共有サービスです。ブログとして使えますし、
文書はマークダウン形式で書くだけで、
購読機能があり、