ネットで見かけたWebテク
1. UI Trends 2020: What's in Store? | Toptalhttps://www.toptal.com/designers/ui/ui-trends-2020
2020年のUIのトレンドについてまとめています。
- ストーリーテリング
- 3Dグラフィックス&アニメーション
- ユニークなマイクロインタラクション
- ダークテーマ
- シンプル
- 声によるインタラクション
- タイポグラフィを使ったUIデザインの流行

2. What Is Modern Web Design in 2020? 20 Stunning Examples | Design Shackhttps://designshack.net/articles/inspiration/modern-website-design/
2020年のモダンなWebデザインとは何かを、
- ミニマリズム
- 大胆な色使い、
タイポグラフィ - 細部まで考え抜かれた画像
- 縦長動画
- 音を使ったユーザー体験
などの特徴を持つサイトが、

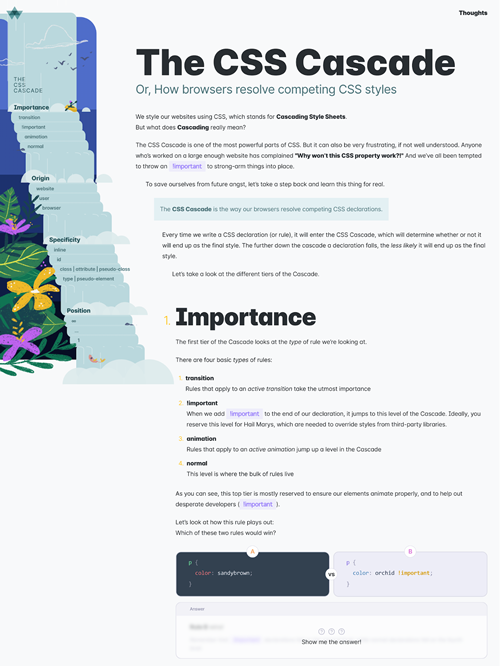
3. The CSS Cascadehttps://wattenberger.com/blog/css-cascade
CSSのカスケードについて初歩的なことをまとめた記事です。優先順位と継承についてわかりやすくまとめています。
カスケーディングの

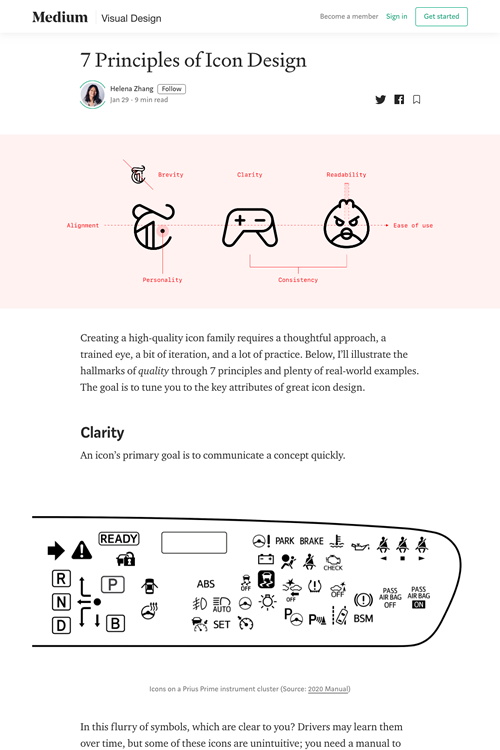
4. 7 Principles of Icon Design - Helena Zhang - Mediumhttps://medium.com/@minoraxis/7-principles-of-icon-design-e7187539e4a2
アイコンデザインの7つのルールを紹介しています。
- 明瞭さ
- 読みやすさ
- 揃え
- 簡潔
- 一貫性
- 個性
- 使いやすさ

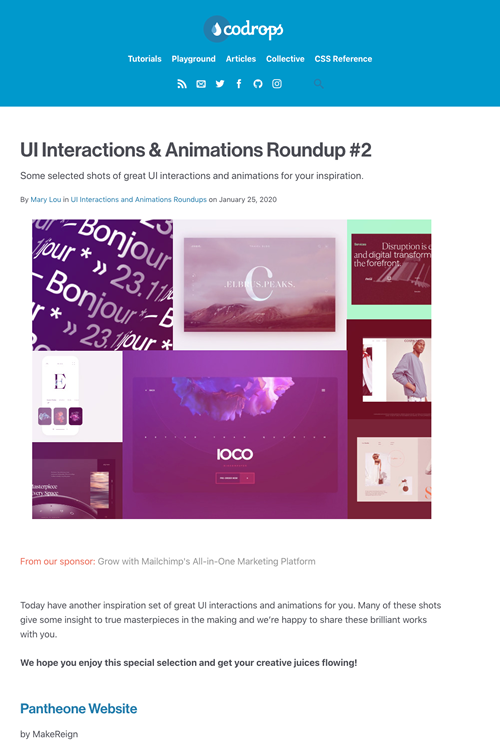
5. UI Interactions & Animations Roundup #2 | Codropshttps://tympanus.net/codrops/2020/01/25/ui-interactions-animations-roundup-2/
参考になるUIインタラクションとアニメーションをまとめた記事です。実際のサイトに使われているものではなく、
アニメーションGIFの埋め込みに使っているGfycatというサービスも知らなかったので参考になりました。

そのほか、
「Unicode Emoji 13. 0」 決定──タピオカドリンクも遅まきながら登場 - ITmedia NEWS
絵文字にどんどん流行のものを取り入れていくのはなんか違う感じがします「Google翻訳」 アプリ、 音声を翻訳してテキスト化する機能が数カ月中に追加 - ITmedia NEWS
マイクから入る音声をテキスト化しつつ翻訳しているそうです「Facebook外のアクティビティ」 管理ツール、 全世界で利用可能に - CNET Japan
「インターネット全体でFacebookがユーザーをどのように追跡するかを、ユーザー自身が管理できるようにするもの」 です
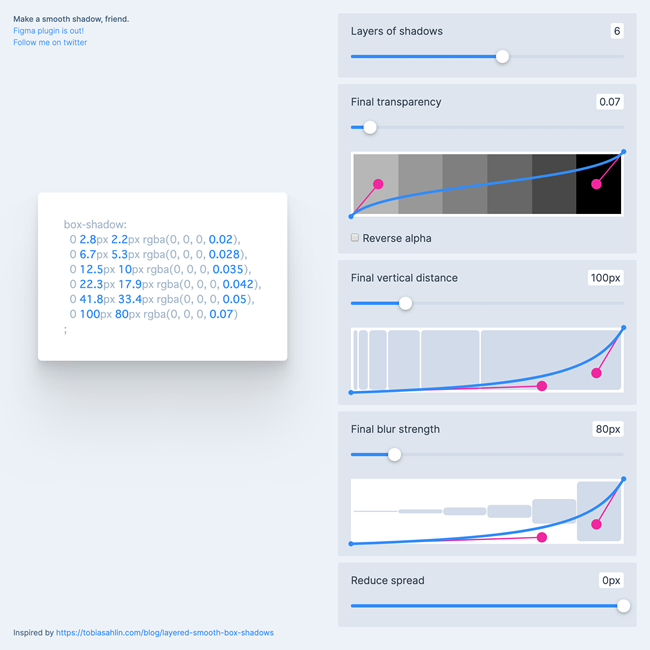
先週の気になるWebサービス
brumm.afhttps://brumm.af/shadows
brumm.
影は1~10個まで設定できます。最終的な透明度、
複数のbox-shadowを重ねがけする手法はたまに使いますが、