ネットで見かけたWebテク
1. Turning color theory into CSS — a quick dive - UX Collectivehttps://uxdesign.cc/turning-color-theory-into-css-a-quick-dive-7c6e485ac701
色彩理論をCSSでの色の設定に生かすためのヒントを紹介した記事です。
色はHSLa
明度
また、
- 低コントラストの色の組み合わせを避ける
- ネオン色を避ける
- 振動するように見える色の組み合わせを避ける

2. Bright Colors in UI Design: Benefits and Pitfallshttps://design4users.com/bright-colors-ui-design/
UIデザインに明るい色を使うことによる利点と欠点をまとめています。
- 明るい色でUIを強化できる利点
- 読みやすさの向上
- ナビゲーションをはっきりさせ、
直感的なインタラクションを強化 - 認識可能性
- ムードと雰囲気を決める
- 流行りの見た目とスタイル
- 明るい色のUIの欠点
- 明るい色は調和を取るのが難しい
- 強調部分が目立たなくなる
- 全てのユーザー層に適しているわけではない
- モバイル画面では鮮やかな色はコントラストが強すぎるように見える場合がある

3. UX Design Trends: The Factors That Matter Most in 2020 - Business 2 Communityhttps://www.business2community.com/web-design/ux-design-trends-the-factors-that-matter-most-in-2020-02281958
これからの10年を見据えて必要な、
- ユーザーの心配を緩和するためのデザイン
- 飽和した市場に向けた体験をデザインする
- 情報アーキテクチャとナビゲーションの再考
- UXをマーケティング戦略の中心に置く

4. 10 No Design Tools You Need Right Now - Logoblyhttps://logobly.com/blog/10-no-design-tools/
時間やお金をかけずにデザイナーでなくてもデザインできるツール、
背景切り抜きが簡単にできるサービスや、

5. How to mock up UX writing | Dropbox Designhttps://dropbox.design/article/how-to-mock-up-ux-writing
UXライターのためのモックアップの作り方を提案した記事です。
使用するツールをいくつか紹介しています。
- Skitch
- Keynote、
PowerPoint、 Google スライド - ウェブブラウザの
「デザインモード」 - Figma、
Sketch

そのほか、
- アップルはユニバーサル購入オプションをMacに広げ、
App Storeを統合 | TechCrunch Japan
iOSとMacのApp Storeのカテゴリーが統一され探しやすくなるそうです - グーグル
「Chrome」、 HTTPSページでの安全ではないダウンロードを段階的にブロックへ - CNET Japan
httpsのサイトでhttpでのダウンロードをブロックする機能を実装することを発表しました - ポッドキャスト好調のSpotify、
2019年Q4売上高は24%増の約2195億円 | TechCrunch Japan
Spotifyの成長を牽引したのはポッドキャストとのことです
先週の気になるWebサービス
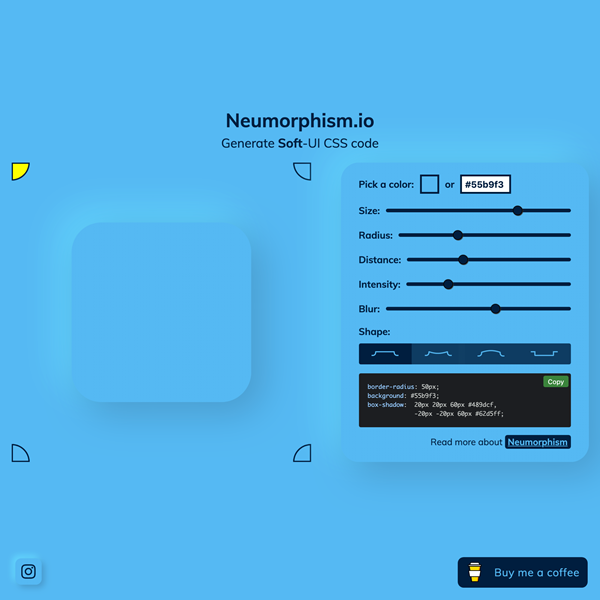
Neumorphism/Soft UI CSS shadow generatorhttps://neumorphism.io/
最近話題の
色、
ニューモーフィズムのコーディングを集めた