ネットで見かけたWebテク
1. A Complete Guide to Links and Buttons | CSS-Trickshttps://css-tricks.com/a-complete-guide-to-links-and-buttons/
HTMLのリンクとボタンの完全ガイドです。
マークアップの記述例と関連する属性、
リンクとボタンに関する、
- リンクとボタンの使い分けのクイックガイド
- ほかのページや同じページの別のパートへ行く場合はリンクを使う
- JavaScriptによるクリックできるアクションを作るときはボタンを使う
- フォームの送信にはinputタグのsubmitを使う

2. 5 Reasons to Apply Digital Illustration in Web Design | Fireart Studiohttps://fireart.studio/blog/5-reasons-to-apply-digital-illustration-in-web-design/
ウェブデザインにイラストを使う5つの理由を紹介した記事です。
- ウェブ上で競合他社に勝つ
- ブランドの個性を示す
- 完全に自由にデザインできる
- 印象を持続できる
- ブランドのストーリーを語る

3. Cross-Cultural Design – A List Aparthttps://alistapart.com/article/cross-cultural-design/
多言語向けにデザインするときに気をつけることを解説しています。
- 中国ではGoogle フォントがブロックされていて使えない
- 言語によって視覚密度が違う
- CJK (中国語、
日本語、 韓国語) のフォントサイズは少し大きくする - ボタンの中の文字数が変わることを考慮する
など、

4. 11 Types of Gradients for Creating Stunning Backgroundshttps://line25.com/inspiration/11-types-of-gradients-for-creating-stunning-backgrounds
グラデーションをデザインするベストプラクティスと11個の例を紹介した記事です。
- 無理しないで2色だけ使うのが賢い方法。3色以上は使わない
- ランダムに色を選ぶのは避ける。Adobe Color CCを使うとスキームをもとに色を選べる
など、

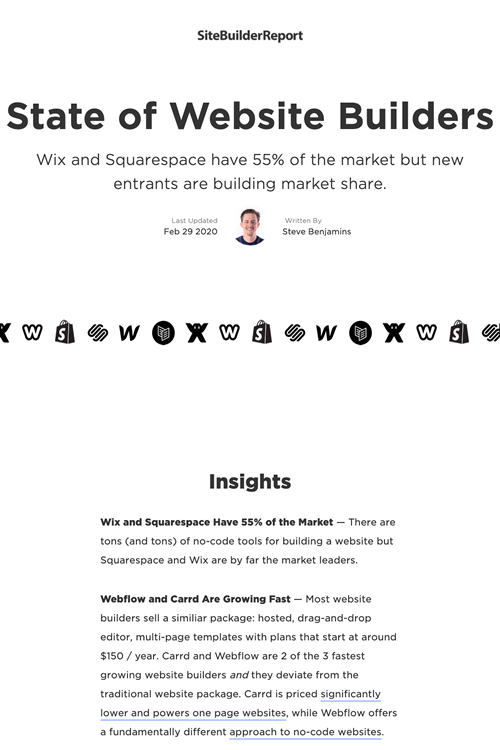
5. State of Website Builders 2020 | Site Builder Reporthttps://www.sitebuilderreport.com/state-of-website-builders
ウェブサイトビルダーの現状について調査結果をまとめています。
- WixとSquarespaceで市場の55%を占める
- WebflowとCarrdが急成長
- EコマースではShopifyが地位を強化
など、

そのほか、
- Let's Encrypt証明書に注意、
3月4日に一部を強制無効化 | マイナビニュース
全体の約2.6%、 305万弱ほどの証明書が強制無効化の対象だそうです - GmailでAdobe Creative Cloudのファイルを共有できるアドオン公開 - Engadget 日本版
パブリックリンクとして共有されます - LINE、
PC画面を共有しながらグループビデオ通話ができる 「画面シェア」 近日提供開始 - ITmedia Mobile
共有できるのはPC画面ですが、スマートフォンでも見られるとのこと
先週の気になるWebサービス
Supersimplesearch: Super simple search for your websitehttps://getsupersimplesearch.com/
Super simple searchは、
URLを入力して導入イメージをプレビューできます。右下に虫眼鏡マークが現れ、
1000検索クエリごとに5ドルという課金方式で、