ネットで見かけたWebテク
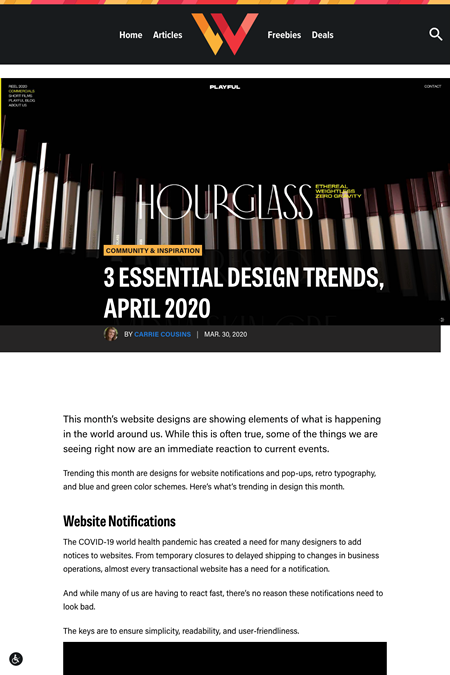
1. 3 Essential Design Trends, April 2020 | Webdesigner Depothttps://www.webdesignerdepot.com/2020/03/3-essential-design-trends-april-2020/
ウェブデザインのトレンドを3つ紹介した記事です。
- ウェブサイトの通知
- レトロなタイポグラフィ
- 青と緑のカラースキーム
新型コロナウイルスの世界的流行により、
シンプルさ、

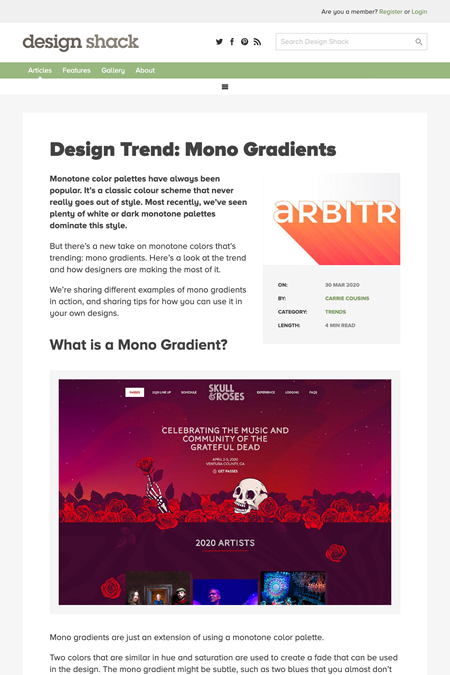
2. Design Trend: Mono Gradients | Design Shackhttps://designshack.net/articles/trends/mono-gradients/
デザイントレンドとして、
モノグラデーションとは、

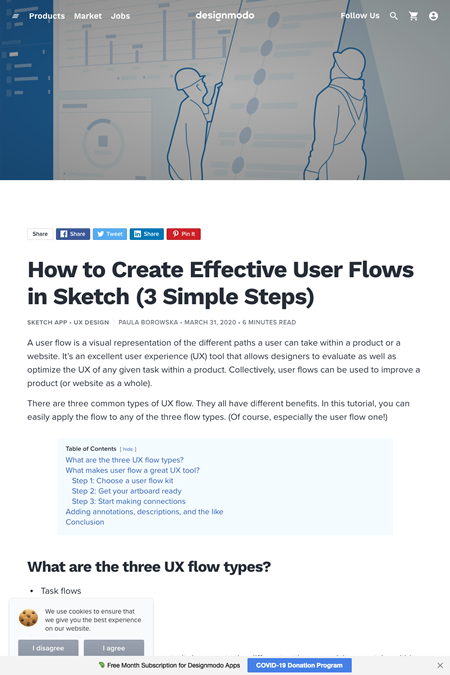
3. How to Create Effective User Flows in Sketch (3 Simple Steps)https://designmodo.com/user-flows/
Sketchを使って効果的なユーザーフローを作る方法を紹介しています。ユーザーフローはウェブサイトやアプリなどでユーザーがたどる経路を視覚的に表現したものです。
タスクフロー、

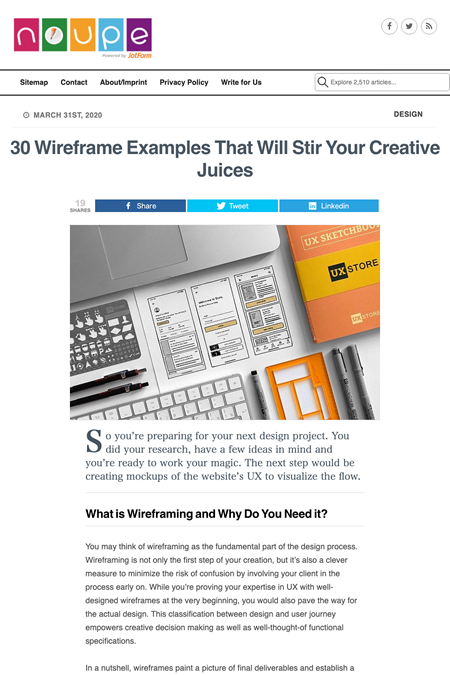
4. Wireframe Examples That Will Stir Your Creative Juices - Noupe Online Magazinehttps://www.noupe.com/design/30-wireframe-examples.html
ワイヤーフレーム作成の参考になる例を大量に紹介した記事です。
ワイヤーフレーム段階なので、

5. The 50 Best Free Icon Fonts for UI Designhttps://speckyboy.com/free-icon-fonts/
UIデザインに最適な無料のアイコンフォントを大量に紹介しています。塗りつぶしのないラインだけのアイコンが多く、
関連としてリンクされているアイコンフォントとSVGとのどちらが良いかに関する記事も興味深いです。

そのほか、
- 米マイクロソフト、
「Office 365」 を 「Microsoft 365」 に改称--個人や家庭向けに - CNET Japan
料金はこれまでと同じで、名称変更だけでなく機能強化もされます 「PostPet GO」 開発中 メールではなく位置情報ゲームでもなくメッセージアプリで - ITmedia NEWS
エイプリルフールに情報を出して手応えがあったので開発にGOしたようです- Google、
新型コロナが人の動きに与える影響を視覚化 「ロケーション履歴」 データで - ITmedia NEWS
これを機に「ロケーション履歴」 をオンにするメリットをもっとアピールしても良かったかもしれません
先週の気になるWebサービス
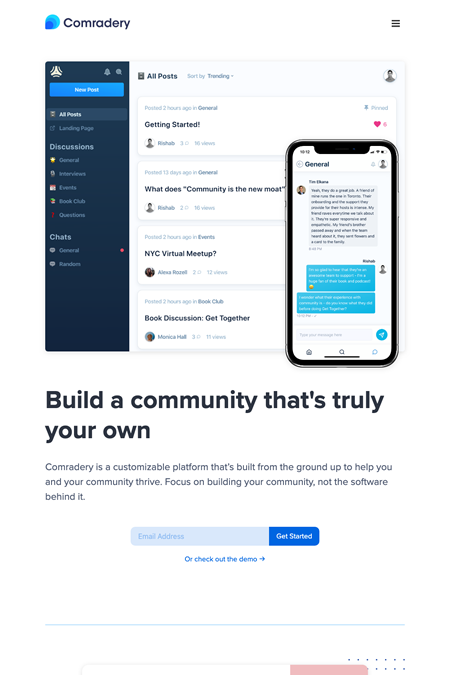
Comraderyhttps://comradery.com/
Comraderyは自分だけのコミュニティサイトを作れるサービスです。Slackのような操作感の会員制コミュニティサイトを無料で作れて、
スレッド型で投稿とコメントができるディスカッションチャンネルと呼ぶ会議室と、
無料でもメンバー数、