ネットで見かけたWebテク
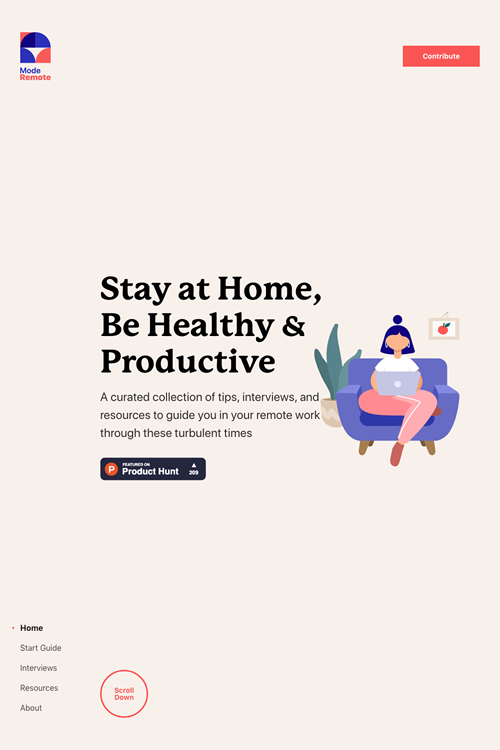
1. Mode Remotehttps://moderemote.com/
リモートワークに関するヒント、
リモートワークに役立つツールは現在88個掲載されており、
日本にもこんな感じのサイトがあるといいなと思いました。

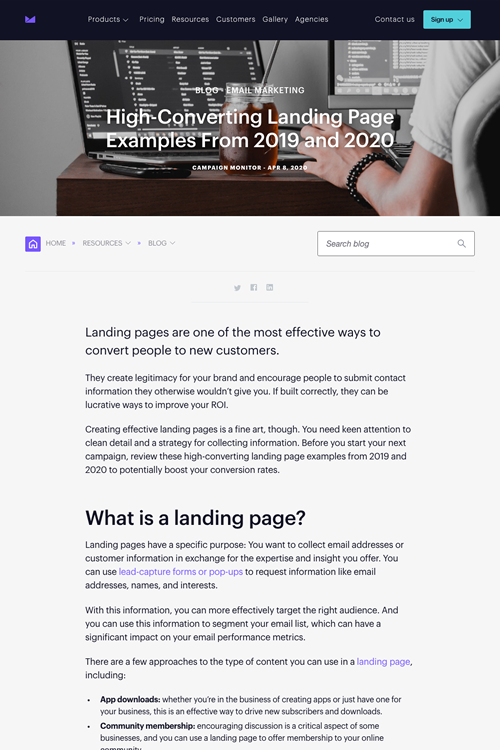
2. High-Converting Landing Page Examples From 2019 and 2020 | Campaign Monitorhttps://www.campaignmonitor.com/blog/email-marketing/2020/04/high-converting-landing-page-examples-from-2019-and-2020/
コンバージョン率の高いランディングページを作るためのヒントと事例を紹介しています。
- ランディングページはゴールに焦点を当てる
- 魅力的なグラフィックを使ってページの特徴を強調する
- ページ上の情報量を制限する
- 特別なランディングページプロジェクトのために新しいドメインを作成する
- サイトに長く滞在してもらうために長文コンテンツをページに追加する

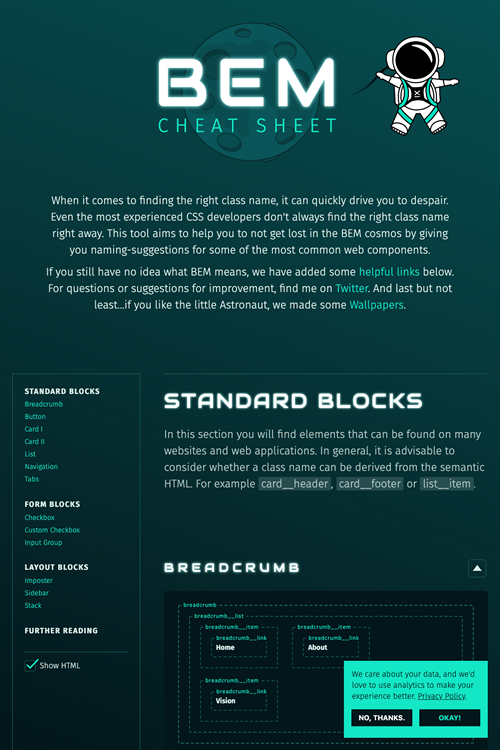
3. BEM Naming Cheat Sheet by 9elementshttps://9elements.com/bem-cheat-sheet/
命名規則BEMのチートシートです。パンくずリスト、
BEMについて学ぶための参考文献へのリンクもありました。

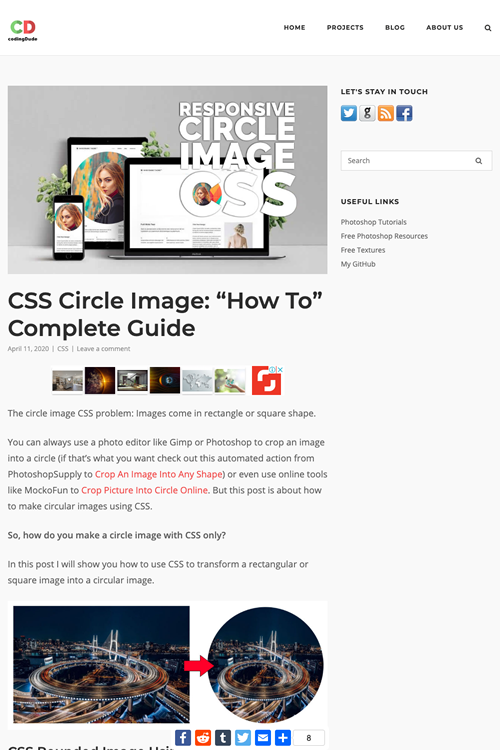
4. CSS Circle Image: "How To" Complete Guide - Coding Dudehttp://www.coding-dude.com/wp/css/css-circle-image/
CSSで画像を円形にトリミングして、
border-radiusだけでなく、

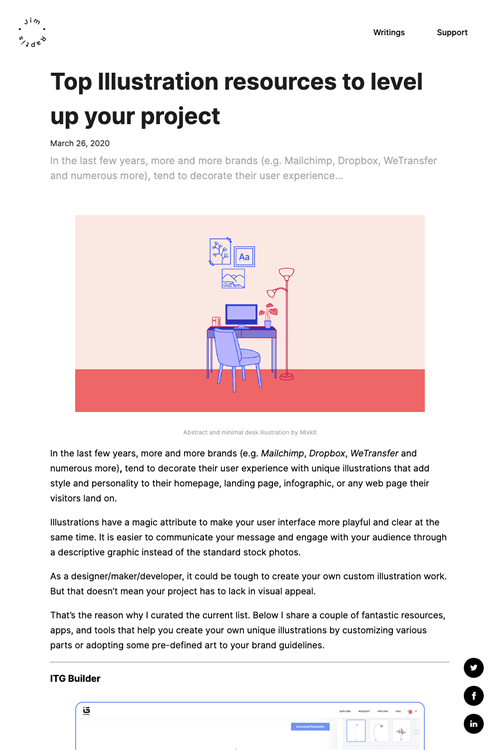
5. Top Illustration resources to level up your project | Jim Raptis Portfoliohttps://raptis.wtf/top-illustration-resources-to-level-up-your-project/
プロジェクトをレベルアップするための、
ただのイラスト素材ではなく、

そのほか、
「Microsoft Teams」 でもバーチャル背景の設定が可能に - ITmedia NEWS
もともとあった背景ぼかし機能に加えバーチャル背景も使えるようになるそうです- Google、
企業向け 「G Suite」 の 「Hangouts Meet/ Chat」 を 「Google Meet/ Chat」 に改称 - ITmedia NEWS
Hangoutsが抜けて、「Google Meet」 「Google Chat」 になりました - 押さえておきたいZoomのセキュリティ設定8つのポイント | マイナビニュース
機密情報を扱う会議ではバーチャル背景を無効にしておくというのにはなるほどと思いました
先週の気になるWebサービス
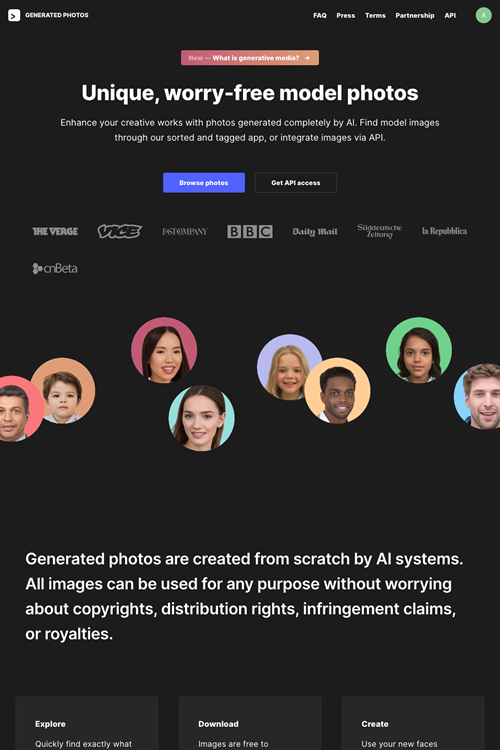
Generated Photos | Unique, worry-free model photoshttps://generated.photos/
AIが生成した顔写真をダウンロードしたり、
顔写真は、
無料で使用する場合は、