ネットで見かけたWebテク
1. 16 Tools for Keeping Your Remote Design Team Together (and on Task) | Webdesigner Depothttps://www.webdesignerdepot.com/2020/04/16-tools-for-keeping-your-remote-design-team-together-and-on-task/
リモートワークでチームで作業するのに役立つツールをまとめた記事です。
以下のカテゴリーに分けて16個のツールを紹介しています。
- デザイン作業のためのプロジェクト管理とコラボレーション
- 一般的なプロジェクト管理とコラボレーション
- 会議ツール、
仮想オフィス、 コミュニケーションハブ - デザインライブラリーとドキュメント整理
- 共同での校正と編集ツール
- 個人が平静でいるためのツール

2. Listboxes vs. Dropdown Listshttps://www.nngroup.com/articles/listbox-dropdown/
リストボックスとドロップダウンリストを比較した記事です。
リストボックスは、
ドロップダウンリストは1つしか選択できず、
それぞれの利点と欠点の紹介と、

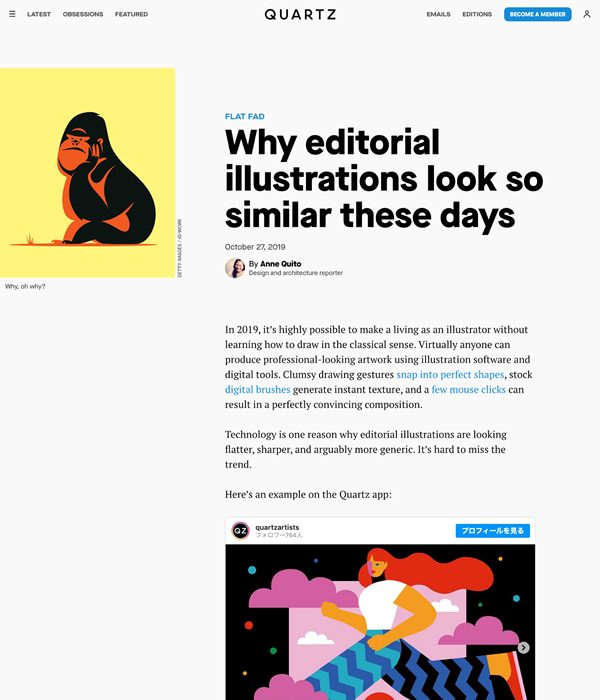
3. Why editorial illustrations look so similar these days — Quartzhttps://qz.com/quartzy/1728767/why-editorial-illustrations-look-so-similar-these-days/
エディトリアルデザインに使われるイラストが最近どれも似通っている理由を開設した記事です。ベクターベースでフラットな塗り、
理由としては、
コンピューターで描くテクノロジーの要素と、

4. Newsletter Signup: 7 Essential Tips for Higher Subscription Rates - noupehttps://www.noupe.com/business-online/newsletter-signup-7-essential-tips-for-higher-subscription-rates.html
ニュースレター
- フォームのデザインに注意する
- ニュースレターのサインアップメールを送信
- 入力フィールドをセグメント化
- コールトゥアクションを改善する
- 新しい購読者に報酬を与える
- ニュースレターに登録するタイミングの微調整
- フォームのA / Bテスト

5. Tips to Nailing Big Typography Designshttps://line25.com/articles/big-typography
大きなタイポグラフィを使ったデザインを効果的にするためのヒントを紹介した記事です。
大きなタイポグラフィの基準とその影響、

そのほか、
- YouTube、
企業向けに無料の簡易動画作成ツール 「Video Builder」 - CNET Japan
6秒または15秒の動画を作成できるツールです - Uber Eatsに
“投げ銭” 機能--飲食店に1注文100円の支援が可能に - CNET Japan
「支援金はレストランの売上として加算され、Uberの手数料は発生しない」 とのこと 「Adobe Stock」、 ビデオ会議のバーチャル背景画像を無償提供 動画含む約40種 - ITmedia NEWS
企業によるバーチャル背景画像配布が流行っていますね
先週の気になるWebサービス
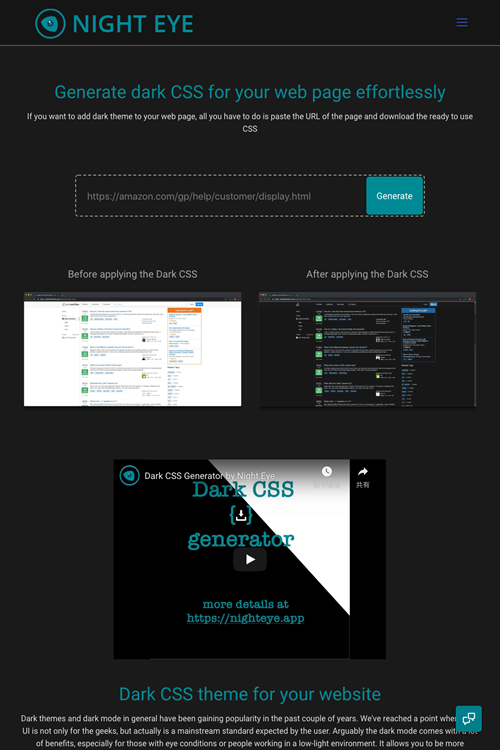
Dark CSS theme generator | Night Eyehttps://nighteye.app/dark-css-generator/
ウェブサイトのダークモード用CSSを自動で作ってくれるサービスです。URLを指定するだけでCSSを生成します。見事にダークテーマを作ってくれるので驚きました。
できたCSSは表示するか、
ほぼ全てのウェブサイトをダークモード表示に変更する、