ネットで見かけたWebテク
1. How To Create A Compelling Landing Page — Smashing Magazinehttps://www.smashingmagazine.com/2020/04/landing-page-design/
説得力のあるランディングページの作り方を紹介した記事です。
- 価値命題を定義する
- 行動を促すフレーズを決める
- ユーザーからの反対意見を知る
- 個性を形にする
- ビジュアルによる階層構造を作る
- モニタリング、
反復、 テスト

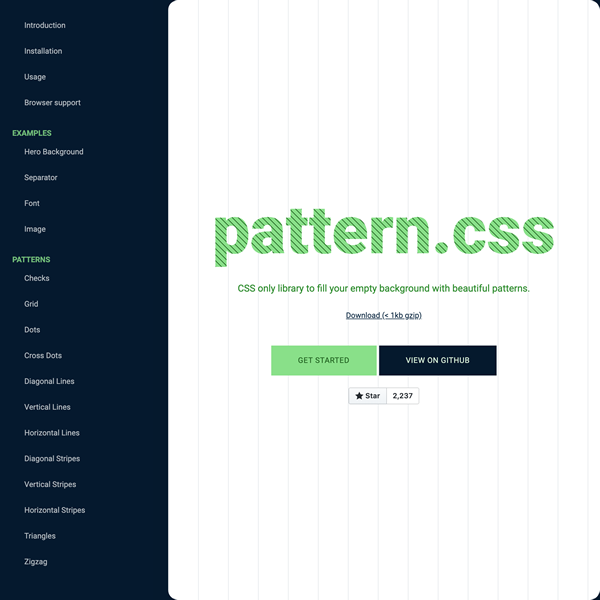
2. pattern.css - Background Patterns in CSShttps://bansal.io/pattern-css
CSSだけで実現した背景パターンのライブラリです。区切り線として使うこともできます。ドットや斜線、
classの指定だけで色や大きさを変えられます。テキストに適用する方法、

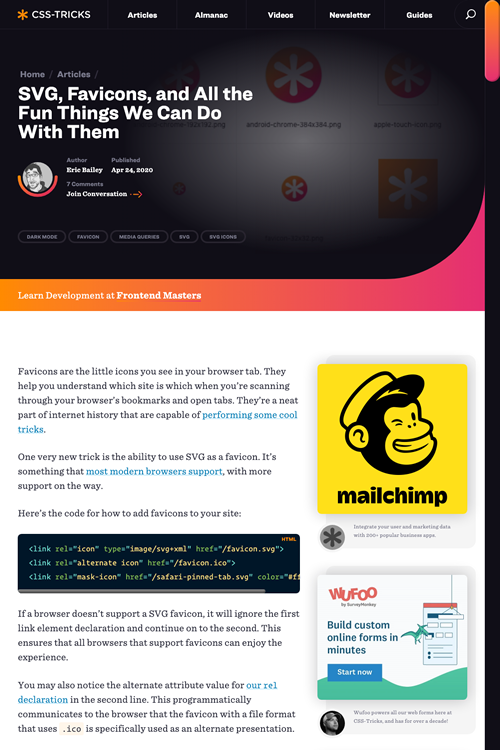
3. SVG, Favicons, and All the Fun Things We Can Do With Them | CSS-Trickshttps://css-tricks.com/svg-favicons-and-all-the-fun-things-we-can-do-with-them/
ほとんどの最新ブラウザはSVGをファビコンとして使用できるそうで、
SVGのテキストエレメントを使って絵文字をファビコンにする方法や、

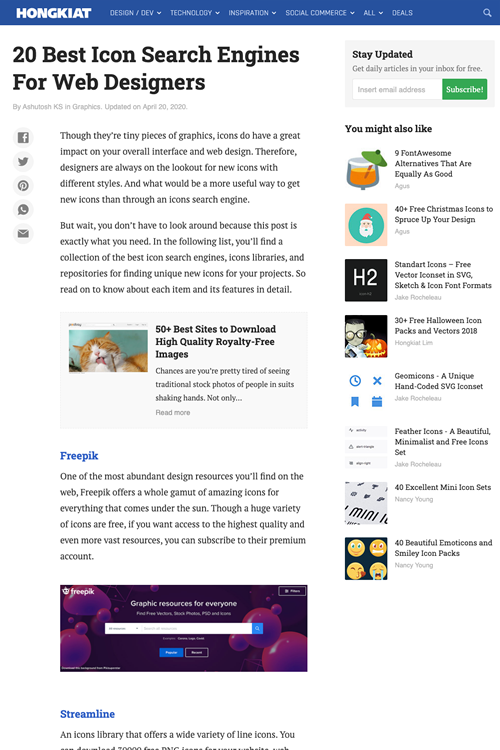
4. 20 Best Icon Search Engines For Web Designers - Hongkiathttps://www.hongkiat.com/blog/41-image-and-icon-search-engines-designers-should-know/
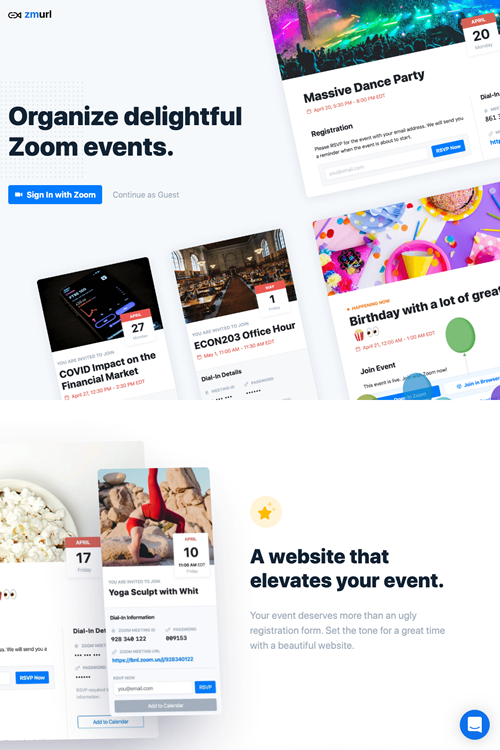
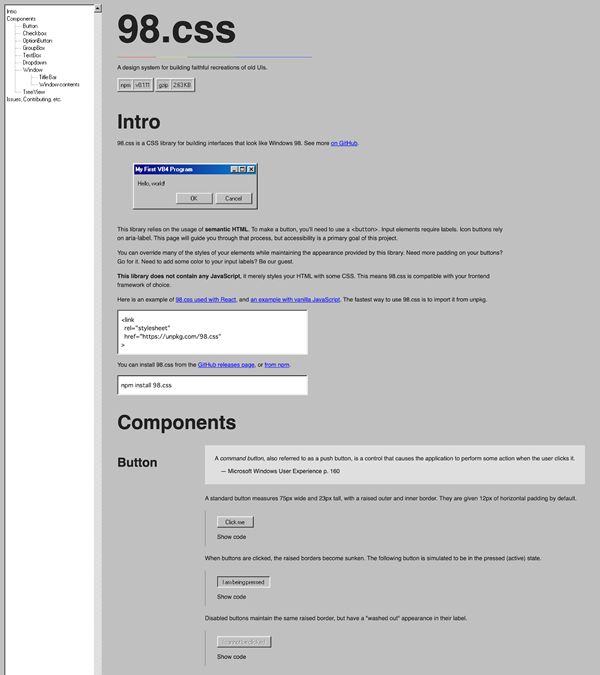
アイコンを探すのに役立つ、 無料で使えるアイコンを入手できるサイトもたくさんありますし、 Windows 98のインターフェイスのようなデザインを実現するCSSです。実用性よりもジョークの意味合いが強いのでしょう。 ボタン、 そのほか、 zmurlはZoomを使ったイベントやセミナーの招待ページを作るサービスです。課金機能を持ったページも作れるようです。 Zoomのミーティングから自動で情報を取り込むことで、 なお、
5. 98.

Facebookアカウントを持っていない人も参加できるのが従来のMessengerでのグループビデオチャットとの大きな違いです
コンサートや講演会、
Zoomの偽サイトに気をつけようという記事です。モバイルアプリにもZoomを名乗る紛らわしいものがたくさんあります先週の気になるWebサービス
zmurl - Beautiful Website for Your Zoom Eventhttps://