ネットで見かけたWebテク
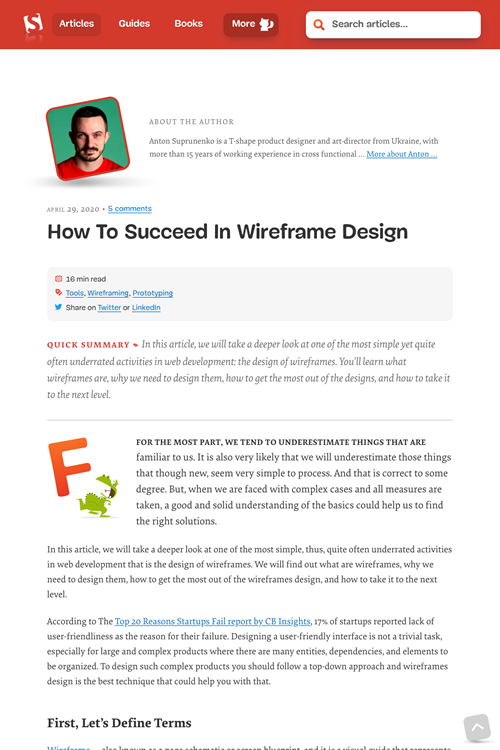
1. How To Succeed In Wireframe Design — Smashing Magazinehttps://www.smashingmagazine.com/2020/04/wireframe-design-success/
成功するワイヤーフレームの作り方をまとめた記事です。
なぜワイヤーフレームを使うのか、
ワイヤーフレームのベストプラクティスは以下。
- 最小限の色数に抑える
- シンプルなデザインのコンポーネントを使う
- 一貫性を維持する
- 実際のコンテンツを使用する
- 注釈を入れる
- 忠実度の低いものを基準に必要に応じて高いものに
- ワイヤーフレームをプロトタイプに拡張

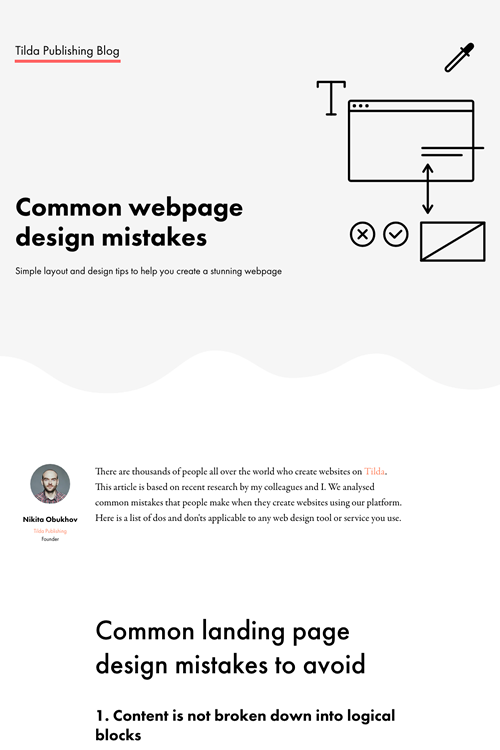
2. Common webpage design mistakeshttp://blog-en.tilda.cc/articles-website-design-mistakes
よくあるウェブページデザインの間違いについてまとめた記事です。
一般的なランディングページデザインと記事デザインに分けて、

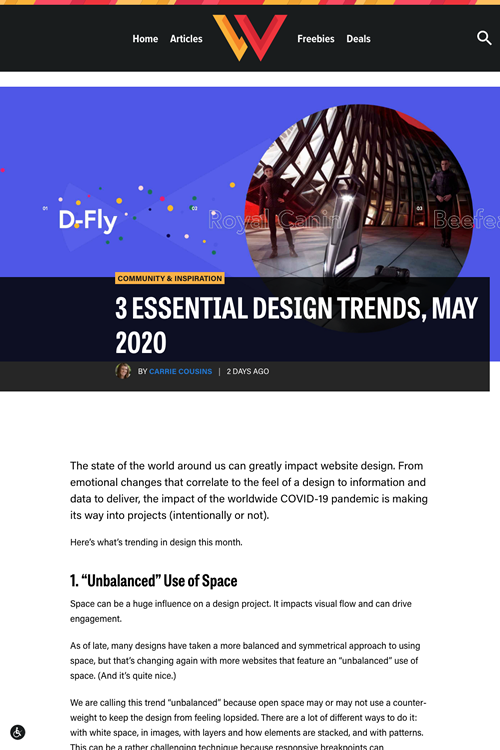
3. 3 Essential Design Trends, May 2020 | Webdesigner Depothttps://www.webdesignerdepot.com/2020/05/3-essential-design-trends-may-2020/
ウェブデザインのトレンドを3つまとめています。
- アンバランスな空白
- 新たな概念の画像スライダー
- コロナウィルスのデータを視覚化したサイトが急増

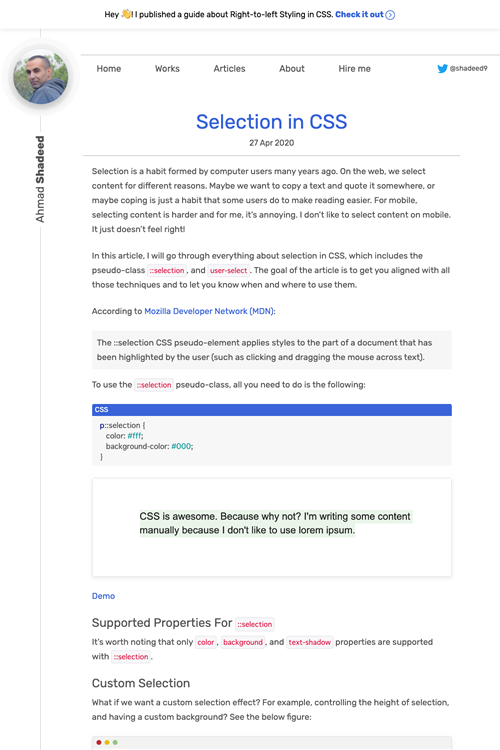
4. Selection in CSShttps://ishadeed.com/article/selection-in-css/
選択されたテキストをCSSでスタイリングする方法を解説した記事です。
文字の下半分くらいの高さで背景色が付くようにしたり、

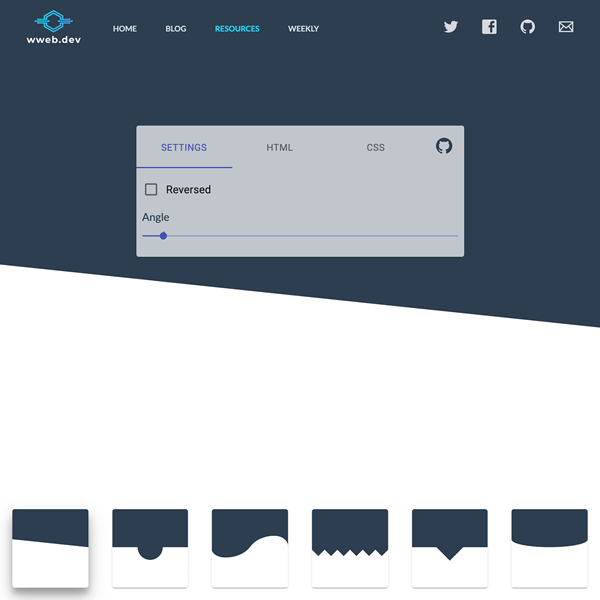
5. CSS Section Separator Generator | wweb.devhttps://wweb.dev/resources/css-separator-generator
セクションの区切りを斜めやギザギザにするCSSのジェネレーターです。
6つの形をベースに、

そのほか、
- FacebookがGoogleフォトへの書き出しツールを米国とカナダで提供開始、
日本でも利用可能 | TechCrunch Japan
Apple、Google、 Microsoft、 Twitter、 Facebookがオンラインサービス間でのデータ転送の方法を共通化するプロジェクトに関連した動きのようです - キヤノンの一眼がウェブカムになる公式ツール登場--ライブ配信やビデオ会議を高画質化 - CNET Japan
EOSシリーズとPowerShotシリーズに対応。今のところWindows版のみです - LINEがクループ通話に画面・
YouTube共有機能を追加、 スマホ6人、 iPad9人の同時顔表示も可能に | TechCrunch Japan
画面共有ができてもパソコンでは使えないのでビジネス向けではないですね。YouTube動画を一緒に見ながらビデオ通話/音声通話するのは楽しそうです
先週の気になるWebサービス
A static site for your dynamically-generated website - Sitesaucehttps://sitesauce.app/
CMSなどで生成した動的サイトを自動で静的サイトに変換するサービスです。バックアップ目的ではなく、
ローカルでCMSを動かし、
月19ドルでサイト数は無制限です。コスト的にはクラウドのCMSサービスに比べて優位性はそれほどありませんが、