ネットで見かけたWebテク
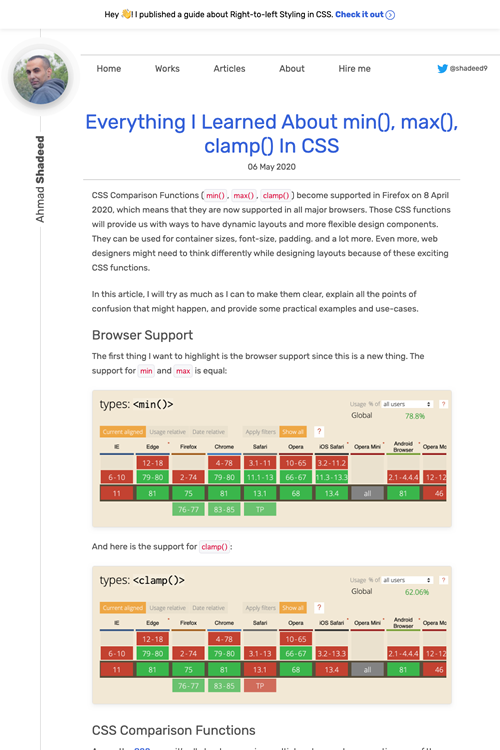
1. Everything I Learned About min(), max(), clamp() In CSShttps://ishadeed.com/article/css-min-max-clamp/
CSS関数のmin、
これらのCSS関数を使うことで、
起こりうる問題や実用的な例、

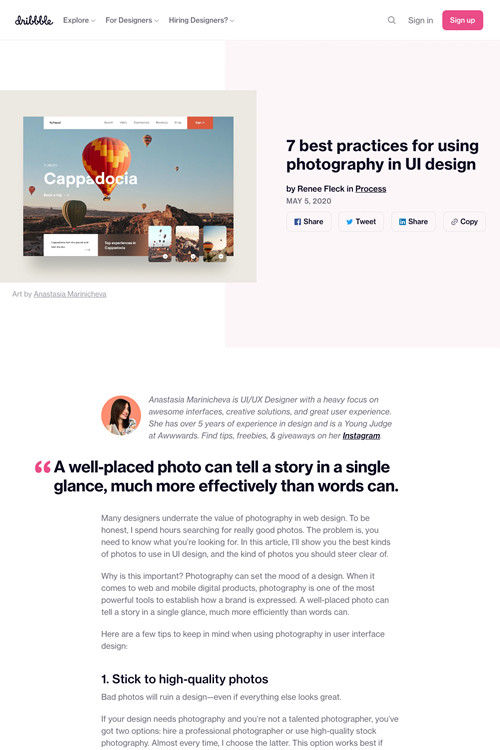
2. 7 best practices for using photography in UI design | Dribbble Design Bloghttps://dribbble.com/stories/2020/05/05/7-best-practices-photography-ui-design
UIデザインに写真を使うときのヒントを7つまとめています。
- 高品質な写真にこだわる
- ストック写真っぽくない写真を使う
- テキストを載せたとき十分なコントラストを保つ
- 関連性のある画像だけを使う
- 高い解像度の写真を使う
- 同じモチーフのものを繰り返し使う
- Less is more
(少ない方が豊かである)

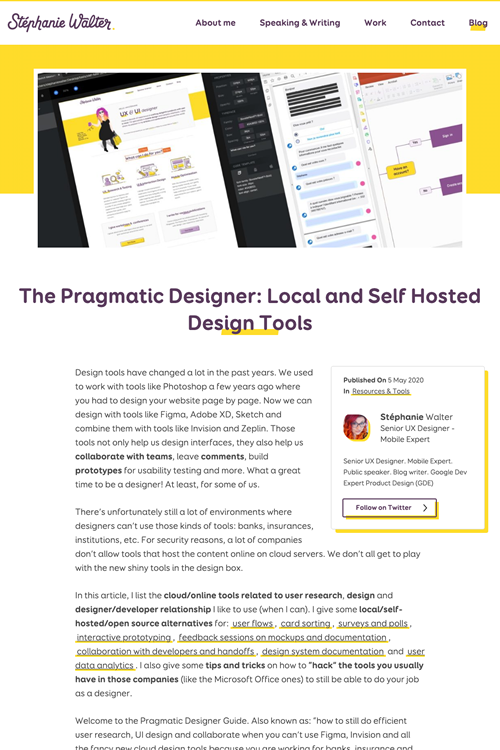
3. The Pragmatic Designer: Local and Self Hosted Design Tools by Stéphanie Walter - UX designer & Mobile Expert.https://stephaniewalter.design/blog/the-pragmatic-designer-local-and-self-hosted-tools-for-banking-insurance-and-other-institutions/
オンラインのデザインツールと、
チームの共同作業との親和性の高いオンラインのデザインツールが増えてきたものの、
そこで、

4. 3 Tips to Master a Minimalist Web Designhttps://www.searchenginejournal.com/minimalist-web-design/361934/
ミニマリストのウェブデザインをマスターするためのヒントをまとめた記事です。
以下の3つの項目に分けて解説しています。
- 視覚要素
- 色とコントラスト
- 空白

5. 20 Amazing Examples of Neumorphism - New Design Trends 2020 - Web Design Ledgerhttps://webdesignledger.com/30-examples-of-neumorphism-design/
ニューモーフィズムの作品例を多数まとめています。リッチで新しい感じのするデザインばかりです。
この記事ではニューモーフィズムについて、

そのほか、
- Skypeのビデオ通話で背景を変更する方法 | ライフハッカー
[日本版]
従来の背景ぼかしに加え、バーチャル背景も使えるようになりました - Google、混沌のコミュニケーション系アプリ担当を1チームに統合 - ITmedia NEWS
ハングアウトやDuoがMeetに統合されることはないそうです - Googleのビデオチャット
「Duo」 に 「ファミリーモード」 やWebでのグループ通話機能を追加 - ITmedia NEWS
Google Meet同様にリンクを送ってビデオチャットをスタートできるようになります
先週の気になるWebサービス
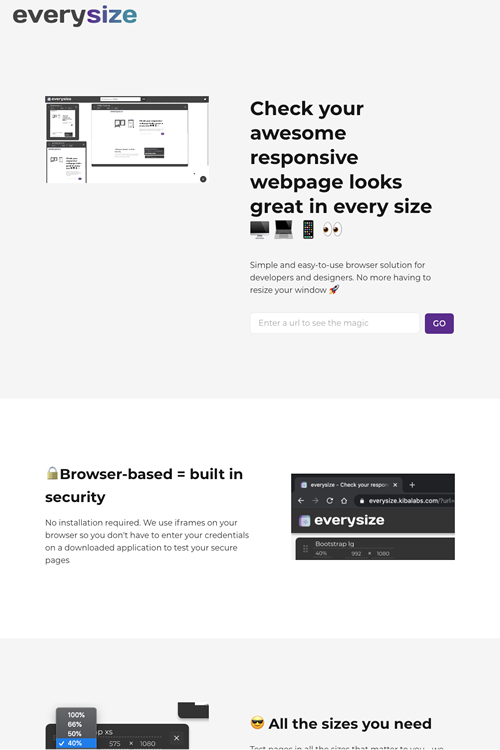
everysize - Check your responsive webpage looks great in every size 🖥 💻 📱 👀https://everysize.kibalabs.com/
everysizeはウェブページの複数画面サイズでの表示チェックをするサービスです。ブラウザ上でレスポンシブデザインの確認作業ができます。
ウインドウサイズは、
ちなみに、