ネットで見かけたWebテク
1. Thinking About The In-between Design Caseshttps://ishadeed.com/article/in-between/
レスポンシブウェブデザインにおいて、
タブレットサイズとモバイルサイズとの
対策のため気をつける点として、
- 画面サイズによるブレイクポイントだけでなく、
コンテンツによってのブレイクポイントを考える - デザイナーと話す
- 最新CSSテクニック
(CSSグリッド、 Flexボックス、 CSS比較関数) を使用する
また、

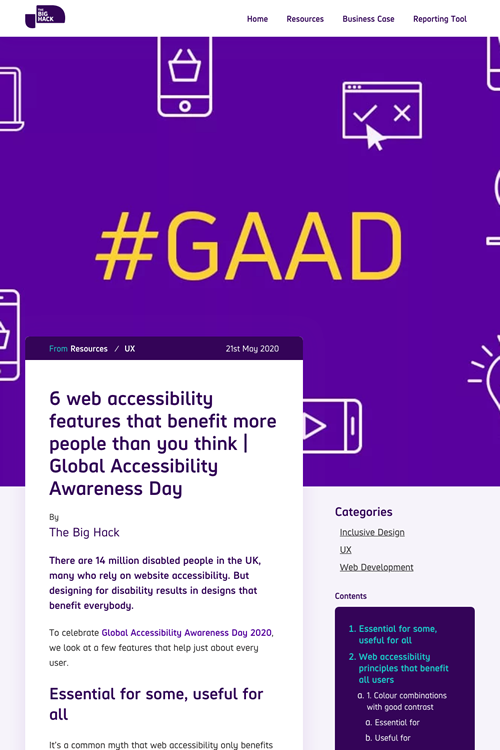
2. 6 web accessibility features that benefit more people than you think | Global Accessibility Awareness Day | The Big Hackhttps://bighack.org/6-web-accessibility-features-that-benefit-more-people-than-you-think-global-accessibility-awareness-day/
すべてのユーザーに役立つ6つのWebアクセシビリティ機能を紹介しています。
- コントラストのよい色の組み合わせ
- わかりやすいい言葉で書く
- ビデオのクローズドキャプション
- キーボードのみのナビゲーション
- 論理的な見出しの階層構造
- 大きなリンク、
ボタン、 コントロール

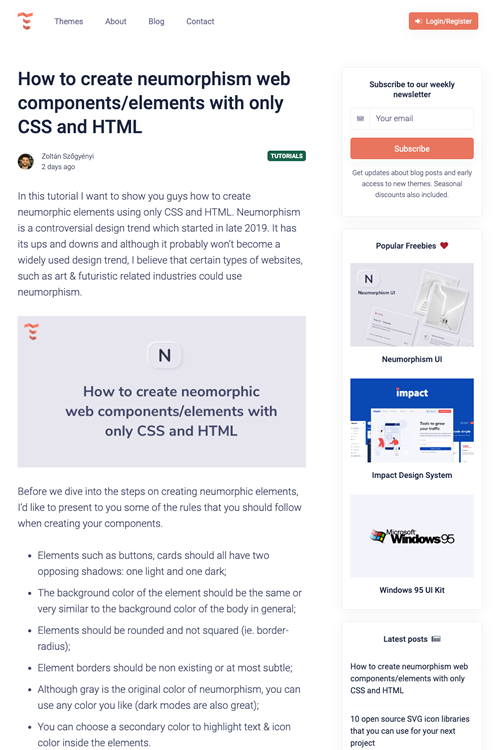
3. How to create neumorphism web components/elements with only CSS and HTML - Themesberghttps://themesberg.com/blog/tutorial/neomorphic-elements-css-html-tutorial
ニューモーフィズムのコンポーネント、
最後に、

4. 7 Examples of Scroll-Triggered Animations in Web Design - Onextrapixelhttps://onextrapixel.com/scroll-triggered-animations-web-design/
スクロールとともにアニメーションするウェブデザインの例を7つ紹介しています。
スペースを犠牲にすることなく、

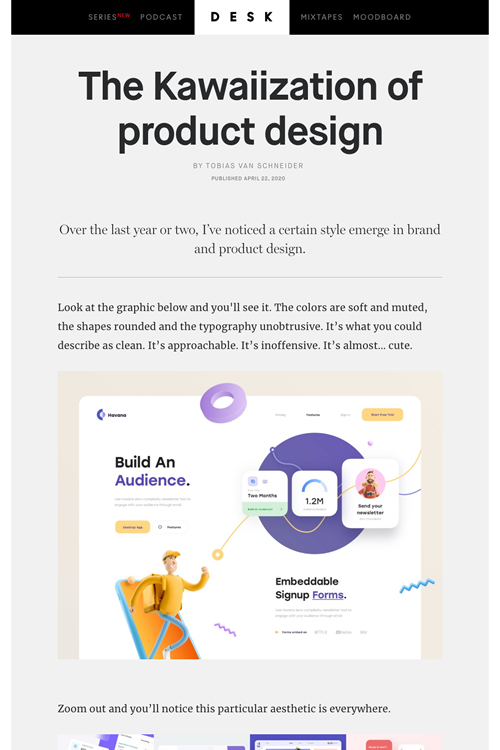
5. The Kawaiization of product design - DESK Magazinehttps://vanschneider.com/the-kawaiization-of-product-design
プロダクトデザインのカワイイ化
柔らかい色で、
カワイイを利用することで、

そのほか、
- Netflix、
休眠アカウントに 「支払い続けますか? 退会しますか?」 確認メール - ITmedia NEWS
返事がなければ自動解約というところが気が利いています。全ユーザーの0.5%の 「わずか数十万人」 が対象とのこと - 生産性プラットフォーム運営のNotionが個人向け無料アカウントの機能制限を大幅に解除 | TechCrunch Japan
最近日本でも話題になることが増えたNotion、無料アカウントの制限が大幅に解除されました - SHOWROOM、
公式配信者向け有料ライブ配信機能 「プレミアムライブ」 提供 - 週刊アスキー
これまでもギフティングの機能はありましたが、有料配信機の機能はなかったんですね
先週の気になるWebサービス
Walkie | Real time voice chat for your teamhttps://walkie.chat/
Walkieはチームで使うリアルタイムボイスチャットのサービスです。まだスタートしていないサービスなのですが、
機能を音声チャットのみに絞っているのが特徴で、
ボイスメッセージが来ると自動で再生されますが、