ネットで見かけたWebテク
1. 17 Tips for Designing with Type on a Photohttps://designmodo.com/design-type-photo/
写真の上に文字を配置するときに使えるテクニックを17種類まとめています。
- 写真と文字とのコントラストをつける
- 画像の一部をテキストにする
- ビジュアルが誘導する視点移動を利用する
- 画像をぼかす
- テキストをボックスに入れる
- 背景部分にテキストを追加する
- 大きくする
(文字だけでなく写真を大きくする場合も) - 文字に色を追加
- 写真の上に色を重ねる
- シンプルに
- 写真をずらす
(文字の一部だけが画像に重なる状態) - 写真の上に文字を収める考え方を捨てる
- 文字を縦書きにする
- 動的な効果を利用する
(以下3つで具体例を挙げる) - 視差効果を使う
- 遠近法の実装
- ホバー効果を追加する

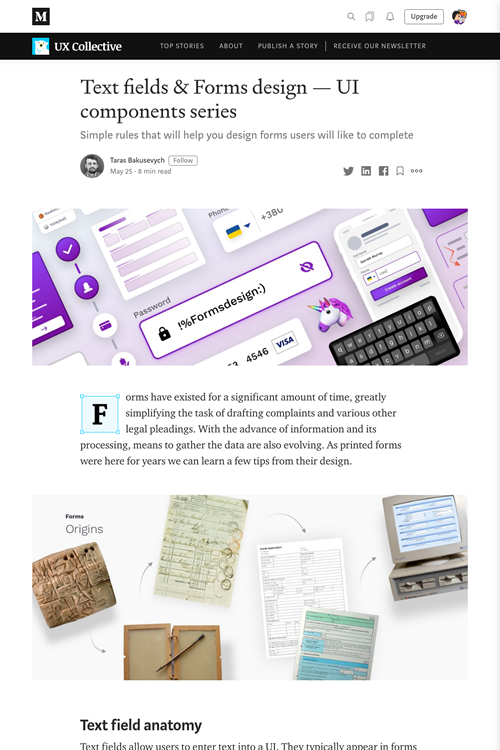
2. Text fields & Forms design — UI components series - UX Collectivehttps://uxdesign.cc/text-fields-forms-design-ui-components-series-2b32b2beebd0
フォームのテキストフィールドをデザインするためのテクニックを紹介しています。
収集するデータに適切な入力タイプを使用する、
パスワードを2回入力させるのは馬鹿げているというのは、

3. 6 Examples of Eye-Catching Landing Page Design | SpyreStudioshttps://spyrestudios.com/6-eye-catching-landing-page-design/
目を引くランディングページデザインの6つの例をまとめた記事です。
- 簡潔でわかりやすいホームページを用意する
- 適切なヒーローイメージが使われているか確認する
- キャッチフレーズに焦点を当てる
- 社会的な信頼の根拠となるものを利用する
- 動画を活用する
- ユーザーにフォーカスする

4. Top 10 Ecommerce Design Trends in 2020https://yourstory.com/mystory/top-ten-ecommerce-design-trends-2020
Eコマースのデザイントレンドを10個紹介した記事です。
- ウェブサイトよりモバイルアプリに重点を置く
- アニメーション、
GIF、 動画によるインタラクティブショッピング - 印象的な色とキャッチーなタイポグラフィー
- インタラクティブな商品ビジュアルによるオリジナル写真
- ランディングページと商品ページの両方を兼ねる
- ストーリーを語り客と感情的なつながりを持つ
- HTTPS暗号化でサイトのセキュリティを強化する
- 人工知能を備えたチャットボット機能
- 目立たせたい商品を強調させるためグリッドレイアウトを破る
- 個人に向けた商品の説明文

5. 7 Reasons to Use Illustrations on Your Website (And Examples of How to Do It) | Codropshttps://tympanus.net/codrops/2020/05/25/7-reasons-to-use-illustrations-on-your-website/
ウェブサイトにイラストを使うべき7つのケースをまとめています。
- 写真では完全に撮影できない場合
- ブランドが独自のアプローチを必要とする独自の外観を持っている場合
- 写真が多い競合サイトと差別化したい場合
- すでに消費者からの信頼を確立しているブランドのスタイルを新しい会社が利用する場合
- クリエイターが面白い話をしたりシェアする場合
- アプリやリソースを販売している会社の場合
- ターゲットが子供
(またはその親) の場合

そのほか、
- マストドン
「mstdn. jp」、 6月30日に終了 「中傷に対する法制強化に対応できない」 - ITmedia NEWS
利用者が少ないという理由ではなく、ネット上の中傷に対する法制強化が実現された場合への対策というのは残念な気がします - シヤチハタ、
名前とQRコードを一緒に押せるはんこ SNSアカウントやブログをポン - ITmedia NEWS
QRコードのハンコはありそうでなかったんじゃないでしょうか - LINE、
「背景エフェクト」 でビデオ通話の背景をバーチャルに | マイナビニュース
LINEのビデオ通話にまでバーチャル背景が登場、でもパソコン版だけです
先週の気になるWebサービス
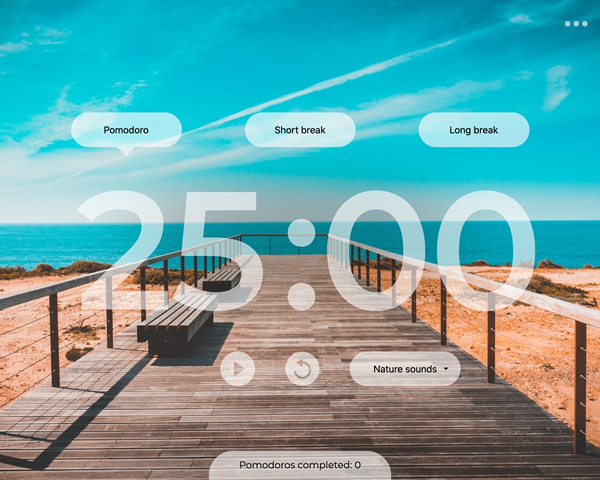
Nesto Pomodoro Timerhttps://nesto.cc/
BGM機能のついたポモドーロタイマーをウェブ上で利用できるサービスです。ポモドーロ・
ポモドーロ・
ポモドーロタイマーのアプリはいくつもありますが、