ネットで見かけたWebテク
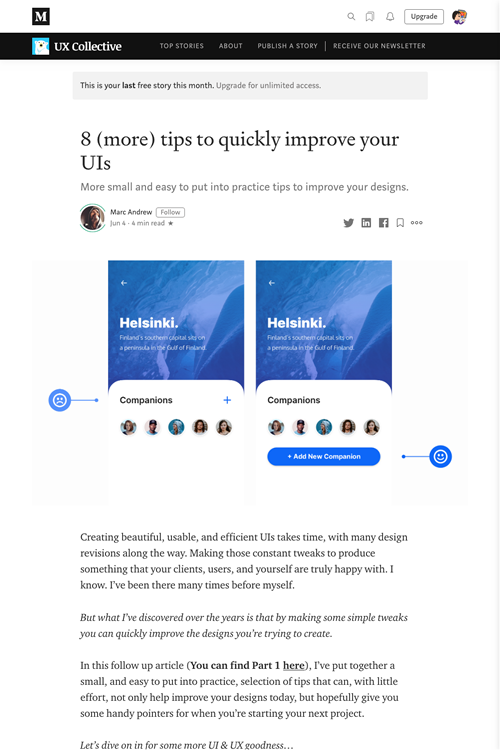
1. 8 (more) tips to quickly improve your UIs - UX Collectivehttps://uxdesign.cc/8-more-tips-to-quickly-improve-your-ui-designs-368fb3bea5ba
UIを改善する8つのヒントをまとめています。
- テキストがちょっと重たく見える場合は明るい色にする
- 文字のサイズを小さくするほど行間は大きくする
- ベースカラーを決めたら色合いと濃淡で均一性を追加する
- 最も重要な要素を際立たせる
- 一貫性のために同じビジュアルスタイルのアイコンを使っているか確認する
- 「行動への呼びかけ」
を常に画面上で最も目立つ項目にする - フォームのエラーに特別な表示を追加する
- メニューの中で最も頻繁に使用されるアクションを目立たせる

2. How to Add Text to a Video Online: 7 Tips & Tricks | Design Shackhttps://designshack.net/articles/graphics/how-to-add-text-to-a-video/
ウェブページのヒーローイメージに使われる動画に、
- コントラストを考える
- 大きなテキストを使う
- 動画の再生速度を調整する
- 半透明のカラーレイヤーを重ねることを検討する
- テキストをボックスにいれる
- テキストが入ることを念頭において動画を編集する
- レイヤーを使ったデザイン

3. How to Use Motion Graphics in Your Website Design | Fireart Studiohttps://fireart.studio/blog/how-to-use-motion-graphics-in-your-website-design/
モーショングラフィックスをウェブデザインにどう使うかを解説しています。
以下の項目に分けて紹介していました。
- Webデザインにおけるモーショングラフィックスの主な役割
- すばらしいウェブサイトアニメーションの3つの種類
- ウェブサイトのデザインにモーショングラフィックスを取り入れてUXに魔法をかける

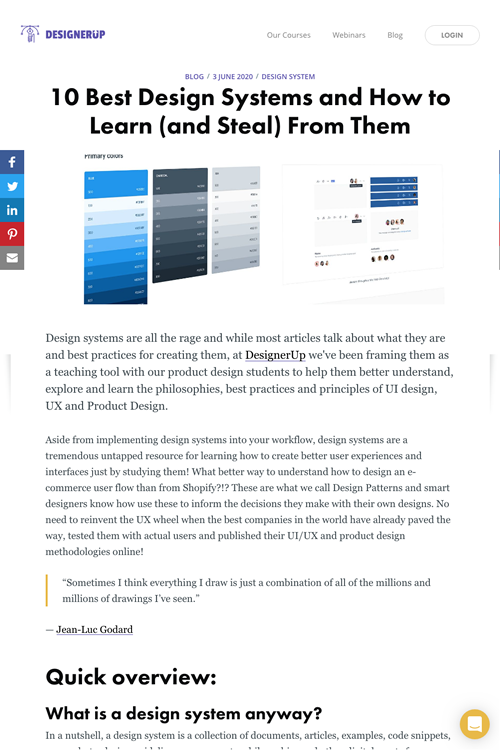
4. 10 Best Design Systems and How to Learn (and Steal) From Themhttps://designerup.co/blog/10-best-design-systems-and-how-to-learn-and-steal-from-them/
ネットに公開されているデザインシステムを10個
それぞれのデザインシステムについて、

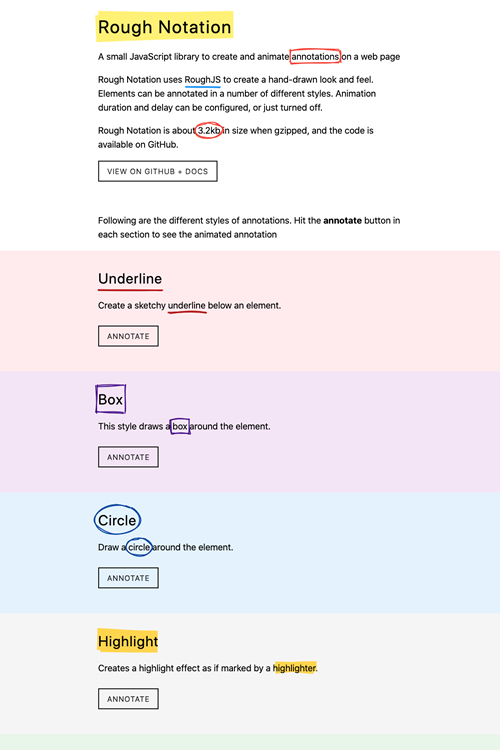
5. RoughNotationhttps://roughnotation.com/
テキストにラフな手描き風の注釈をつけるJavaScriptライブラリです。ラフな描画にはRoughJSというライブラリを使っています。
下線やボックス、

そのほか、
- Zoomでのイベントを有料チケットと投げ銭システムで応援 - 週刊アスキー
有料オンラインイベント向けにチケット販売と投げ銭システムをパッケージにしたサービスの紹介です 「Microsoft Teams」 ビデオ会議で同時表示を9人から49人に拡大予定との報道--Zoomと同様 - ZDNet Japan
同時に表示できる人数でついにZoomに追いつくようです- YouTubeがチャプター機能導入、
指をずらして再生スクラブも可能に | TechCrunch Japan
ビデオの「説明」 にチャプター情報を入れると自動的に有効になるとのこと
先週の気になるWebサービス
Image Annotation Made Simple: A Free Online Toolhttps://www.goodannotations.com/
画像に注釈を書き加えるためのサービスです。四角形や丸で囲ったり、
ブラウザ上でお手軽に注釈を入れられて、
アップロードした画像には、