ネットで見かけたWebテク
1. Simple Design Tips for Crafting Better UI Cards - UX Planethttps://uxplanet.org/simple-design-tips-for-crafting-better-ui-cards-19c1ac31a44e/
カード型UIコンポーネントをデザインするためのヒントを紹介しています。
- 内容に関連する画像を使う
- 大事な文字情報だけに絞る
- 本文にはシンプルな書体を使う
- カードとわかるように影をつける
- カード内のインタラクティブな要素を明確に示す
- モバイル環境ではカード内でのスクロールを使わない
- 詳細情報を表示するとき親から子への遷移を使う
- よく使われているジェスチャー操作に対応する

2. An Overview of Scroll Technologies | CSS-Trickshttps://css-tricks.com/an-overview-of-scroll-technologies//
スクロール関連のテクノロジーについてまとめた記事です。
以下は、
- 特定の位置で固定される
(position: sticky;) - 視差効果
- 特定の位置にスナップ
- スムーズスクロール
また、

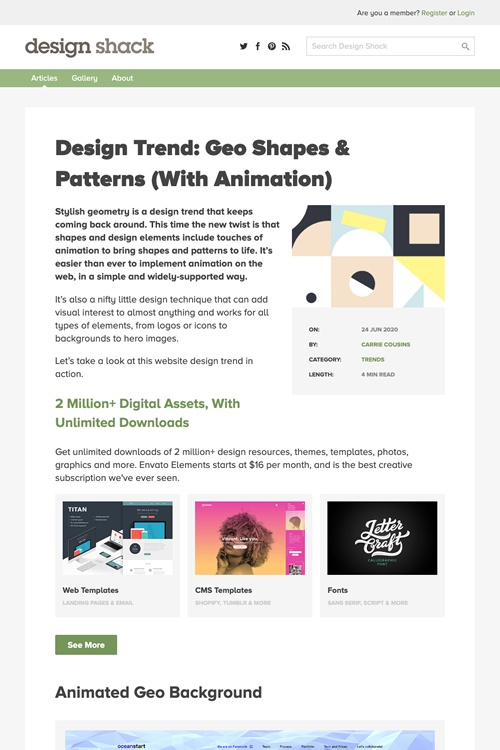
3. Design Trend: Geo Shapes & Patterns (With Animation) | Design Shackhttps://designshack.net/articles/trends/geo-shapes-patterns-animation//
幾何学的図形とパターンを使ったデザイントレンドをまとめています。
- アニメーションする背景
- 3Dシェイプとアニメーション
- 触感のある動き
- ロゴアニメーションの読み込み
- 視差スクロールと幾何学的図形
- 幾何学的なホバーアニメーション
- デザインテーマとしての幾何学的図形
- タイムラインアニメーション

4. The Finest Collection of UI/UX Patterns & Exampleshttps://www.niceverynice.com/components/
UI/
画像だけで、

5. How to Enhance Your Website Layouts With SVG Shapeshttps://webdesign.tutsplus.com/tutorials/website-layouts-with-svg-shapes--cms-35259/
SVGシェイプを使って複雑な形状で画像をトリミングする方法を解説した記事です。
全画面の背景ビデオ、

そのほか、
- Facebook、
古すぎる投稿をシェアしようとすると 「古いですよ?」 と確認する機能 - ITmedia NEWS
この機能はTwitterにもあった方がいいと思います - Zoom活用の有料オンラインイベントを簡単に開催できる
「amply」 ローンチ | TechCrunch Japan
日本のスタートアップが提供するサービスです - 飲食店向けテークアウト支援サービス 「おもちかえり.com」
提供 新型コロナ対策機能も - ITmedia Mobile
元マイクロソフトの有名ソフトウエアエンジニアの中島聡さんが作ったサービスですね
先週の気になるWebサービス
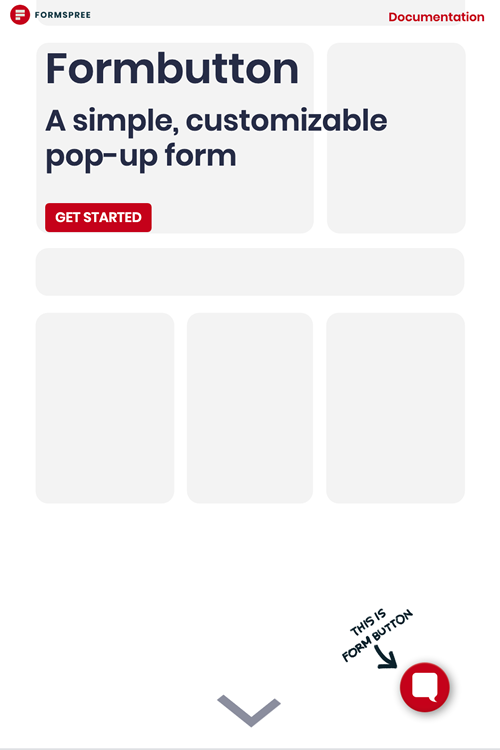
Formbuttonhttps://formspree.io/formbutton/
Formbuttonはポップアップするお問い合わせフォームをサイトに追加できるサービスです。フォームの内容をメール送信するFormspreeの類似サービスとなっています。
テキスト、
無料で使えるプランがあるのが嬉しいですね。しかも、