ネットで見かけたWebテク
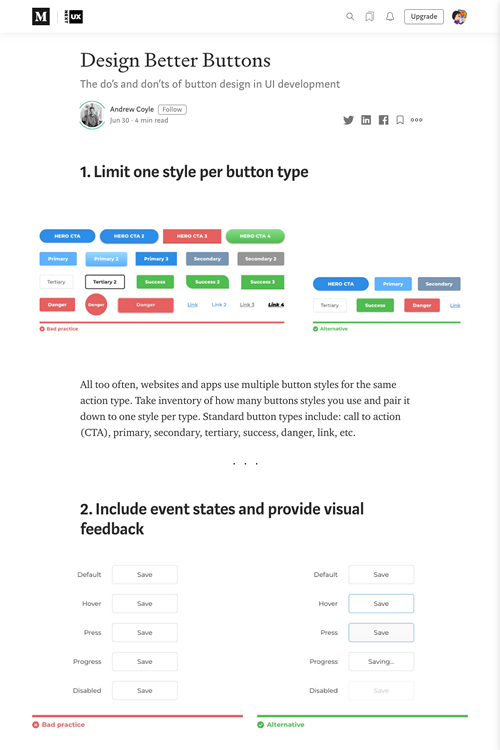
1. Design Better Buttons - NextUX - Mediumhttps://medium.com/nextux/design-better-buttons-6b64eb7f13bc
ボタンデザインの良い例・
- 同じタイプのボタンは同じスタイルにする
- ボタンの現在の状況を視覚的にわかるようにする
- 種類によってボタンを区別する
- ボタンのスタイルを統一する
- ボタンじゃないものがボタンに見えないように
- 大文字小文字の使い方に一貫性を持たせる
- 使いどころではアイコンを使う
- 長いラベルテキストは避ける
- ラベルテキストで行動を明確に伝える
- リンク同士の間に空白を
- ラベルテキストを折り返さない
- ラベルテキストがボタンの幅より長くてはいけない

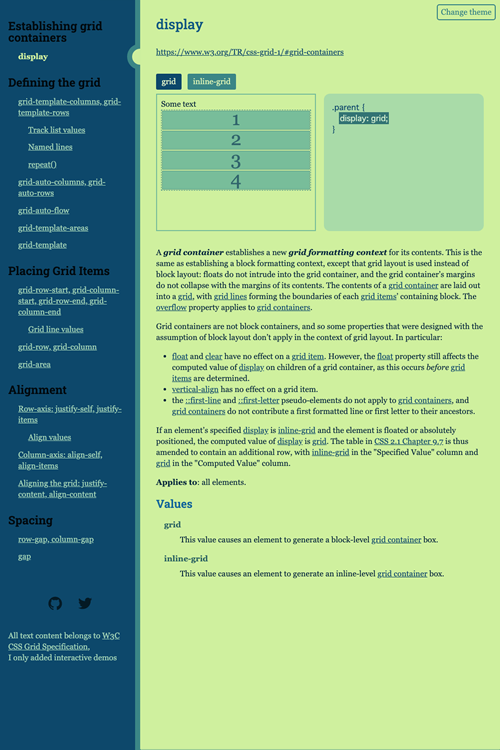
2. Grid Cheatsheethttps://yoksel.github.io/grid-cheatsheet/
CSS Gridの使い方がまとまったページです。プレビューを見ながら、
1枚の長いページになっていて、

3. 3 Essential Design Trends, July 2020 | Webdesigner Depothttps://www.webdesignerdepot.com/2020/06/3-essential-design-trends-july-2020/
要チェックなデザイントレンドを3つまとめた記事です。
- テキストのハイライトとアンダーライン
- 幾何学的形状
- 影とグラデーションアイコン

4. 4 unique 'About Me' page ideas to inspire your own | Dribbble Design Bloghttps://dribbble.com/stories/2020/06/30/about-me-design-portfolio-ideas
わたしたちについて
- インタラクティブにする
- ビジュアルを捨てる
- 自分の要素で自分自身を紹介する
- 情報のハブとなるものを作る

5. The Return of the 90s Web | Max Böckhttps://mxb.dev/blog/the-return-of-the-90s-web/
最近のウェブの傾向を見ていて、
以下の項目について、
- サーバーサイドレンダリング
- コードを記述しないで作れるツール
- 個人サイト
- キュレーションされたRSSフィードと発見
- 小規模なコミュニティと収益化

そのほか、
「豚組しゃぶ庵」 コロナ禍で閉店 “Twitter集客” で愛された店、 13年の歴史に幕 - ITmedia NEWS
Twitterを集客に使って話題になった「豚組しゃぶ庵」 が閉店。でも次の展開が始まっていました - Uberが悲願の東京都内でのタクシーサービスを開始、
東京エムケイなどと提携 | TechCrunch Japan
日本ではフードデリバリーとして知名度を高めましたが、本来のタクシーサービスを東京でスタートとのニュースです - Twitterのエンジニアに聞く、
差別を連想させる用語を変える取り組み - CNET Japan
「blacklist」→「denylist」 など人種や性別、 健常性とつながりがある用語の変更に取り組んでいるそうです
先週の気になるWebサービス
Micro.bloghttps://micro.blog/
Micro.
Twitterっぽく表示されるタイムライン表示ができてSNS的な要素もあるんですが、
有料プランは月額5ドル、