ネットで見かけたWebテク
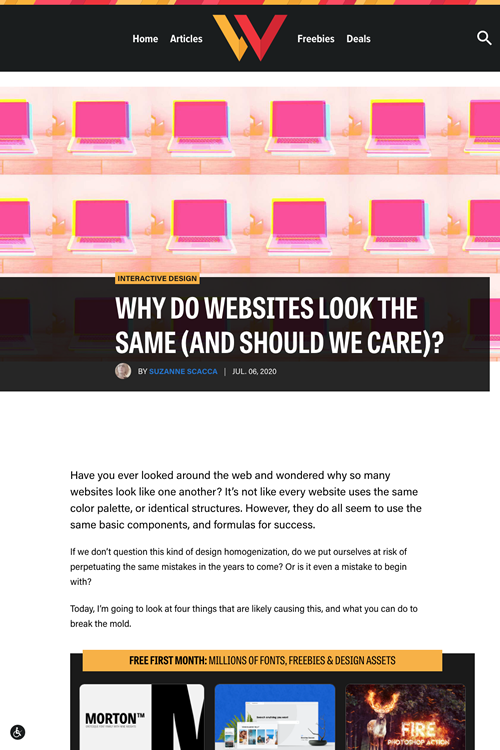
1. Why Do Websites Look the Same? | Webdesigner Depothttps://www.webdesignerdepot.com/2020/07/why-do-websites-look-the-same-and-should-we-care/
なぜウェブデザインはどれも似通ってしまっているのか、
理由と考えられる以下の項目にわけて解説しています。
- デザイン教育
- デザイン関連のブログとVログ
- デザインツールとフレームワーク
- ユーザーデータ

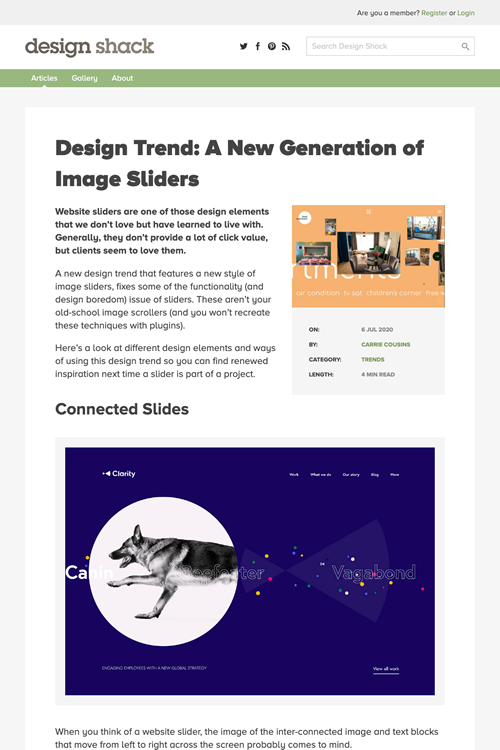
2. Design Trend: A New Generation of Image Sliders | Design Shackhttps://designshack.net/articles/trends/image-sliders/
新時代の画像スライダーの実例をまとめています。いろいろなスライダーのアイデアが見られます。
全画面でサイトのナビゲーションになっているスライダーや、

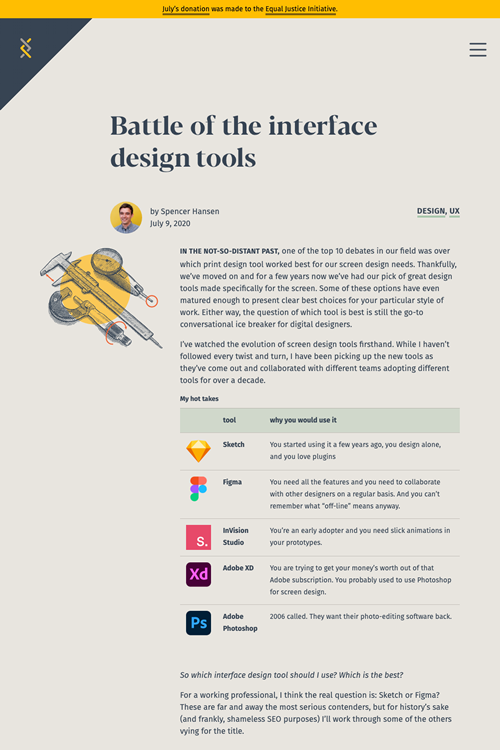
3. Battle of the interface design tools - Simple Threadhttps://www.simplethread.com/battle-of-the-interface-design-tools/
インターフェイスをデザインするツールとして、
Adobeのインターフェイスデザインに対する取り組みに関しては否定的で、

4. The Comeback of Fun in Visual Designhttps://applypixels.com/blog/comeback
macOS 11 Big Surでのデザインの変化の影響を受けて、
macOS 11 Big Surのアイコンには奥行き、
macOS 11 Big Surでのデザインは
これまでもAppleのデザインは完全なフラットデザインではなく一貫性がない部分もありましたが、

5. 24 examples of creative illustration use in mobile design | Dribbble Design Bloghttps://dribbble.com/stories/2020/07/10/illustration-in-mobile-design
モバイルデザインでのイラストの使用例を多数まとめた記事です
以下のカテゴリにわけて紹介しています。
- 抽象的
- 3Dイラスト
- フラットスタイル
- 手描き風

そのほか、
- 万能のバーチャルカメラアプリ mmhmm
(んーふー) がすごい | Lifehacking. jp
バーチャル背景だけでなく、自分の映像のサイズや透明度を変えるなど、 いろんなことができるバーチャルカメラが登場予定です - 家計簿アプリのマネーフォワード、
UIリニューアルをわずか2日でロールバック 批判を受け異例の対応 - ITmedia NEWS
フルリニューアル後、2日で旧バージョンに戻したとのこと。ご苦労様です - 居酒屋・
甘太郎が 「リモート飲み会専用席」 Zoom搭載のiPadを貸し出し 1人で来店OK - ITmedia NEWS
対応店舗が増えると、各人が最寄りのお店に集まってリモート飲み会ができるようになりますね
先週の気になるWebサービス
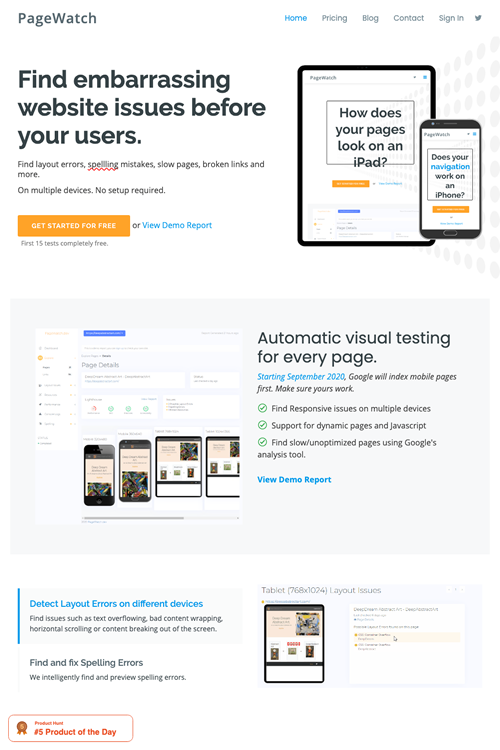
Automatic visual testing for every page - PageWatchhttps://pagewatch.dev/
PageWatchはウェブサイトを自動でテストして問題発見を手助けするサービスです。レイアウトエラー、
複数のデバイスでの表示チェックをして、
料金はページ数をベースに計算されます。標準のプランでは1ページあたり2ドルの月額制で、