ネットで見かけたWebテク
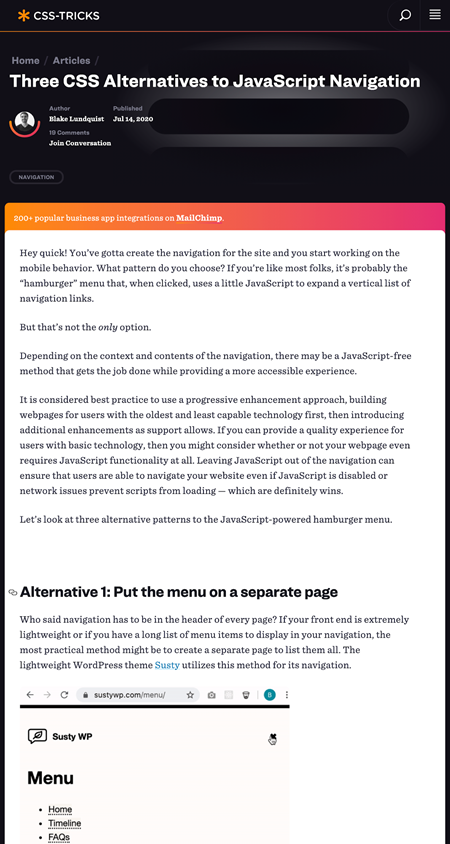
1. Three CSS Alternatives to JavaScript Navigation | CSS-Trickshttps://css-tricks.com/three-css-alternatives-to-javascript-navigation/
JavaScriptを使ったハンバーガーメニューの代替となる3つの案を紹介しています。
- メニューを別ページで用意する
- 水平スクロールするメニュー
- CSSのみのハンバーガーメニュー
1は、
2はメニューの項目が多くない場合に、

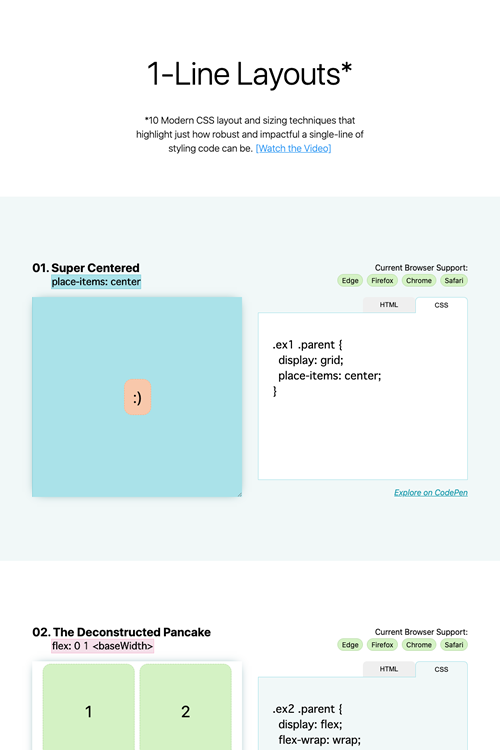
2. 1-Line Layoutshttps://1linelayouts.glitch.me/
CSS Gridを使ったレイアウトテクニックを10個紹介した記事です。ひとつだけFlexboxを利用しています。
タイトルにある
ページ内のプレビュー部分は右下をつまんでサイズ変更できますし、

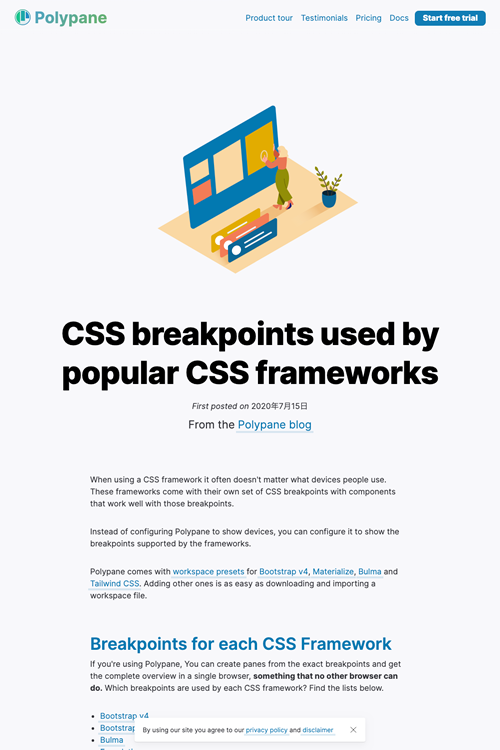
3. CSS breakpoints used by popular CSS frameworks | Polypane browser for developershttps://polypane.app/blog/css-breakpoints-used-by-popular-css-frameworks/
各種CSSフレームワークのブレークポイントをまとめた記事です。
Bootstrap、
レスポンシブデザインの複数サイズでの表示チェックがまとめてできるPolypaneが提供する記事です。Polypaneでフレームワークのブレークポイントに合わせた表示チェックができるための設定ファイルがダウンロードできます。

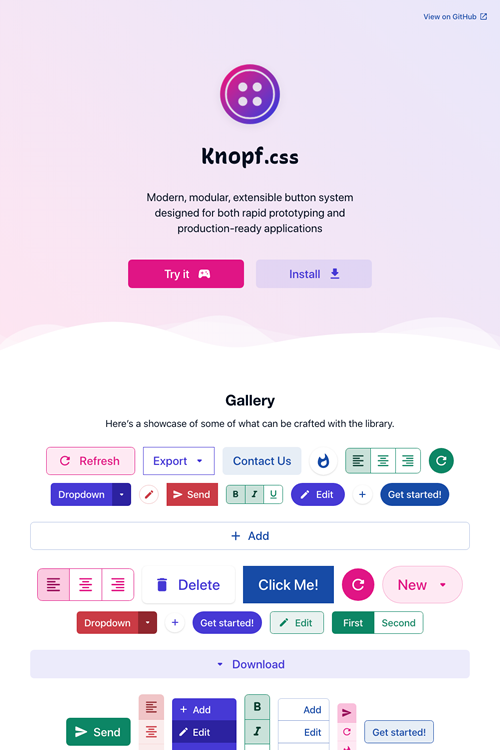
4. Knopf.css - Open source button system leveraging CSS variableshttps://knopf.dev/
オープンソースのCSSボタンのライブラリです。CDNから読み込んで使うこともできます。
カスタマイズ性が高く、

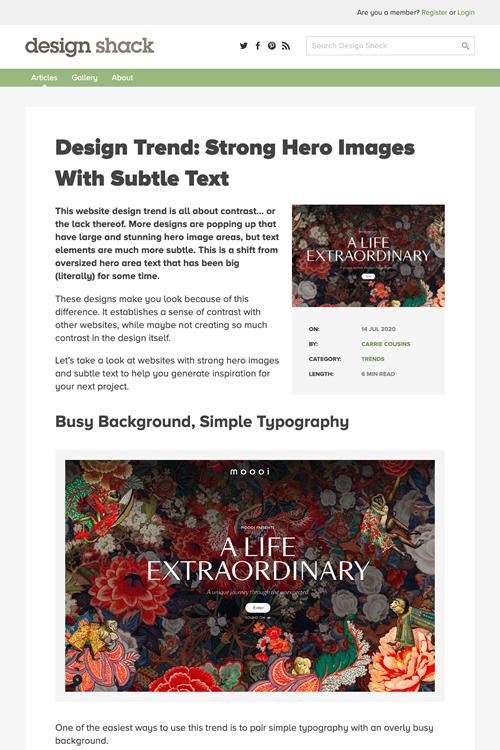
5. Design Trend: Strong Hero Images With Subtle Text | Design Shackhttps://designshack.net/articles/trends/strong-hero-images-with-subtle-text/
ヒーローエリアで大きく目立つ文字を使うより、
テキストが主張しすぎないよう下の方に配置されている事例も多いようです。

そのほか、
- Zoom、
在宅勤務向けに 「Zoom for Home」 発表--27インチのタッチスクリーン端末提供へ - CNET Japan
Zoom製のZoomができるカメラ搭載ディスプレイが登場しました - Facebookの
「Messenger」、 モバイルアプリで画面共有が可能に - CNET Japan
iOS版とAndroid版のMessengerで画面共有が可能になったそうです 「在宅勤務は生産性ダウン」 と感じる人、 日本はトップ 10カ国平均大きく上回る レノボ調査で明らかに - ITmedia NEWS
10カ国平均13%のところ日本はダントツの40%でした
先週の気になるWebサービス
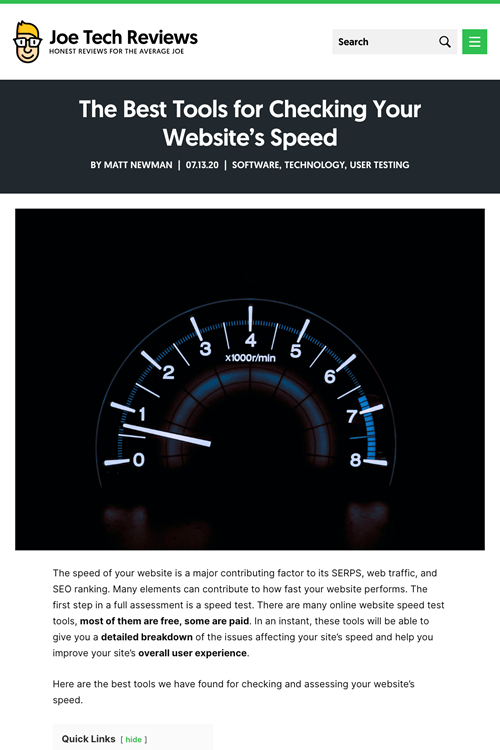
lets you ‘see how real people experience the speed of your website’. Trusted by somehttps://joetechreviews.com/the-best-tools-for-checking-your-websites-speed/
今回は、
最も包括的で高度なツールのひとつと紹介されていたSpeedCurveでは、
無料のサービスではGTmetrixが人気のようです。Google PageSpeed Insightsは、