ネットで見かけたWebテク
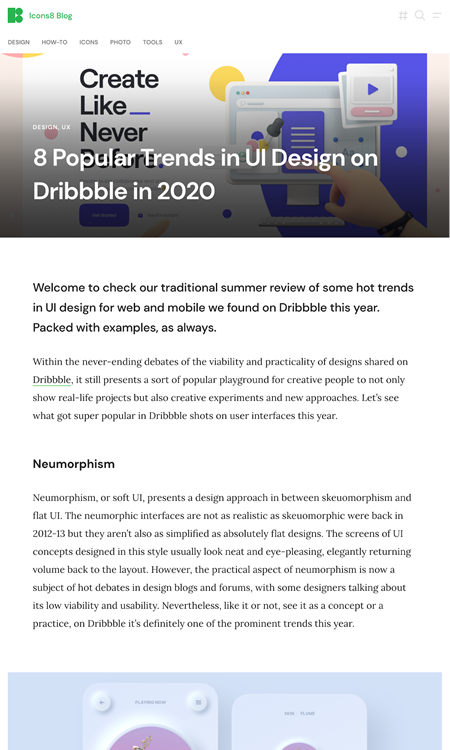
1. 8 Popular Trends in UI Design on Dribbble in 2020 - Icons8 Bloghttps://icons8.com/articles/dribbble-ui-design-trends/
2020年のUIデザインのトレンドを8つまとめた記事です。Dribbbleに投稿された豊富な作品例を見ながらビジュアルで理解できます。
- ニューモーフィズム
- 3Dのヒーローイラスト
- モノクロのカラーパレット
- タイポグラフィの多様性
- スクロールアニメーションを使った重なりの効果
- モバイル向けUIイラスト
- 双方向性のあるページ
- 不規則なグリッド

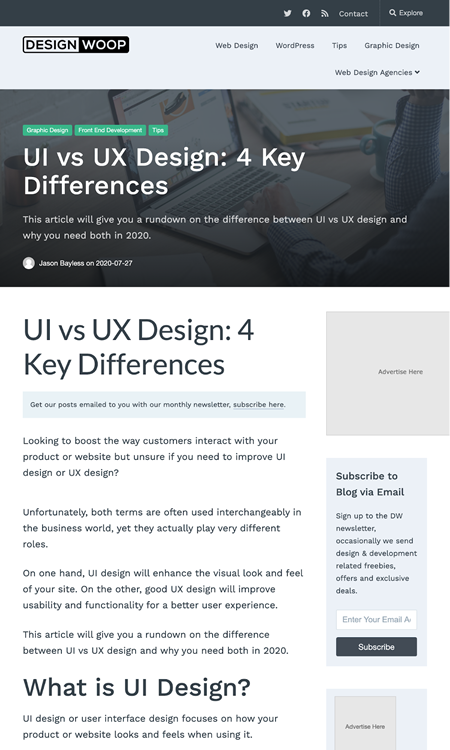
2, UI vs UX Design: 4 Key Differenceshttps://designwoop.com/ui-vs-ux-design-4-key-differences
UIデザインとUXデザインの重要な違いを4つ紹介しています。
- UIはデザインに関するもので、
UXは問題解決に関するもの - UIデザイナーは見た目に取り組み、
UXデザイナーはユーザーフローに取り組む - UIは製品を顧客に提供し、
UXは顧客に製品を提供する - UIは見栄えを良くし、
UXは機能するようにする

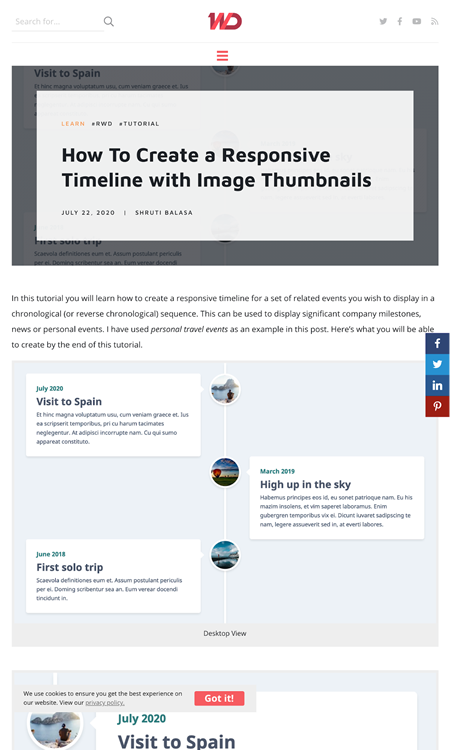
3. How To Create a Responsive Timeline with Image Thumbnails - 1WDhttps://1stwebdesigner.com/how-to-create-a-responsive-timeline-with-image-thumbnails/
レスポンシブなタイムライン表示のコーディング方法を解説しています。年表などに使われる、
デスクトップ/

4. Teenyicons — Tiny minimal 1px iconshttps://teenyicons.com/
1ピクセルの太さの線で描かれたアイコンセットです。SVGとしてコピーでき、
このページ上でサイズの変更が可能で、

5. Using Flexbox and text ellipsis together · Leonardo Farihttps://leonardofaria.net/2020/07/18/using-flexbox-and-text-ellipsis-together/
FlexboxとCSSの
ファイル名を想定した例で、

そのほか、
- 有料画像を購入前に加工できる
「PIXTAエディター」 4800万点以上の素材に対応 - ITmedia NEWS
テキストを入れてバナー風なものも作れてしまうようです - 無断投稿をリツイートすると著作者人格権の侵害に--最高裁、
Twitterの上告を棄却 - CNET Japan
Twitterのプレビューで著作権表示が隠れたことが元で、著作者人格権の侵害が認められました - Slack、
MicrosoftをEUに提訴 「TeamsのOffice 365バンドルは独禁法違反」 - ITmedia NEWS
Slackは「今回の行動はあの “ブラウザ戦争” の再現だ」 と発言しているそうです
先週の気になるWebサービス
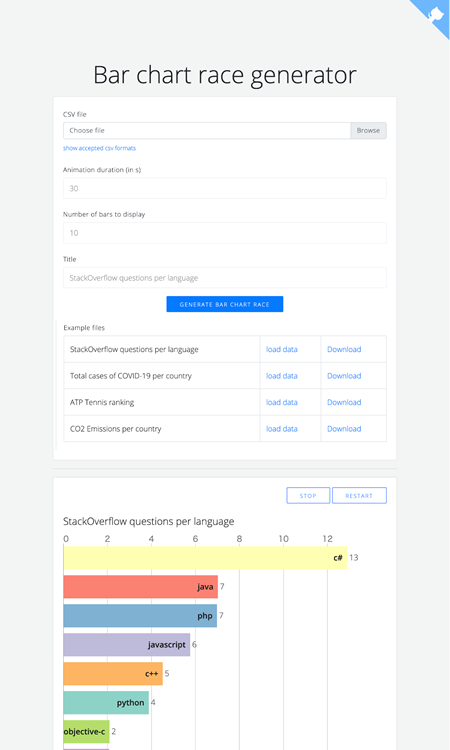
FabDev | Bar chart race generatorhttps://fabdevgit.github.io/barchartrace/
「Bar chart race」
CSVファイルを読み込ませるだけで、
アニメーションとして保存する機能はありませんが、