ネットで見かけたWebテク
1. Web Design: 16 Basic Types of Web Pageshttps://blog.tubikstudio.com/types-of-web-pages/
Webページを16種類の基本タイプにわけて、
- ホームページ
(トップページ) - フィードページ
- メニューページ
- 検索ページ
- アバウトページ
(わたしたちについてページ) - 登録ページ
- 404ページ
- ブログページ
- 記事ページ
- ポートフォリオページ
- サービスページ
- 製品ページ
- カートページ
- 統計ページ
- 連絡先ページ
- ランディングページ

2. What does 100% mean in CSS?https://wattenberger.com/blog/css-percents
CSSでサイズと位置揃えをするヒントです。親要素に対して幅と高さを50%にした領域を、
親要素に絶対配置

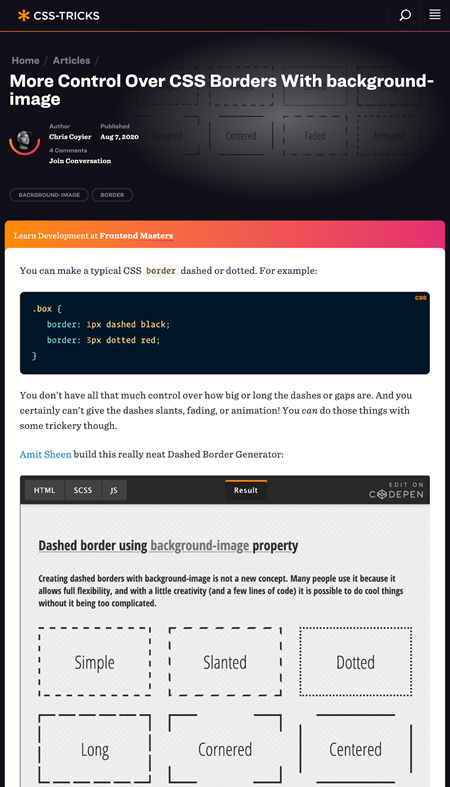
3. More Control Over CSS Borders With background-image | CSS-Trickshttps://css-tricks.com/more-control-over-css-borders-with-background-image/
CSSの破線ボーダーをカスタマイズできるジェネレーターの紹介です。
太さや色はもちろん、
線の両端を斜めにしたり、

4. this vs that - What is the difference between ___ and ___ in the front-end development?https://thisthat.dev/
フロントエンドにおける、
たとえば以下のようなものの比較です。
- CSSのdisplay:noneとhidden
- リセットCSSとノーマライズ
- HTMLの<button>と<input type="button">
- クラスとID
githubで誰もが更新に参加できるようになっています。

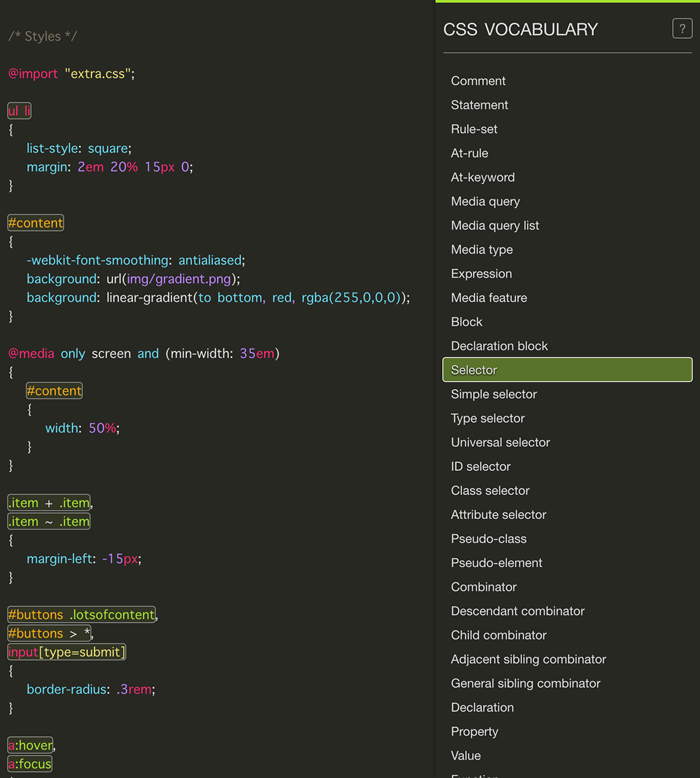
5. CSS Vocabularyhttp://apps.workflower.fi/vocabs/css/en
CSSの用語
英語での用語がわかると、

そのほか、
- Zoom、
中国ユーザーへの提供は現地パートナーからのみに--直接販売を中止へ - ZDNet Japan
中国とのつながりを弱めるための取り組みからの処置とのことです - アップル版
「ストリートビュー」 がついに日本でも登場--まずは東京、 大阪、 名古屋から - CNET Japan
ストリートビューより移動が滑らかです - ロンブー田村淳さん、
遺書動画サービス 「ITAKOTO」 を公開 - ITmedia NEWS
ロンドンブーツ1号2号の田村淳がCEOを務める会社がWebサービスをリリースしました
先週の気になるWebサービス
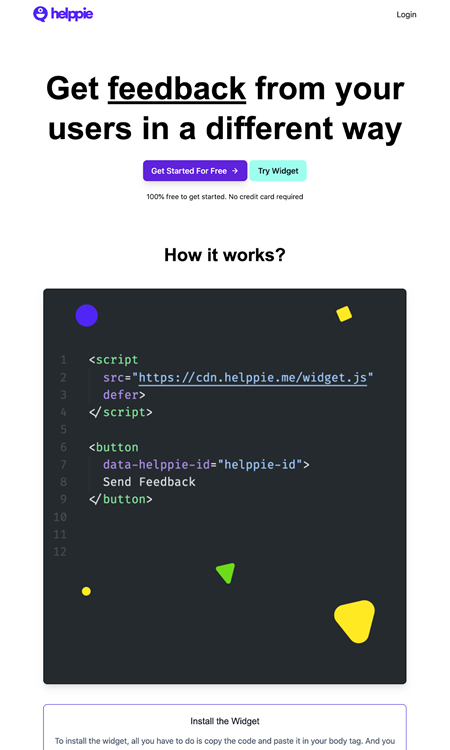
Get feedback from your users in different way! - helppie.mehttps://helppie.me/
helppieはユーザーがフィードバックを送信できる仕組みをサイトやブログに追加できるサービスです。Webサービスに機能のリクエストや不具合のレポートを送るボタンを付けることなどに使えそうです。
設置はとても簡単で、
送信された内容はメールで受信できるとともに、