ネットで見かけたWebテク
1. Enhancing User Experience With CSS Animations by Stéphanie Walter - UX designer & Mobile Expert.https://stephaniewalter.design/blog/enhancing-user-experience-with-css-animations/
CSSアニメーションが、
- CSSアニメーションのコーディング例と構文について
- アニメーションの最適なタイミングと時間をどう見つけるのか
- なぜアニメーションがユーザー体験の向上に貢献するのか
- 一部の人を気持ち悪くさせないように気をつけること
- 優れたアニメーションを作るための5つの最終的な基本ルール
といった内容について細かく解説しています。

2. Tips for designing colorful websites for your clientshttps://www.queness.com/post/17850/tips-for-designing-colorful-websites-for-your-clients
カラフルなウェブサイトをデザインするためのヒントをまとめています。
- 色数を決める
- メインとなる適切な色を選ぶ
- カラースキームをブランディングと合わせる
- 訪問者の感情と行動を形作る
- カラースキームによって信頼性を追加する
- 色のコンビネーションを考える
- 適切な背景色を選ぶ
- 信頼を高めるためのカラースキームを使う
- コンテンツを際立たせるための色の組み合わせを考える
- コンバージョンを高めるのに適切な色を使う
- どの色がもっとも注目をあつめる?

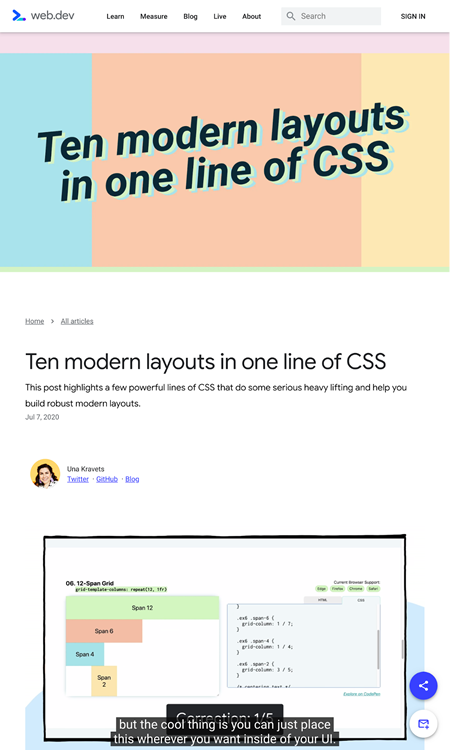
3. Ten modern layouts in one line of CSShttps://web.dev/one-line-layouts/
最新のCSSレイアウト術についてまとめた記事で、
横幅が可変するのに合わせてレイアウトが変化する、

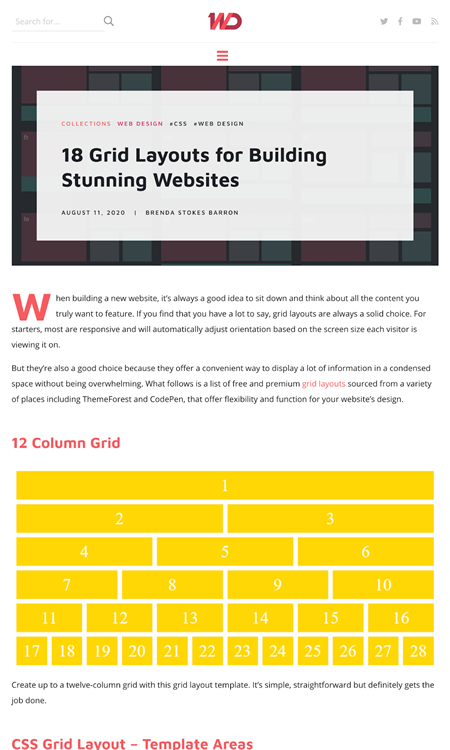
4. 18 Grid Layouts for Building Stunning Websites - 1stWebDesignerhttps://1stwebdesigner.com/18-grid-layouts-for-building-stunning-websites/
無料で使えるグリッドレイアウトのコードやWordPressテーマを18種類紹介しています。
CSS Gridを使ったレイアウトのコーディング例がいろいろ見られます。

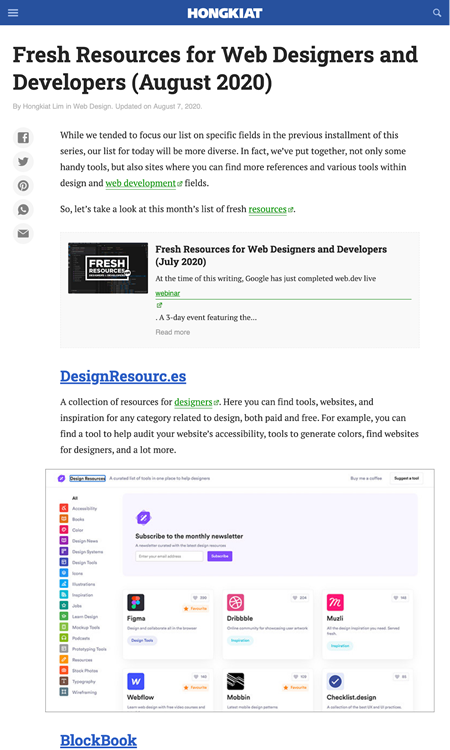
5. Fresh Resources for Web Designers and Developers (August 2020) - Hongkiathttps://www.hongkiat.com/blog/designers-developers-monthly-08-2020/
ウェブデザイナー、
開発系のもの、

そのほか、
- note、IPアドレスが確認できてしまう不具合を謝罪--被害を受けたユーザーの法的支援も - CNET Japan
noteは好調なだけに叩きたい人も多いのか、結構さわぎになっていました - Facebookが有料オンラインイベント開催機能をローンチ、iOS上のみ30%の手数料が引かれる | TechCrunch Japan
有料オンラインイベントを開催するには事前の申請が必要なようです - Twitter、返信できるユーザーを選べる新機能を正式リリース - CNET Japan
投稿時に権限を選べることにFacebookっぽさを感じます
先週の気になるWebサービス
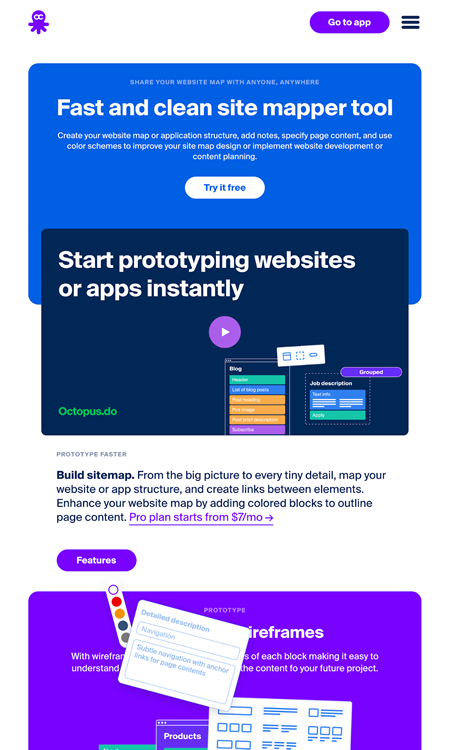
Super Fast Visual Sitemap Tool | Octopus.dohttps://octopus.do/sitemap
Octopus.
サイトマップ上の各ページに入る要素をテンプレートから選んで配置できるので、
無料で使えるプランもありますが、