ネットで見かけたWebテク
1. Ground Rules for Web Animations | CSS-Trickshttps://css-tricks.com/ground-rules-for-web-animations/
ウェブアニメーションの基本ルールを解説した記事です。
- アニメーションを使うのに適した場面
- UIブロックが切り替わるとき
- コンテンツを読み込んでいるとき
- ヒントを与えるとき
- マイクロインタラクション
- アニメーションを避けるべき場面
- ページ遷移するとき
- ページのコンテンツを最初に読み込むとき
- 予想外のとき
- ちゃんと動くかわからないとき
- 目的が明確でないとき

2. Why and How You Should Create Wireframes With Others - Boagworld Showhttps://boagworld.com/season/lean-ux/episode/create-wireframes/
ワイヤーフレームを他の人と一緒に作ることがなぜ重要なのか、
- ワイヤーフレームとプロトタイプの違いは?
- なぜ他の人と一緒にワイヤーフレームを作りたいのか
- ワイヤーフレームを他の人と作る方法は?
- ワイヤーフレームをテストするには
- ワイヤーフレームを作ることで、
やり取りが延々繰り返されるのを回避する

3. 10 Tips to Design Perfect Website Backgroundshttps://line25.com/articles/10-tips-to-design-perfect-website-backgrounds
完璧な背景をデザインするためのヒントを10項目紹介しています。
- 幾何学的要素
- 背景色
- グラデーション
- ラインを使う
- アニメーションを使う
- 画像を背景として使う
- テクスチャ背景を適用する
- コンテンツと背景をレイヤーに分ける
- コンテンツエリアにグラフィックスを使う
- 色の心理学に取り組む

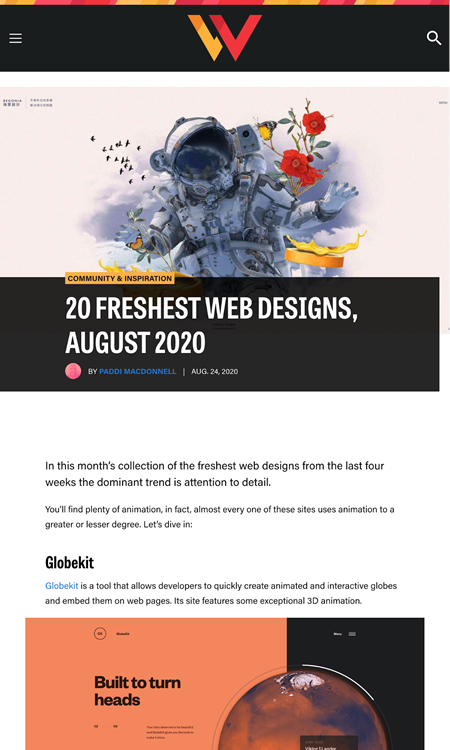
4. 20 Freshest Web Designs, August 2020 | Webdesigner Depothttps://www.webdesignerdepot.com/2020/08/20-freshest-web-designs-august-2020/
新しさが感じられるウェブデザインのサイトを20個まとめています。どのサイトもアニメーションがうまく使われているとのことです。
スクロールに合わせてアニメーションする効果が入っているサイトが多い印象でした。

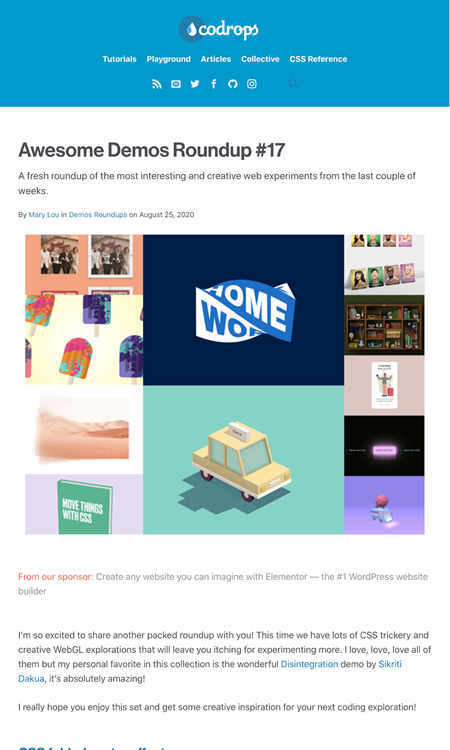
5. Awesome Demos Roundup #17 | Codropshttps://tympanus.net/codrops/2020/08/25/awesome-demos-roundup-17/
Codropsに投稿されたHTML+CSS+JSのテクニックから、
Three.

そのほか、
- FacebookがMessenger Roomsを改良してZoomに対抗を鮮明に、
ルーム管理機能やパーソナライズ機能を強化 | TechCrunch Japan
Messenger Roomsはビジネス向けではなくパーソナルユースをターゲットとしてますね - 日本語特化のAI文字起こしサービス
「Rimo Voice」--1時間の音声を5分でテキストに - CNET Japan
30秒20円なので1時間だと2400円ですね。企業向け定額プランも用意するそうです - 厚労省、
史上初めて 「Webマーケター」 募集 公式サイトのデザイン改善、 アクセス解析に注力 - ITmedia NEWS
新型コロナウイルスの影響でサイトのアクセス数が増加していることも採用の背景にあるとのこと
先週の気になるWebサービス
Startup - Free Bootstrap Builder for Templates & Themeshttps://designmodo.com/startup/
Bootstrapをベースにしたランディングページやウェブサイトのビルダーです。以前からある人気のサービスで、
ヘッダー、
素早くデザイン性の高いランディングページを作れそうです。Bootstrapのclassを指定してデザインをコントロールできるのも便利だと思います。基本的に有料のサービスで、