ネットで見かけたWebテク
1. 5 Basic Types of Images in Web Design - Design4Usershttps://design4users.com/types-of-images-web-design/
Webデザインで使われる5つの基本の画像タイプを解説した記事です。
以下の項目ごとに使用される目的、
- ロゴ
- 写真
- イラスト
- マスコット
- 3Dグラフィックス

2. Learn CSS Centeringhttps://ishadeed.com/article/learn-css-centering/
CSSによるセンター揃えの方法をまとめた記事です。
- 要素の水平方向センター揃え
- ブロック要素の水平方向センター揃え
- インライン要素の垂直方向センター揃え
- ブロック要素の水平方向センター揃え
- インライン要素の水平&垂直方向センター揃え
- その他の要素の水平&垂直方向センター揃え
お皿のイラストがセンター揃えされる図版がそれぞれあるのですが、

3. The Beginner's Guide to Responsive Web Design in 2020 (Code Samples)https://kinsta.com/blog/responsive-web-design/
レスポンシブWebデザインの初心者向けガイドです。
- レスポンシブウェブデザインとは
- レスポンシブWebデザイン対アダプティブデザイン
- レスポンシブデザインが重要な理由
- WordPressサイトはレスポンシブか?
- レスポンシブWebデザインの構成要素
- レスポンシブの一般的なブレークポイント
- ウェブサイトをレスポンシブにする方法
- レスポンシブデザインのCSSユニットと値
- レスポンシブデザインの事例

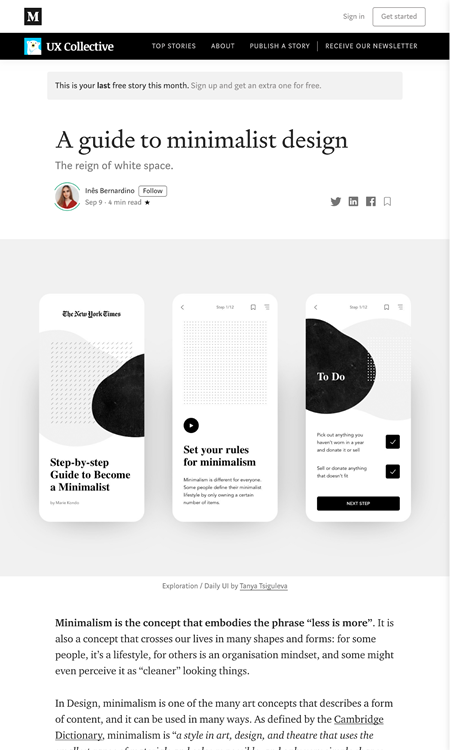
4. A guide to minimalist design. The reign of white space. | by Inês Bernardino | Sep, 2020 | UX Collectivehttps://uxdesign.cc/a-guide-to-minimalist-design-36da72d52431
ミニマリストデザインのガイドです。
以下の項目に分けて豊富な事例とともに解説しています。
- ホワイトスペース
- 色
- 写真とイラスト
- タイポグラフィと数字
- 形状とパターン

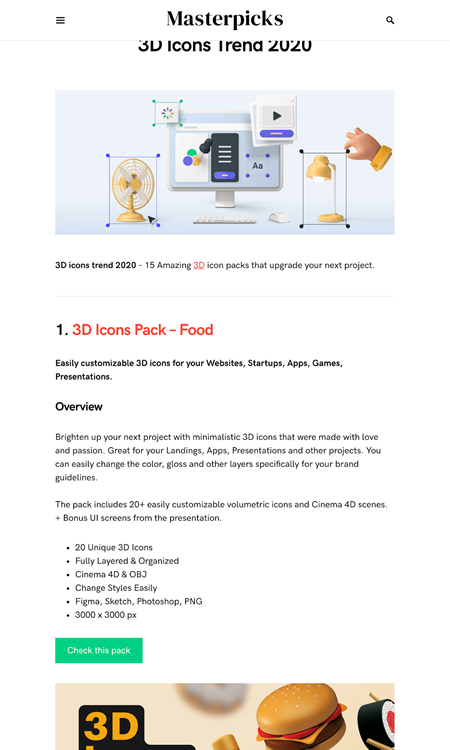
5. 3D Icons Trend 2020 - Masterpicks - Design Inspirationhttps://www.themasterpicks.com/3d-icons-trend-2020/
3Dで作られたアイコンセットをまとめています。UI8という素材配布サイトに3D Assetsというメニューが作られ、
色を変えるなどカスタマイズできる素材が多いです。画像ファイルとして提供しているものがほとんどですが、

そのほか、
- マイクロソフト、
海中データセンターを引き上げ--2年間の運用で故障率は地上の8分の1 - CNET Japan
「動作に必要な240KWの電力は、すべて風力と太陽光による発電でまかなった」 ってすごいですね - FacebookとInstagramを横断で活用できる中小ビジネス向け
「Business Suite」 開始 日本でも - ITmedia NEWS
FacebookページとInstagramに同時に投稿したり、広告を出したりできるようになるそうです - Zoom、
モバイルとデスクトップアプリでも2要素認証サポート - CNET Japan
Google Authenticatorのような認証アプリを利用するか、SMSか電話でコードを受け取るかが選べるとのことです
先週の気になるWebサービス
Wunderpresentation - Create presentation slides from any texthttps://wunderpresentation.com/
Wunderpresentationは、
スライドはマウス、
現在はベータ版でユーザー登録不要で使えます。マークダウンからプレゼンスライドを作るサービスは以前からありますが、