ネットで見かけたWebテク
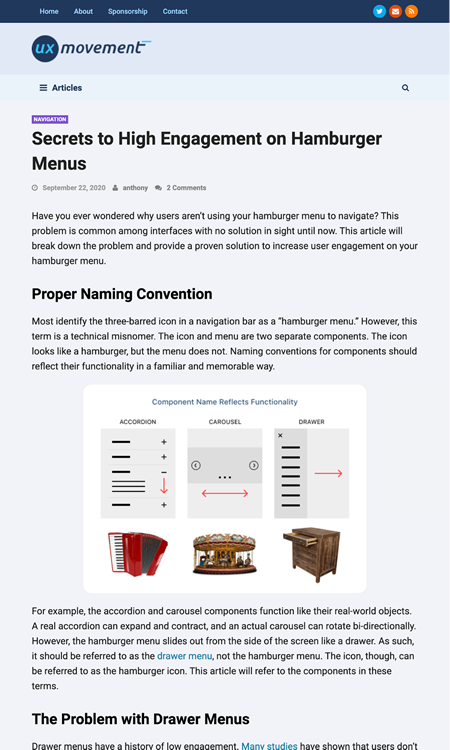
1. Secrets to High Engagement on Hamburger Menushttps://uxmovement.com/navigation/secrets-to-high-engagement-on-hamburger-menus/
ハンバーガーメニューのエンゲージメントを高める方法を解説した記事です。
以下に概要をまとめました。
- ハンバーガーメニューに
「メニュー」 とラベルをつけてもそれほど効果はない - ユーザーが求めているものと
「メニュー」 という言葉は一致しないから - メニュー内の項目をカテゴリーにグループ化して、
カテゴリへのリンクをメニューバーに配置する - そのカテゴリへのリンクをクリックするとハンバーガーメニューが開くようにする
- モバイル画面の場合はカテゴリへのリンクをメニューバーの下の段に配置する

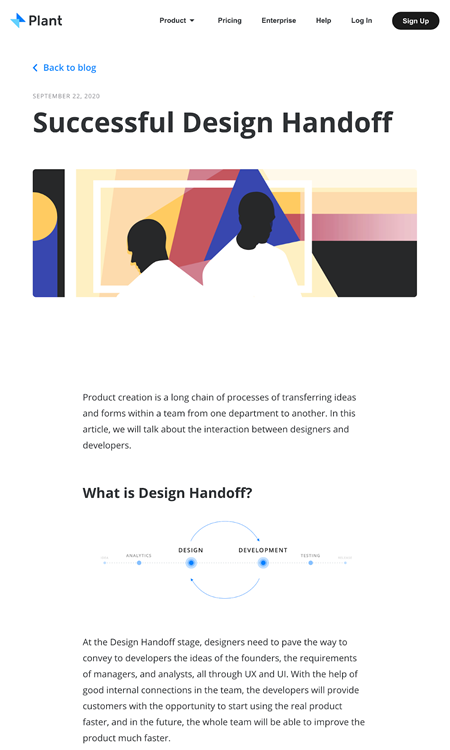
2. Successful Design Handoffhttps://blog.plantapp.io/post/successful-design-handoff
デザインのハンドオフ
プロセスごとのヒントと使用ツールについて解説しています。
- モックアップとレイヤー
- コンポーネントとアセット
- プロトタイプとインタラクション
- 文章と文脈
- 空の状態と限界ギリギリの状態

3. 10 useful HTML5 features, you may not be usinghttps://blog.greenroots.info/10-useful-html5-features-you-may-not-be-using-ckdua7ql300l1m3s1ez7teshc
あまり使われていないけど便利なHTML5のタグと、
- details
- contenteditable
- map
- mark
- data-* attribute
- output
- datalist
- range
(slider) - meter
- inputタグで使われる属性

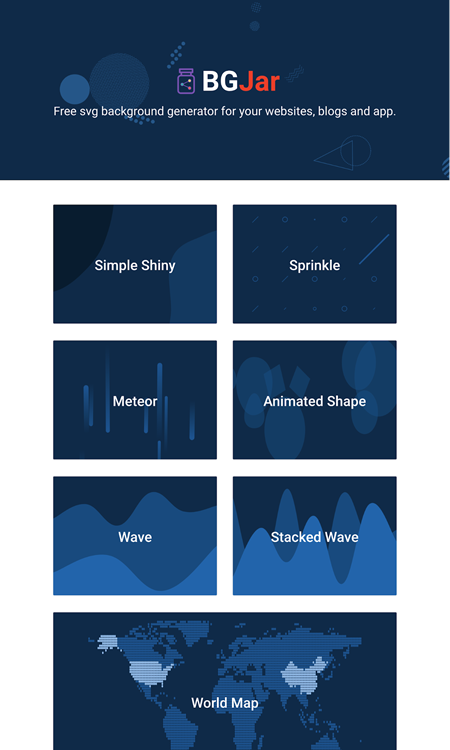
4. BGJar | Free svg background image generator for your websiteshttps://bgjar.com/
SVGでの背景ジェネレーターです。ベースになるものを選んで、
SVGファイルでダウンロードするか、

5. Web Design Inspiration | Discover the Best Website Designshttps://www.reallygoodstores.com/
お店のサイトのギャラリーです。カテゴリごとに絞り込むことができます。
Shopify、

そのほか、
- PDFをスマホでも見やすく--アドビ、
AIでレイアウト調整する 「Liquid Mode」 を発表 - CNET Japan
iOSとAndroidのAcrobat Readerアプリに搭載され、今後デスクトップ版とブラウザ版にも追加されるそうです - Twitter、
「リンク先を読んでからRTして」 表示を全ユーザーに拡大へ - ITmedia NEWS
一部の利用者でテストしたところ、この警告を入れることで記事を開くユーザーが増えたそうです - ブログを手で書く
「てがきはてなブログ」 登場 iPadに最適化 - ITmedia NEWS
マウスでも書けますが、iPad + Apple Pencilに最適化しています
先週の気になるWebサービス
SendFileOnline | Share file with 6 digit code for freehttps://sendfileonline.com/
SendFileOnlineはユーザー登録不要で使えるファイル転送サービスです。6桁のコードで共有できるのが特徴です。
1GBまでのファイルをアップロードできて、
コードは6桁でも、




