ネットで見かけたWebテク
1. The 5 main anti-trends in design. Everything is cool, until it isn’t cool… | by Diana Malewicz | Sep, 2020 | UX Collectivehttps://uxdesign.cc/the-5-main-anti-trends-in-design-e5629c1b217d
いま使用するのは危険なUIデザインのトレンドを5つ紹介した記事です。あまりにも多く使われすぎているので、
- 同じタイプのイラスト
- unsplash
(無料写真素材サイト) の写真 - 丸みを帯びた角
- ニューモーフィズム
- 透明度のあるインターフェイス

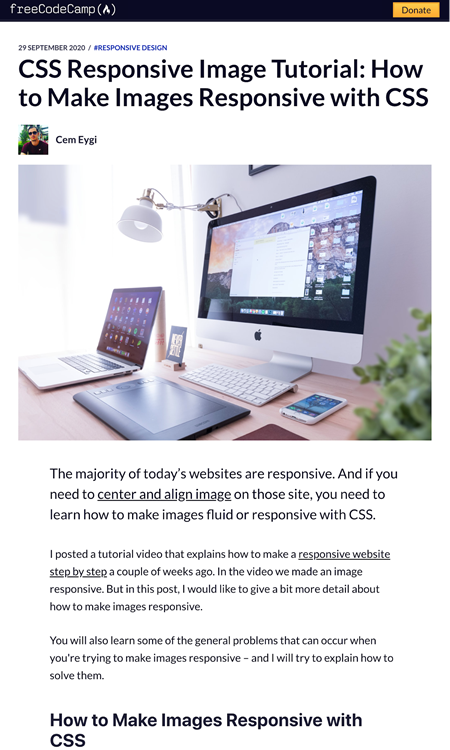
2. CSS Responsive Image Tutorial: How to Make Images Responsive with CSShttps://www.freecodecamp.org/news/css-responsive-image-tutorial/
画像をレスポンシブ対応させる方法を解説しています。
- 相対的な単位を使う
- メディアクエリを使う必要はあるか?
- max-widthプロパティが万能ではない理由
- 高さを指定するときの問題
- 高さを固定するときにObject-Fitを使う解決法

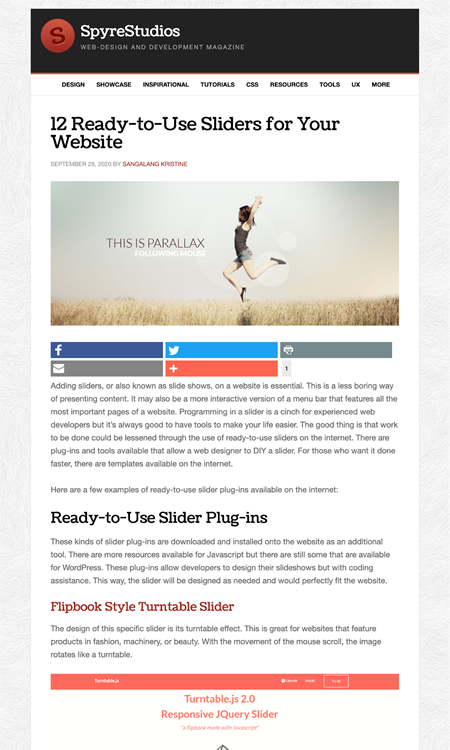
3. 12 Ready-to-Use Sliders for Your Website | SpyreStudiosspyrestudios.com/12-ready-to-use-sliders-for-your-website/
Webサイトにすぐに追加できる画像スライダーをまとめた記事です。
以下の2種類にわけて多数のスライダーを紹介しています。
- すぐに使用できるスライダープラグイン
- スライダーテンプレート

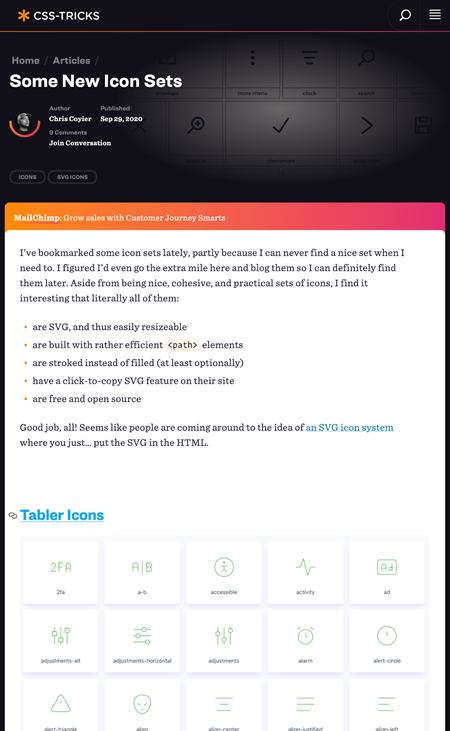
4. Some New Icon Sets | CSS-Trickshttps://css-tricks.com/some-new-icon-sets/
線だけで作られたSVGアイコンセットを4つ紹介しています。いずれも無料でオープンソースです。
各アイコンのSVGのコードをコピーして使えます。サイズや色、

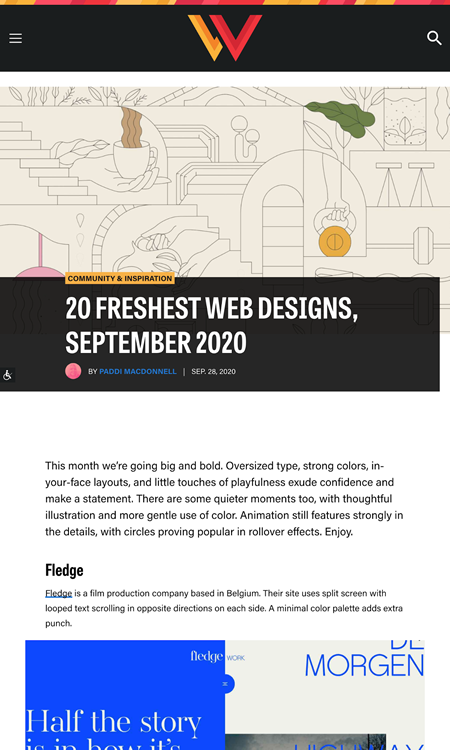
5. 20 Freshest Web Designs, September 2020 | Webdesigner Depothttps://www.webdesignerdepot.com/2020/09/20-freshest-web-designs-september-2020/
インスピレーションを得られそうなWebデザインのギャラリーです。
特大サイズの文字を使っているサイトや、

そのほか、
- Visual Studio Code時代の到来 - ITnews
Visual Studio Codeはテキストエディタのスタンダードな存在となり、今後もその天下は続きそうと語る記事です - グルーポン日本撤退 参入から12年 過去に
「スカスカおせち問題」 も - ITmedia NEWS
まだやってたんだという声も多いようですが、日本撤退とのことです - Facebook、
「Messenger」 と 「Instagram」 間のメッセージ交換を可能に - CNET Japan
家族や友人との連絡手段として便利なケースはあるかもしれません
先週の気になるWebサービス
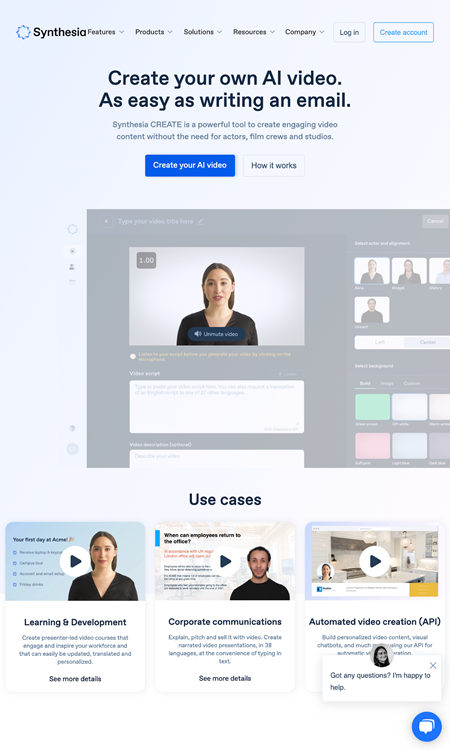
Synthesia - AI video generation platformhttps://www.synthesia.io/
Synthesiaはテキストを元に人が喋っている動画を作れるサービスです。現在38の言語をサポートしていて、
AIで生成されているんだと思うのですが、
デモページでお試しできるのですが、