ネットで見かけたWebテク
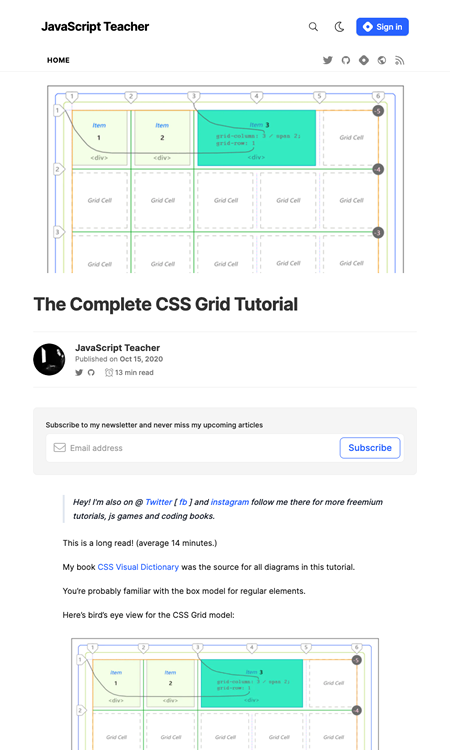
1. The Complete CSS Grid Tutorialhttps://jst.hashnode.dev/css-grid-tutorial
CSSグリッドの完全版チュートリアルです。CSSグリッドについて初歩から丁寧に解説して、
1ページですがかなりのボリュームがあって、
これのFlexbox版があったらいいのにと思ったら、

2. Web Layout Best Practices – 12 Timeless UI Patterns | Toptalhttps://www.toptal.com/designers/ui/web-layout-best-practices
時間を超えて使われるUIパターンを12種類紹介しています。そのときどきの流行ではなく、
- カードスタイルのWebレイアウトパターン
- スクリーン分割レイアウト
- 大きなタイポグラフィ
- パーソナライズ
- グリッド
- 雑誌のようなスタイルのWebレイアウト
- シングルページレイアウト
- FパターンとZパターン
- 非対称
- クリーンでシンプルなWebレイアウト
- ナビゲーションタブ
- カルーセル

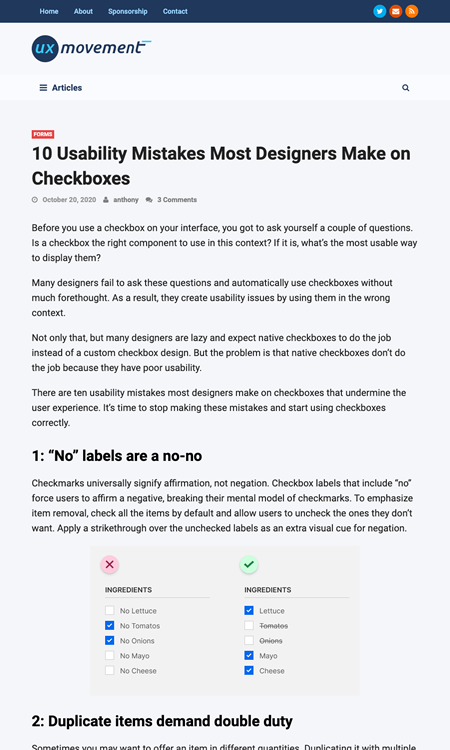
3. 10 Usability Mistakes Most Designers Make on Checkboxeshttps://uxmovement.com/forms/10-usability-mistakes-most-designers-make-on-checkboxes/
ほとんどのデザイナーが間違えるチェックボックスのユーザビリティについてまとめています。
- 否定文をラベルに使わない
- 注文が二重に追加されてしまうようなアイテムを作らない
- チェックできる領域を大きくする
- 縦並びより横に並べる方が一目でわかりやすい
- 複数選択できない内容のときはチェックボックスを使わない

4. Figma Vs Adobe XD: Which is Better for UX Prototyping - noupehttps://www.noupe.com/design/figma-vs-adobe-xd.html
FigmaとAdobe XDのどちらがUXプロトタイピングに使うのに良いかを比較した記事です。
以下の項目で比較していますが、
- Webベースとソフトウェア
- コラボレーション機能
- 価格
- デザインの仕様書を作る
- 機能性
- 画面サイズに応じたコンポーネントの調整
- コンポーネント機能
- 素材の管理システム
- サードパーティのアドオン
- プロトタイピング
- グリッドとカラム

5. A step-by-step process for creating responsive logo designs | Dribbble Design Bloghttps://dribbble.com/stories/2020/10/20/responsive-logo-design-process
レスポンシブなロゴデザインの手順を紹介しています。ここでのレスポンシブは、
- 1色のバージョン
- フルカラーバージョン
- 小さいサイズのバージョン
- グレースケールバージョン
- 縦長サイズバージョン

そのほか、
- アンケート作成アプリ
「Microsoft Forms」、 個人利用が可能に - CNET Japan
Microsoftアカウントを持っていれば誰でも無料で使えるそうです - Dropbox、
月額2500円で2テラバイトを6人で共有できるファミリープラン開始 - ITmedia NEWS
たしかにファミリープランという選択肢があるのはいいですね - Twitter、
リツイートを全て 「引用リツイート」 の表示に変更--米大統領選を控えた措置 - CNET Japan
以前から告知されていましたが、実際にスタートしました
先週の気になるWebサービス
Deep Wordhttps://www.deepword.co/
Deep Wordは、
いわゆるディープフェイク動画の技術ですね。口パクをさせるだけなので、
無料プランで作れる動画は月5本、
わたしが喋っている動画と、