ネットで見かけたWebテク
1. Comparing Various Ways to Hide Things in CSS | CSS-Trickshttps://css-tricks.com/comparing-various-ways-to-hide-things-in-css/
CSSによって要素を隠すいろいろな方法とそれらの比較です。
以下の4つの項目を踏まえて比較しています。
- アクセシビリティ:非表示の要素はスクリーンリーダーで読み取られるか
- ドキュメントフロー:非表示の要素はレイアウトに影響を与えるか
- レンダリング:非表示の要素のボックスモデルはレンダリングされるか
- イベントトリガー:非表示の要素はクリックやフォーカスを検出するか
方法としては以下の5種類と、
- displayプロパティを使った方法
- visibilityプロパティを使った方法
- opacityプロパティを使った方法
- positionプロパティを使った方法
- visually hiddenクラスを使った方法

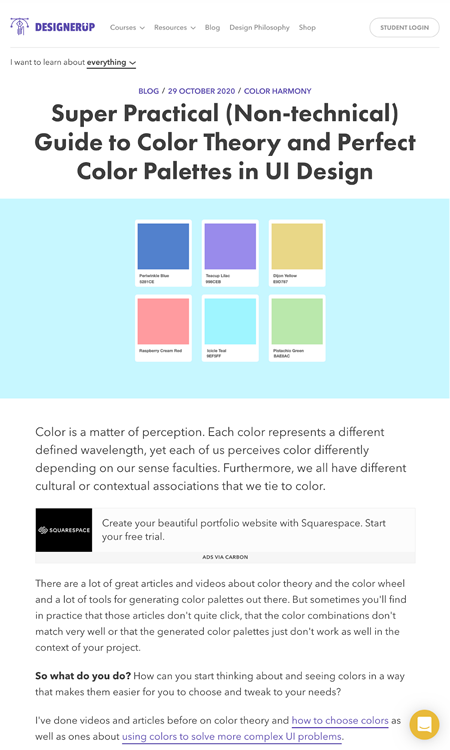
2. Practical Guide to Color Theory for UI designershttps://designerup.co/blog/practical-guide-to-perfect-ui-color-palettes/
色のセオリーとUIデザインに用いるカラーパレットに関する実用的なガイドです。
6つの主要なカラーカテゴリを紹介しています。UIに使う色は、
- ジュエルトーン
- パステル
- アースカラー
- ニュートラル
- 蛍光灯/
ネオン - シェード

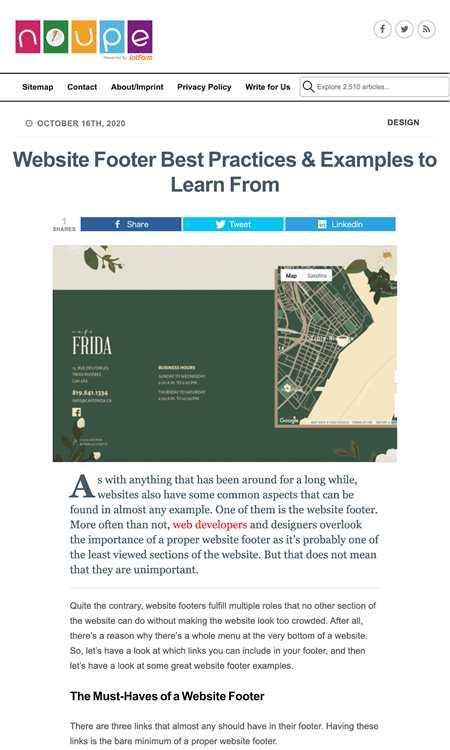
3. Website Footer Best Practices & Examples to Learn From in 2020 - Noupe Online Magazinehttps://www.noupe.com/design/website-footer.html
ウェブサイトにおける良いフッターデザインの作り方と、
- フッターに必要なもの
- 利用規約
- プライバシーポリシー
- コピーライト表記
- フッターにあると良いもの
- お問い合わせ
- サイトマップ
- わたしたちについて
- ソーシャルメディアへのリンク

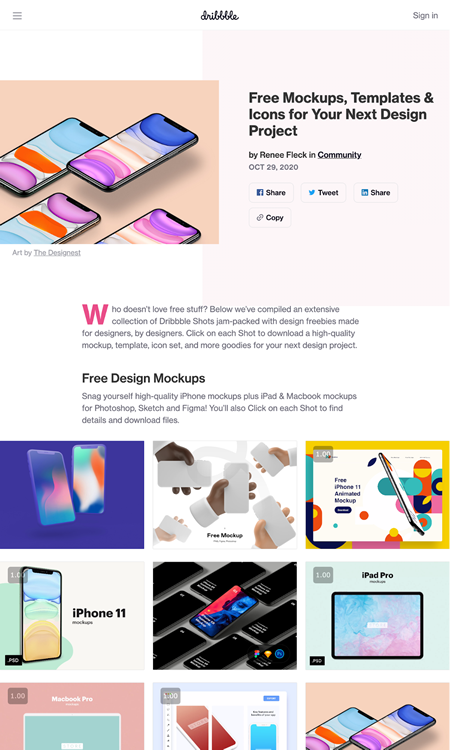
4. Free Mockups, Templates & Icons for Your Next Design Project | Dribbble Design Bloghttps://dribbble.com/stories/2020/10/29/free-design-mockups-templates-icons
無料で配布されているモックアップ、
ビジュアルでどういうものかわかるものばかりなので、

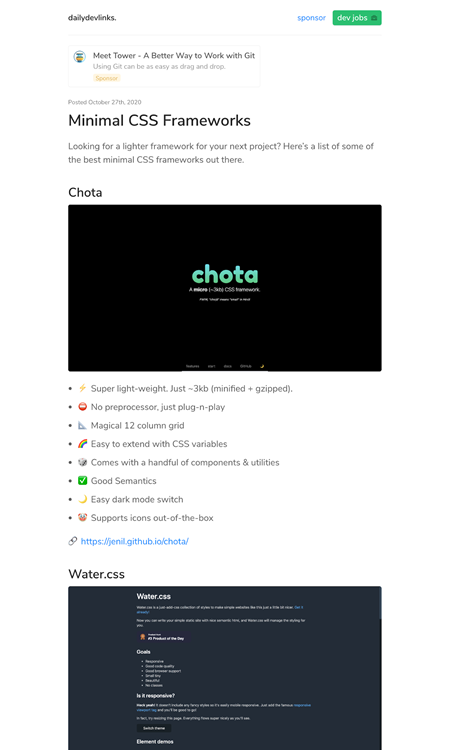
5. Minimal CSS Frameworks — dailydevlinkshttps://dailydevlinks.com/minimal-css-frameworks/
ミニマルなCSSフレームワークを9つ紹介しています。
最近流行の、

そのほか、
- IEで互換性のないWebサイトにアクセスした場合、
Edgeにリダイレクト | マイナビニュース
これまでは切り替えを促すメッセージを出していたのが、自動でリダイレクトするように変更されたそうです - YouTubeアプリ、
上にスワイプで全画面など、 複数のUI改善 - ITmedia NEWS
TikTokなど別のアプリの影響も受けつつUIが変わったようです - Zoomが待望の無料ミーティングのためのエンドツーエンド暗号化を開始するが機能制限多数 | TechCrunch Japan
エンドツーエンドの暗号化を利用する場合は、クラウド録音など使えない機能があり、 ブラウザ版では参加できないとのことです
先週の気になるWebサービス
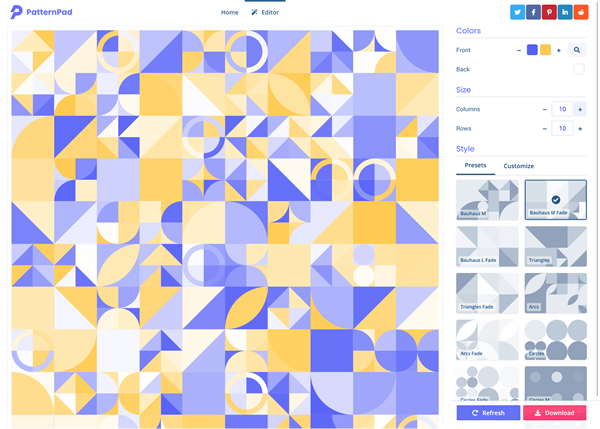
PatternPad - Editorhttps://patternpad.com/editor.html
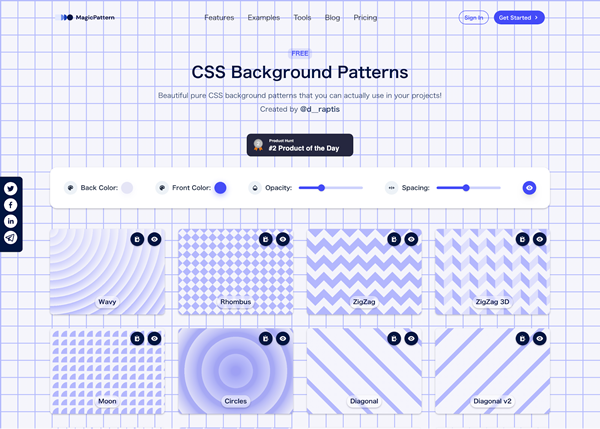
CSS Background Patterns by MagicPatternhttps://www.magicpattern.design/tools/css-backgrounds
今回はパターンを作成するサービスを2つ紹介します。PatternPadはSVG形式を含む画像ファイル、
PatternPadは丸や四角、
CSS Background Patternsは、