ネットで見かけたWebテク
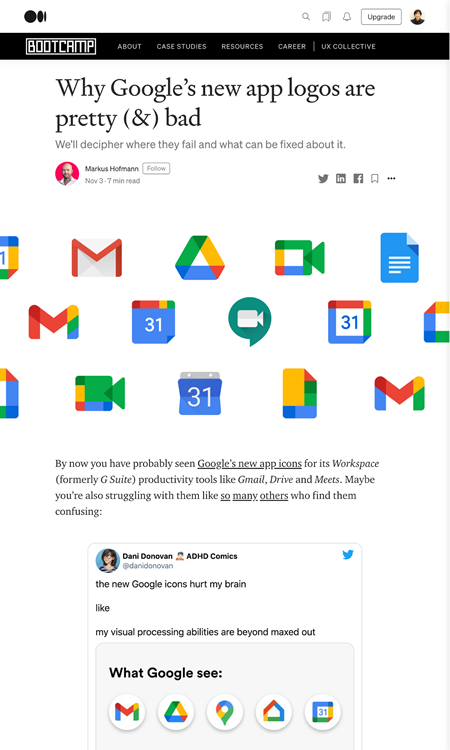
1. Why Google’s new app logos are pretty (&) bad | by Markus Hofmann | Bootcamp | Nov, 2020 | Mediumhttps://medium.com/design-bootcamp/why-googles-new-app-icons-are-pretty-bad-10f1ec40ab04
Googleの各サービスのアイコンがリニューアルして、
この記事では、
図の中の解説が画像になっているので自動翻訳できないのが残念ですが、

2. 9 essential elements of a modern website design | Webflow Bloghttps://webflow.com/blog/elements-of-a-website
現在のウェブデザインにおける重要な要素を9つまとめた記事です。
- ビジネスのウェブサイトには明確な目的が必要
- そのブランドらしい発言をする
- 情報の構造や構成に沿った使い方ができるようデザインする
- 明確なユーザー体験を提供する
- Eコマースを簡単にする
- コンテンツを最新の状態に保つ
- タイポグラフィに一貫性を持たせる
- 色で視覚的なアイデンティティを表す
- 連絡を取る方法を提供する

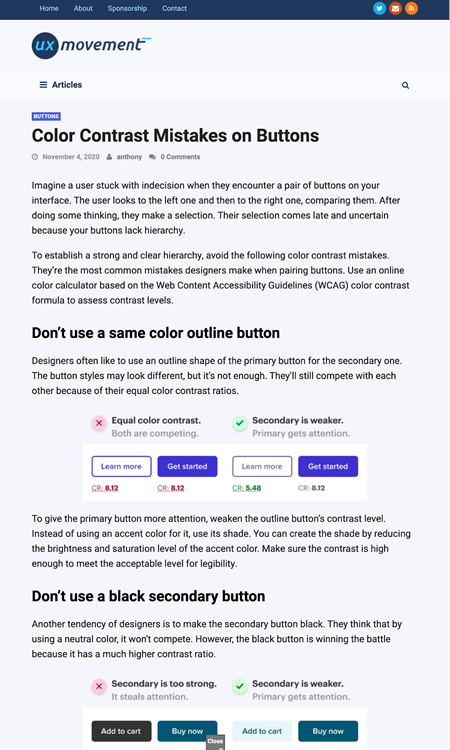
3. Color Contrast Mistakes on Buttonshttps://uxmovement.com/buttons/color-contrast-mistakes-on-buttons/
2つのボタンの色のコントラストについて解説しています。目立たせたいメインの
- プライマリボタンと同じ色をセカンダリボタンのアウトラインに使わない
- セカンダリボタンを黒色にしない
- プライマリボタンに明るいアクセントカラーを使わない
なお、
ブログには記事を途中まで載せておき、

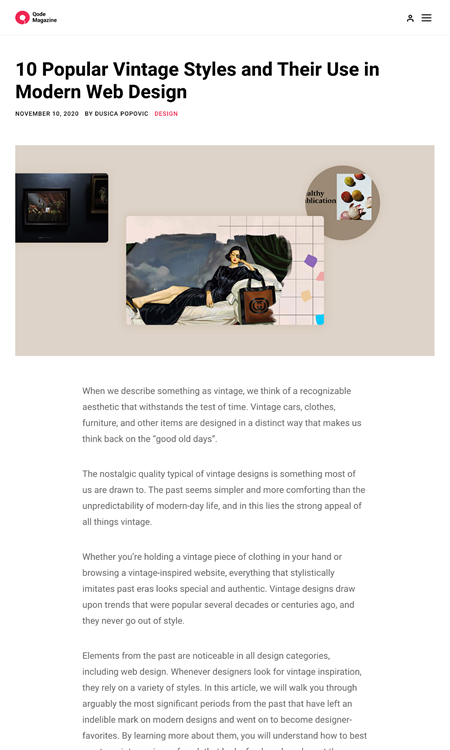
4. Amazing Examples of Vintage Style Web Design - Qode Interactivehttps://qodeinteractive.com/magazine/examples-of-vintage-style-web-design/
ヴィンテージなスタイルのウェブデザインを実例とともに紹介した記事です。
バロック、

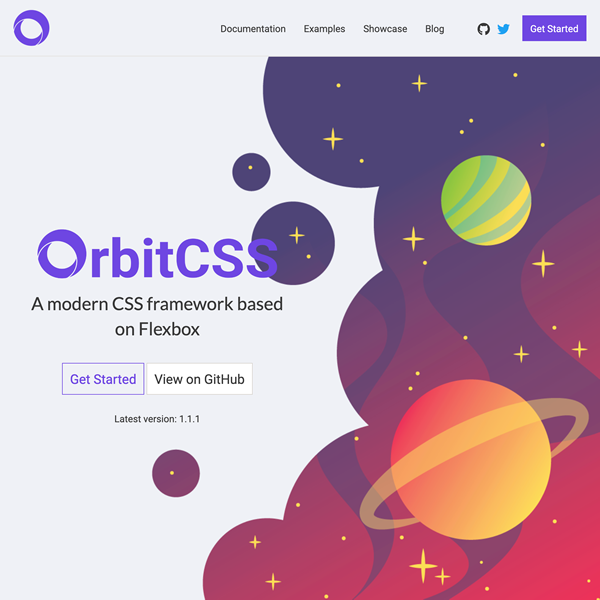
5. OrbitCSS - A modern CSS framework based on Flexbox.https://orbitcss.com/
FlexboxベースのCSSフレームワークです。CDNから読み込んで使うこともでき、
テンプレートとして使えそうなサンプルと、

そのほか、
- 新語・
流行語大賞の候補に 「Zoom映え」 「テレワーク」 「PCR検査」 などコロナ関連も多数 - ITmedia NEWS
予想通りコロナ関連の言葉ばかりですね - NTTドコモ、
カメラやVR機器のレンタルサービスを提供へ 21年3月から - ITmedia NEWS
ルンバやLOVOTも借りられるようです - 10月モバイルブラウザシェア、
Safariが激減 - iOSの変更の影響か | マイナビニュース
iPhoneのデフォルトブラウザを変えられるようになった効果が現れたようです
先週の気になるWebサービス
Ench — A new era editor for digital creators.https://ench.app/
Enchはシンプルなコンテンツ配信のプラットフォームです。ブログというフレーズは使っていませんが、
Mediumやnote風のいまどきのエディタですが、
課金の仕組みとユーザー同士のフォロー機能が今後追加予定です。課金は9つの方法から選べるとのことで気になります。最近のこの手のサービスは収益化の仕組みが必須となってきているようですね。