ネットで見かけたWebテク
1. How to Design a Contact Page that Drives Engagement | Webdesigner Depothttps://www.webdesignerdepot.com/2020/11/how-to-design-a-contact-page-that-drives-engagement/
エンゲージメントを高めるコンタクト
- 色を正しく使用する
- カスタマーサポートの人がいることを感じさせる
- ページを見つけやすくする
- ユーザーの体験を有益なものにする
- ユーザーを適切な場所に導く
- お客だけじゃなく問合せを受けるチームもサポートする

2. Website Design: The Ultimate Guide with Examples - Designmodohttps://designmodo.com/website-design/
ウェブデザインの基本について掘り下げて、
- ウェブデザインの目標
- ウェブデザインの3つの主なタイプ
- ウェブサイトをデザインするための要素
- 良いウェブデザインの原則
- ウェブデザインのユーザビリティ
- ウェブデザインのアクセシビリティ
- ウェブデザインのトレンド
- ウェブデザインの事例のコレクション

3. Top Landing Page Design Tips That Will Definitely Help Youhttps://gapsystudio.com/blog/landing-page-design-tips/
効果的なランディングページを作るヒントを紹介しています。
- キャッチーな見出しを作る
- 行動を促すボタンを追加する
- 利点を強調する
- ランディングページの構造を作る
- 社会的な証明
(レビュー、 品質証明書、 協力企業のロゴなど) を追加する - 読み込み速度を短くする
- カウントダウンタイマーを使う
- リードフォームを追加する

4. How to fix a bad user interfacehttps://www.scotthurff.com/posts/why-your-user-interface-is-awkward-youre-ignoring-the-ui-stack/
良くないユーザーインターフェイスを修正する方法を解説した記事です。
デジタルプロダクトでの操作画面には以下の5つの状態があります。
- 理想的な状態
- 空の状態
- エラーの状態
- 不完全な状態
- 読み込み中の状態
それぞれの状態においてさらに細かく分類しつつ、

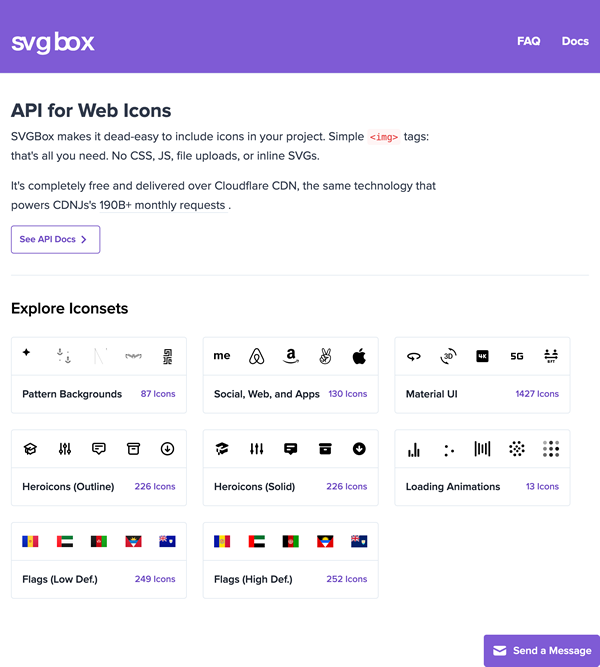
5. API for Web Icons | SVGBox.nethttps://svgbox.net/
SVGのアイコンを無料で提供しています。UIアイコンやロゴアイコン、
CDNから読み込んでimgタグで使えるのでお手軽です。

そのほか、
- Apple Silicon MacではiOSアプリも動作する | TechCrunch Japan
iPhone/iPadのアプリがMacで動くのは楽しみです。モバイル版ブラウザでの表示チェックにも使えそうですね - Twitter、
24時間で投稿が消える 「フリート」 機能 日本でも提供 - ITmedia NEWS
Instagram/Facebookのストーリーのような機能がTwitterにもついに搭載されました - プレゼンソフトmmhmmのMac版が一般公開、
学生・ 教員はプレミアムツールが1年無料 | TechCrunch Japan
ビデオ会議に便利な、話題のmmhmmが正式リリースされました
先週の気になるWebサービス
Scribbblehttps://www.scribbble.io/
Scribbbleはオンラインで文書を作って公開できるサービスです。非常にシンプルで今のところ有料プランなどもないようです。
今では一般的となったテキストを選択するとメニューが出現するタイプではなく、
マークダウンで記述されますが、