ネットで見かけたWebテク
1. User Experience: Insights Into Consistency in Designhttps://blog.tubikstudio.com/design-consistency/
デザインの一貫性についてまとめた記事です。なぜ重要なのか、
- デザインの一貫性が重要な理由
- 新しいユーザーにとってユーザーインターフェイスを学習しやすい
- ユーザーの混乱を減らすのでエラーが少なくなる
- ユーザーの認知的な負荷を減らし時間と労力を節約する
- 一貫性はWebサイトやアプリケーションのブランドイメージを強力にする

2. The UI & UX Tips Collection: Volume One. | Marc Andrewhttps://marcandrew.me/ui-ux-tips-collection-vol-one/
UI&UXのヒントをまとめた記事です。
第1弾として34個紹介していましたが、
- わずかな境界線で要素をより明確にする
- 見出しの文字間隔を詰めて見た目のバランスを良くする
- 一貫性を保つために同じスタイルのアイコンを使う
- 1種類のタイプフェイスを使うだけで十分
- ホワイトスペースはUIデザインの友達。たっぷり使う。うまく使う
- 長いコンテンツのときは文字サイズ20ptを試してみる
- タイプスケールを使って調和の取れたフォントサイズを定義する
- 均一感を持たせるため、
ベースカラーを元に色を決める - ユーザーが初めて使うときのガイドで経験を向上させる
- 影がひとつの光源から来ているようにする

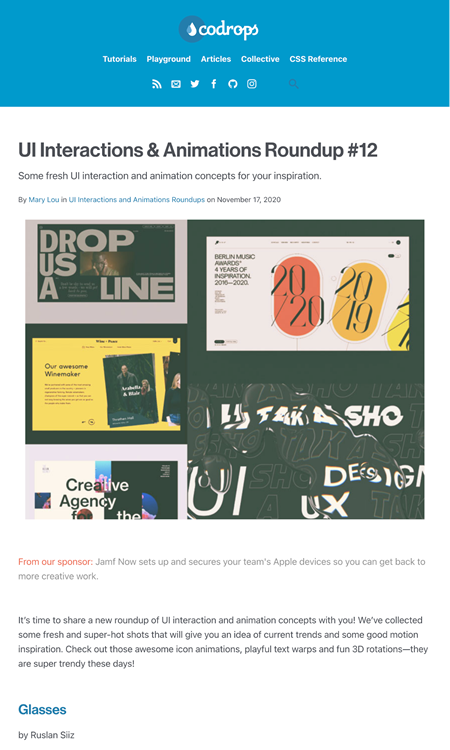
3. UI Interactions & Animations Roundup #12 | Codropshttps://tympanus.net/codrops/2020/11/17/ui-interactions-animations-roundup-12/
UIインタラクションとアニメーションの面白い例を、
アイコンアニメーション、

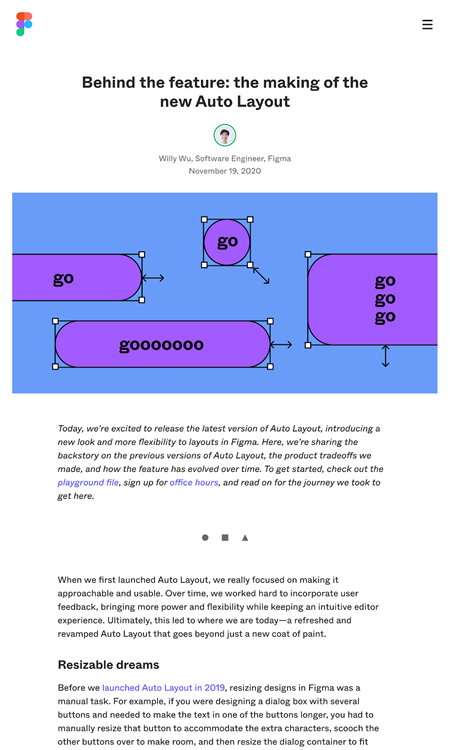
4. Behind the feature: the making of the new Auto Layouthttps://www.figma.com/blog/behind-the-feature-the-making-of-the-new-auto-layout/
グラフィックツールのFigmaのオートレイアウトが新しくなりました。
この公式の記事は、

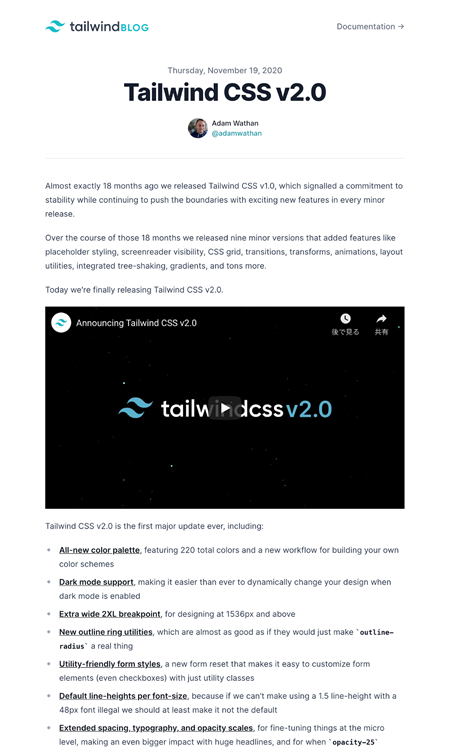
5. Tailwind CSS v2.0 – Tailwind CSShttps://blog.tailwindcss.com/tailwindcss-v2
ユーティリティファーストのCSSフレームワークTailwind CSSが2.
Bootstrap 5もそうですが、

そのほか、
- Zoom、
荒らしなどで会議を妨害されるリスクを通知する新機能 - CNET Japan
SNSなどにZoom会議へのリンクが書き込まれてないかをチェックするそうです - Apple、
App Storeの手数料率を15%に 年間収益100万ドル以内の事業者が対象 - ITmedia Mobile
年間収益が100万ドル(約1億400万円) 以内の 「小規模事業者」 対象とのこと - BASE、
クラウドファンディング運営のCAMPFIREと資本業務提携 サービスの相互利用促進 | マイナビニュース
香取慎吾がCMしてるBASEと草なぎ剛がCMしてるCAMPFIREが資本提携です
先週の気になるWebサービス
Bubbles: Video and Screenshot Collaborationhttps://www.usebubbles.com/
BubblesはWebページのスクリーンショットかスクリーンキャストを撮って、
スクリーンショットの特定の箇所にコメントを付けられるサービスはたくさんありますが、
動画の撮影時には音声も収録できるので、