ネットで見かけたWebテク
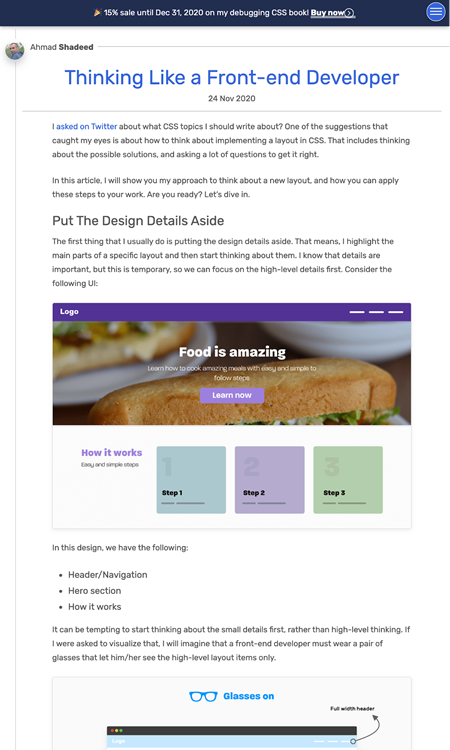
1. Thinking Like a Front-end Developerhttps://ishadeed.com/article/thinking-like-a-front-end-developer/
CSSでのレイアウトの実装についての考え方を紹介した記事です。フロントエンド開発者がどう考えるかをわかりやすく解説しています。
まず細部は一旦脇に置いて、
考え方としてはスタンダードな感じで、
こういう

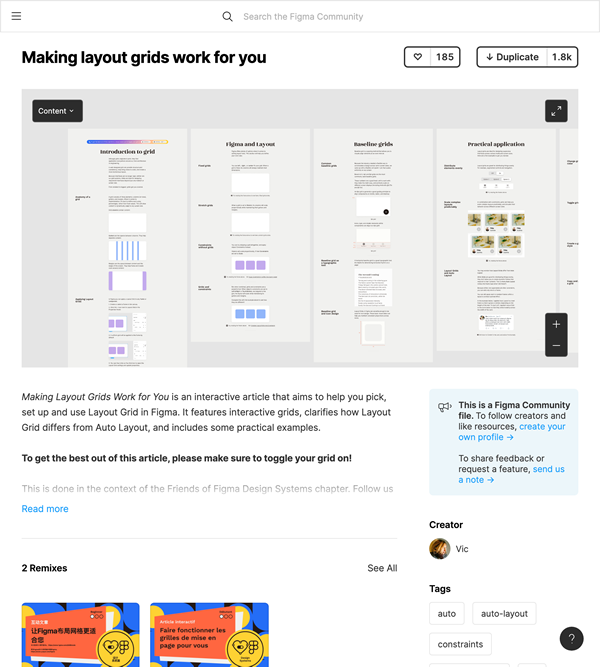
2. Making layout grids work for you – Figmahttps://www.figma.com/community/file/908391866828928884
Figmaでレイアウトグリッドを設定する方法を説明するチュートリアルです。このチュートリアル自体がFigmaで作られているところが面白いと思ったので紹介します。
Figma上で解説を読みながら、

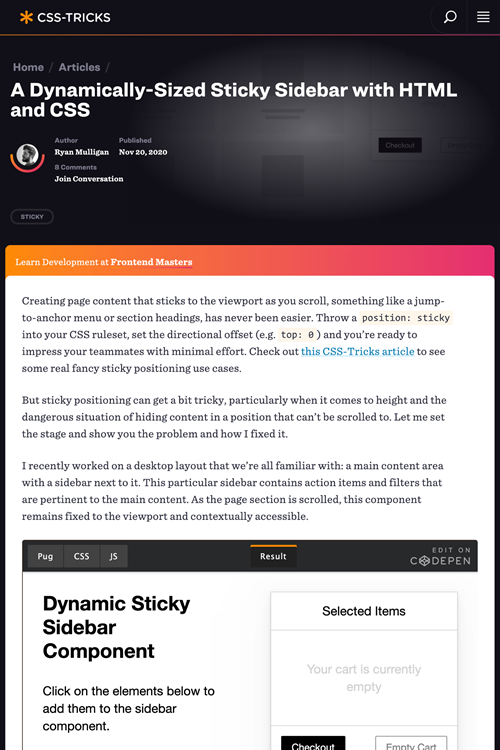
3. Dynamically-Sized Sticky Sidebar with HTML and CSS | CSS-Trickshttps://css-tricks.com/a-dynamically-sized-sticky-sidebar-with-html-and-css/
固定されるサイドバーの作り方と、
問題点とは、

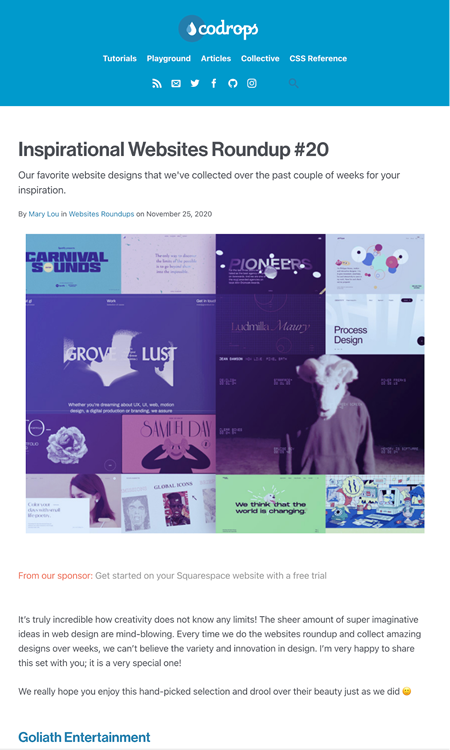
4. Inspirational Websites Roundup #20 | Codropshttps://tympanus.net/codrops/2020/11/25/inspirational-websites-roundup-20/
インスピレーションの刺激になるウェブサイトをまとめています。
リンナイのマイクロバブルバスのサイトが紹介されていました。日本語の日本向けのサイトなのですが、

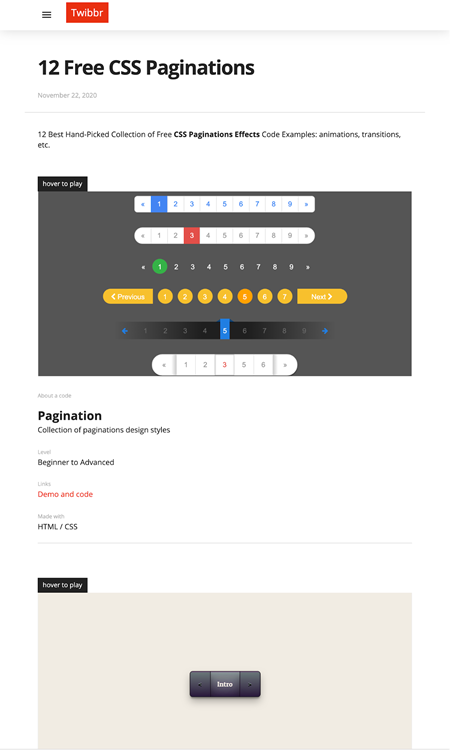
5. 12 Free CSS Paginationshttps://twibbr.com/css-paginations/
ページネーションデザインのコーディング例を、
この記事、

そのほか、
- 国会議員と霞が関職員のミーティングに
「Zoom」 を導入 Web会議を本格化 - ITmedia NEWS
Zoomのエンドツーエンド暗号化の提供が始まったからかと思ったら関係ありませんでした - Amazonかたる詐欺SMSに注意 「Amazonがロックされました」
「異常ログインの可能性があります」 など - ITmedia NEWS
この手のメールはよく来ますが、詐欺SMSも増加してるんですね - 流行語部門賞に
「Zoom」 コロナ禍で検索数が激増 Yahoo!検索大賞2020 - ITmedia NEWS
「Zoom」で検索した人の中には、 レコーダーやマイクなどで有名なメーカーのZoomを検索した人も含まれているはずですね
先週の気になるWebサービス
Screenity - Screen Recorder & Annotation Tool - Chrome ウェブストアhttps://chrome.google.com/webstore/detail/screenity-screen-recorder/kbbdabhdfibnancpjfhlkhafgdilcnji
Screenityは画面操作を動画で撮影できるサービスで、
この分野のツールではLoomが有名ですが、
撮影したあと簡単な編集ができるのですが、