ネットで見かけたWebテク
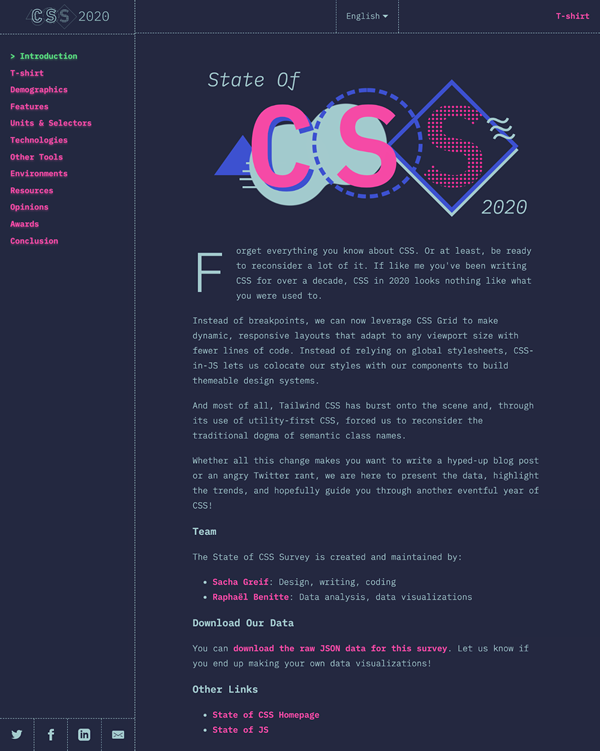
1. The State of CSS 2020https://2020.stateofcss.com/en-US/
CSSに関する調査結果を発表しています。アメリカ中心ですが全世界の人が回答しています。
わたしが特に気になったのは、
CSSフレームワークの結果は、
Tailwind CSSが満足度、

2. 11 Tips for Creating a Usable Website Contact Page | Design Shackhttps://designshack.net/articles/ux-design/web-contact-page-tips/
連絡先
- 魅力的なものにする
- 人間味のある要素を追加する
- すべての種類の連絡先を含める
- デザインの一貫性を保つ
- ページを複雑にしない
- アクションのきっかけとなる要素を含める
- 連絡先情報がたくさんある場合もできるだけ簡単にする
- リマインダーを含める
- 空白を最大限に活用する
- 見つけやすくする
- 連絡先情報を1ページに制限しない

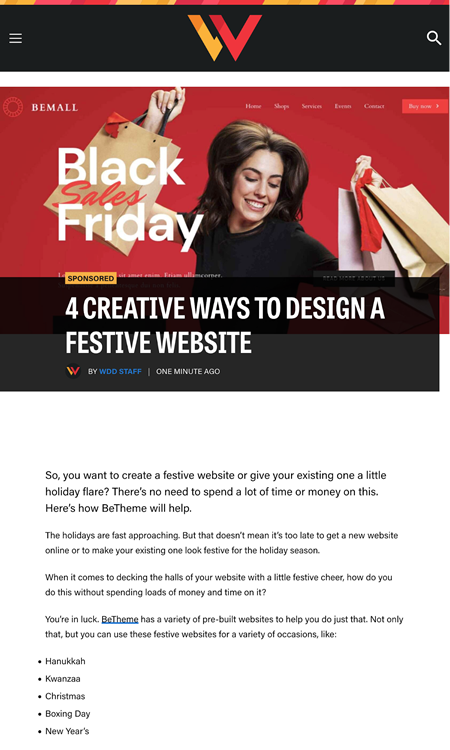
3. 4 Creative Ways to Design a Festive Website | Webdesigner Depothttps://www.webdesignerdepot.com/2020/12/4-creative-ways-to-design-a-festive-website/
クリスマスや正月のセールなど、
- ページビルダーを使って簡単にお祭り用のコンテンツに差し替える
- ホリデーから次のホリデーに簡単に切り替える
- ちょっとしたアニメーションでホリデーを生き生きとさせる
- 季節感のあるちょっとした要素が大いに役立つ

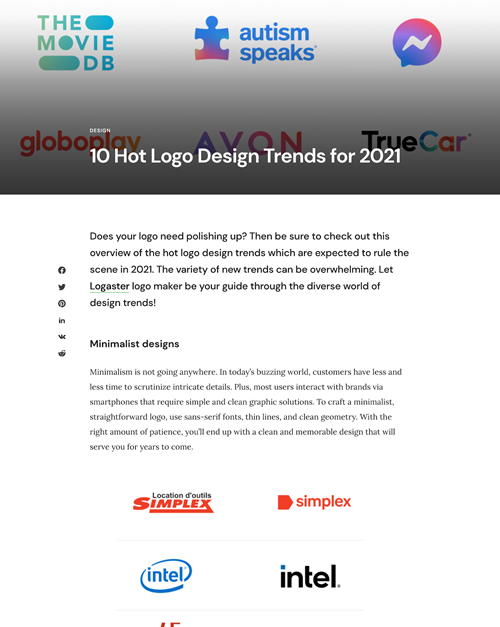
4. 10 Hot Logo Design Trends for 2021 - Icons8 Bloghttps://icons8.com/articles/hot-logo-design-trends/
ロゴデザインのトレンドを10個紹介しています。
- ミニマリストデザイン
- カスタムフォント
- グラデーション
- 欠けたテキスト
- 図形の新しい使い方
- ネガティブスペース
- エレガントな線
- 計算されたカオス
- バランス
- モノグラム

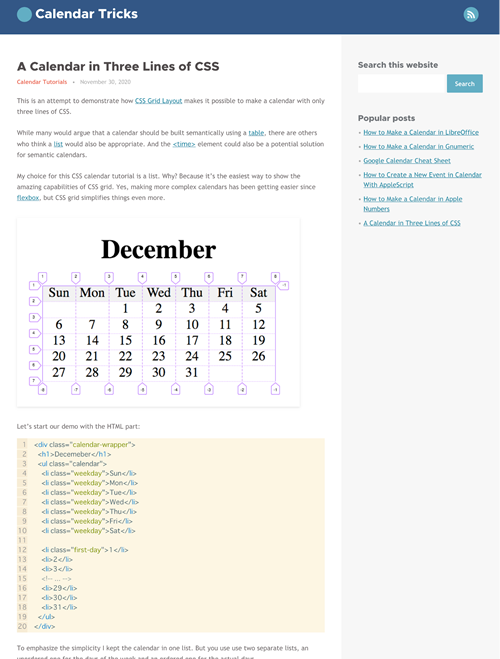
5. A Calendar in Three Lines of CSS – Calendar Trickshttps://calendartricks.com/a-calendar-in-three-lines-of-css/
カレンダーを3行のCSSで作る方法を解説しています。
CSSグリッドを使って横7列のグリッドを作り、
さらに余白やテキストの揃えなどのCSSでの指定は必要ですが、

そのほか、
- SalesforceがSlackを約2.
9兆円で買収、 買収前の企業評価額は2. 6兆円強だった | TechCrunch Japan
独立したプロダクトとして残るようですし、経営基盤も安定してよかったんじゃないでしょうか - アップルが選ぶアプリ
「Best of 2020」--開発者に再生アルミ製アワードを初贈呈 - CNET Japan
ベストiPadアプリケーションはZoomでした - YouTube、
攻撃的なコメントの投稿前に再考を促す機能を追加 - CNET Japan
こういうワンクッション置く機能は、意外と効果あるようなので良い取り組みだと思います
先週の気になるWebサービス
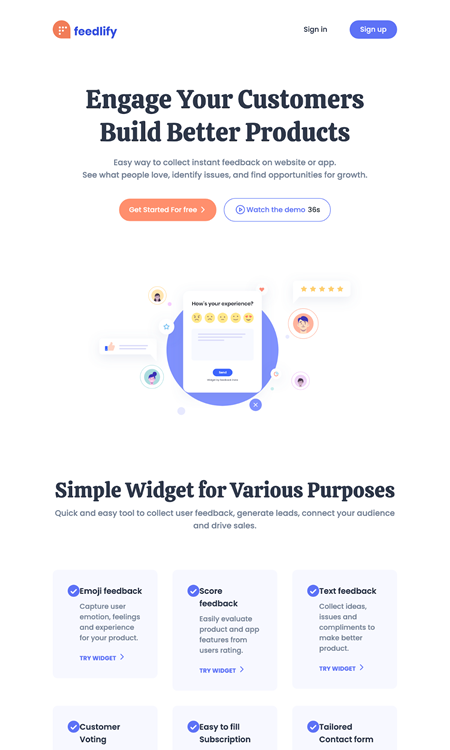
Feedlify - Customer Feedback toolhttps://feedlify.com/
Feedlifyはウェブサイトやウェブアプリに、
絵文字を使った5段階評価や、
無料でも使えますが30件までのフィードバックに限定されています。有料プランは月10ドルなんですが、