ネットで見かけたWebテク
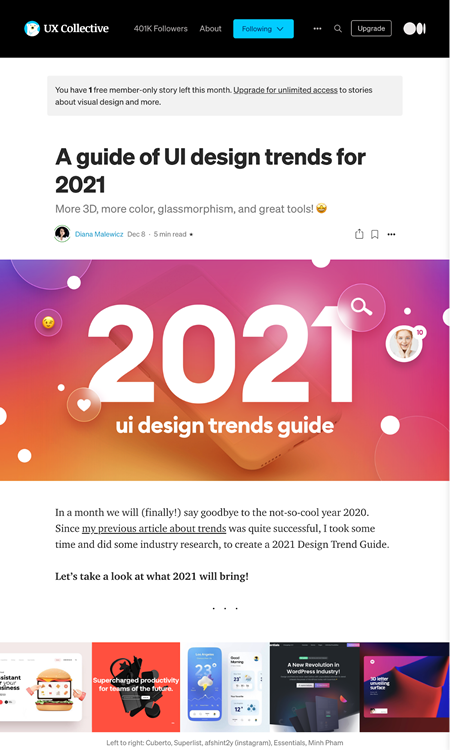
1. A guide of UI design trends for 2021 | by Diana Malewicz | Dec, 2020 | UX Collectivehttps://uxdesign.cc/a-guide-of-ui-design-trends-for-2021-637ac038cb99
2021年に向けてのUIデザインのトレンドを紹介しています。
- 3Dイラスト
- グラスモーフィズム
- 現実世界の写真
(イラストや3Dグラフィックスではなく) - 鮮やかな色
- ばやけたカラフルな背景
- 美的なミニマリズム
- 幾何学的な構造
- 大きく洗練されたタイポグラフィ
- ブルータリズム
- UX/
UIプロセスの単純化
2のグラスモーフィズムは、

2. How to Build a Website With No Coding | JUST™ Creativehttps://justcreative.com/2020/11/20/how-to-build-website-no-coding/
コーディング無しでウェブサイトを作る方法を6つのステップで解説しています。
サイトを作るためのツールとしては、
- WordPress+ホスティング
- Carrd
- Webflow
- Wix
- Shopify

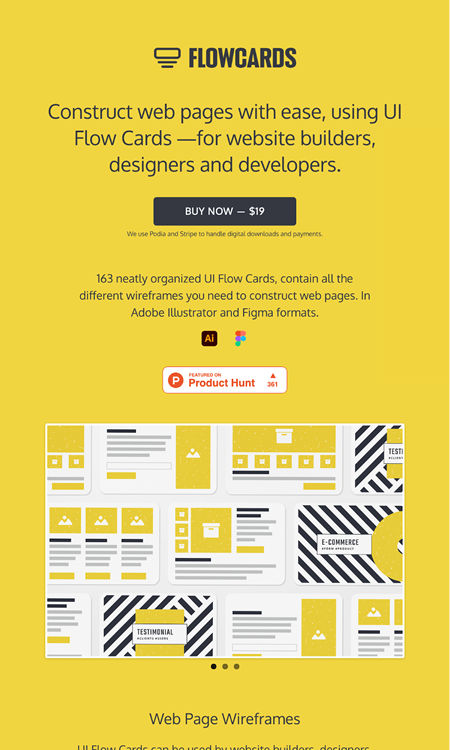
3. UI Flowchart Cards ―for website builders, designers and developers.https://flowcards.io/
様々なユーザーインターフェイスのワイヤーフレームをカード状にしたデジタルデータ集です。IllustratorとFigmaのデータで提供しています。
Figma上で組み合わせることで、

4. 6 Free Animated Icon Packs for Adobe After Effectshttps://speckyboy.com/free-animated-icons-after-effects-templates/
無料のアニメーションアイコンのパックを6つ紹介しています。
テクニカル系のアイコンが中心です。ソーシャルメディアのアイコンもありましたが、

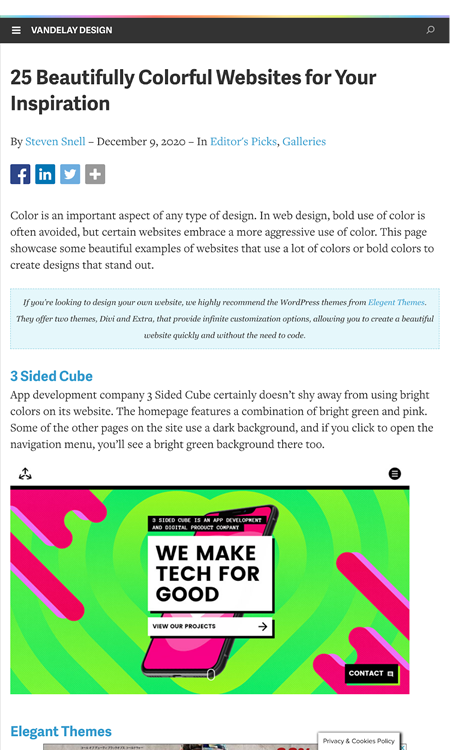
5. 25 Beautifully Colorful Websites - Vandelay Designhttps://www.vandelaydesign.com/best-colorful-websites/
美しくカラフルなウェブサイトのギャラリーです。大胆で目立つ色使いのものを中心に取り上げています。
英語の

そのほか、
- CloudflareがJamstackでウェブサイトを作成、
クラウドでホスティングするサービスを準備中 | TechCrunch Japan
まだ正式発表ではありませんがNetlify、Vercelとは別の選択肢になりそうです - Twitter、
画面共有グループチャットのSquad買収 アプリは翌日シャットダウン - ITmedia NEWS
動画ウォッチパーティ的サービスのSquadですがTwitterにどう組み込まれるんでしょうか - 文藝春秋、
noteと資本業務提携 | マイナビニュース
何かと話題のnoteが文藝春秋と資本業務提携しました
先週の気になるWebサービス
Figside | Ship Websites with Figmahttps://figside.com/
FigsideはFigmaのデザインをインポートしてWebサイトとして公開できるサービスです。Figmaのオートレイアウト機能を使ってレスポンシブなページを作れます。
Figmaで作ったファイルのURLを指定すると、
生成されたページは、




