ネットで見かけたWebテク
1. Big Review of Major UI Design Trends for Web and Mobile in 2020https://blog.tubikstudio.com/major-ui-design-trends/
WebサイトとモバイルアプリでのUI/
- ビデオヒーローセクション
- 超ミニマリズムのナビゲーション
- インタラクティブ性
- 印象的な商品ページ
- ビジュアルの組み合わせ
- 創造的なデータの視覚化
- 製品とプロモーションのデザインの一貫性
- 洗練されたタイトルのフォント
- 新たなレベルのアニメーション
- アイデンティティ要素のアニメーション
- 幾何学的な形状を創造的に使う
- 3Dグラフィックス
- 突出したクリエイティビティのある写真
- 実験的なグリッド
- 情報を伝えるイラスト
- 限定したカラーパレット

2. Graphic Design Trends 2021 Inspired By What We All Experienced This Year | by Dana Kachan | Dec, 2020 | Muzli - Design Inspirationhttps://medium.muz.li/graphic-design-trends-2021-inspired-by-what-we-all-experienced-this-year-5f2a26efdbad
2021年のグラフィックデザインのトレンドを、
- 遊び心のあるカラフルなデザイン
- 素朴で正直でオープンなシーン
- 自己認識とポジティブシンキング
- スチームパンク、
バイオパンク、 メックビオパンク - サイバーパンク

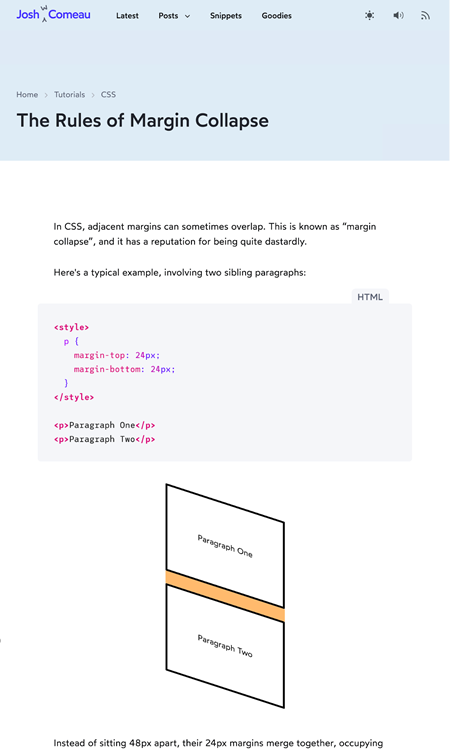
3. The Rules of Margin Collapsehttps://www.joshwcomeau.com/css/rules-of-margin-collapse/
CSSのマージンの相殺について、
図形を立体的にアニメーションさせて、

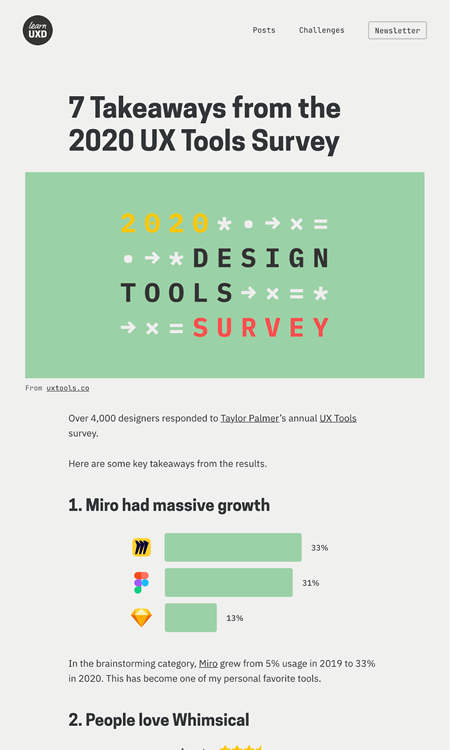
4. 7 Takeaways from the 2020 UX Tools Survey | Learn UXDhttps://learnuxd.io/posts/7-takeaways-from-2020-ux-tools-survey
前回も紹介したUxtools.
- Miroは大きく成長した
- みんなWhimsicalが大好き
- Windowsの利用が増えている
- Figmaの利用は急増した
- ユーザーテストをする人はZoomとMazeが好き
- Notionは新進気鋭の好かれているツール
- Adobe XDはじわじわと浸透している

5. AnimXYZhttps://animxyz.com/
AnimXYZはCSSアニメーションのツールキットです。Vue、
CSS変数を使用してアニメーションを調整できます。このページの下の方で、

そのほか、
- Amazon、
PodcastサービスのWondery買収 「Amazon Music」 に統合へ- ITmedia NEWS
日本では盛り上がると言われつつそうでもないポッドキャストの話題です 「DigiBoxx」 登場 - クラウドストレージのゲームチェンジャーになるかも? | マイナビニュース
インドのクラウドストレージサービスを紹介しています- グーグルがTikTokとInstagramのショートビデオを集約する検索機能をテスト導入 | TechCrunch Japan
それぞれのサービス提供元と契約して連携しているのかどうかは不明とのことです
先週の気になるWebサービス
Keevi Screen Recorderhttps://keevi.io/screen-recorder
Screen Recorderは、
ブラウザ上でユーザー登録無しで使うことができて無料です。撮影した動画はWeb上で共有できますし、
今後はライブストリーミング機能を追加することを予定しているそうです。Keeviはほかにも動画編集のサービスなどを提供していますが、