ネットで見かけたWebテク
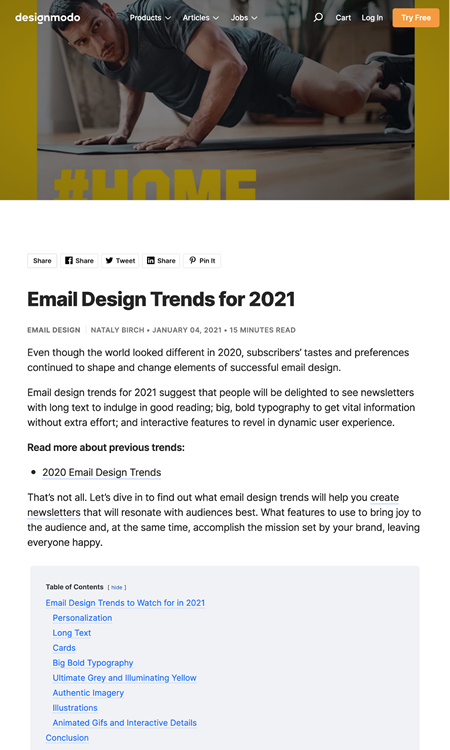
1. Email Design Trends for 2021 - Designmodohttps://designmodo.com/email-design-trends-2021/
2021年に注目すべきEメールのデザイントレンドについてまとめています。ニュースレター/
- パーソナライズ
- 長いテキスト
- カード
- 大きく太いタイポグラフィ
- アルティメットグレーとイルミネーションイエロー
(Pantoneの2021年の色) - (ストックフォトではなく)
本物の画像 - イラスト
- アニメーションGIFとインタラクティブ機能

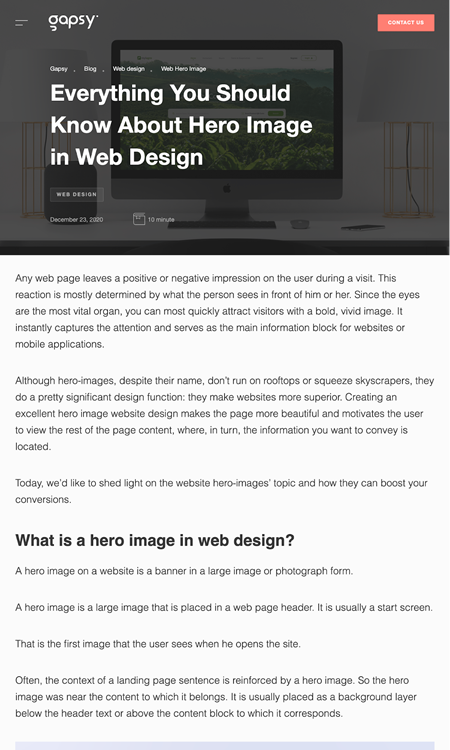
2. How to Make a Hero Image Website Design for Your Main Pagehttps://gapsystudio.com/blog/hero-image-website-design/
ヒーローイメージをどう作るのかについての記事です。ヒーローイメージが重要な理由や使う利点、
ヒーローイメージの種類別の事例も興味深いです。

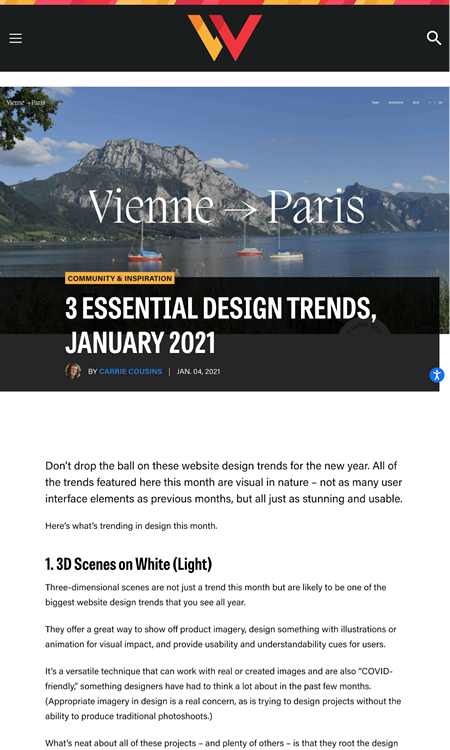
3 Essential Design Trends, January 2021 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2021/01/3-essential-design-trends-january-2021/
デザイントレンドを3つ紹介しています。
- 白や明るい背景の3Dで作られたシーン
- 大文字をたくさん積み重ねる
- 空の場所
(人がいない写真)

4. Sketch Alternatives: 5 Tools To Replace Sketch For Your Design Needshttps://icons8.com/articles/sketch-alternatives/
UI/
1つ目はやはりFigma、

5. The Most Interesting Developer Tools for 2021 - Impressive Webshttps://www.impressivewebs.com/most-interesting-front-end-developer-tools-2021/
Web Tools Weeklyというニュースレターの、
オンラインツールのほか、

そのほか、
- 国税庁、
M1 Macでの確定申告書類提出に注意喚起 - ITmedia NEWS
「ICカードリーダライターの種類によってはマイナンバーカード等の電子証明書による電子署名等が正常に動作しない」とのことです - TwitterがソーシャルポッドキャスティングアプリBreakerを買収、
Twitter Spacesの開発を支援 | TechCrunch Japan
ポッドキャスト界隈ではちょっと話題になっていました。Breakerのチームはポッドキャストではなく音声SNSの開発に加わるようです - 通話SNS
「パラレル」 人気 1人1日3時間以上も通話 “オンラインのたまり場” に - ITmedia NEWS
日本でも音声SNSの流行が来てる!? と思ったら、ゲームをプレイしながら通話するのに使われているそうで、 海外で人気のClubhouseとはちょっとコンセプトが違いました
先週の気になるWebサービス
Tails - TailwindCSS Page Creatorhttps://devdojo.com/tails
ナビゲーション、
パーツは12種類のカテゴリに分かれていて豊富ですが、
パーツのカスタマイズは、