ネットで見かけたWebテク
1. 8 design-related conversion fails (& how you can easily avoid them) | Dribbble Design Bloghttps://dribbble.com/stories/2021/01/12/design-conversion-fails
デザインに関連したコンバージョンの失敗とその回避方法を解説しています。
- ストック画像に依存しすぎ
- 社会的な信頼を強調できていない
- モバイルでのユーザー体験を見落としている
- 雑然とした環境でCTAを使いすぎ
- ユーザーの目的や好みを無視する
- デザインと重要な情報の提供が両立できてない
- 読み込み速度を気にしない
- カスタマージャーニーの一貫性の重要性を忘れている

2. New Web Design Trends and Inspiration for 2021 | Codropshttps://tympanus.net/codrops/2021/01/11/new-web-design-trends-and-inspiration-for-2021/
2021年のWebデザインのトレンドをまとめた記事です。
- より心地よいカラーパレットの使用
- 写真とデジタルイメージとのシームレスな組み合わせ
- より効率的なショッピング体験
- よりユーザーが操作できる動画コンテンツ
- 信頼構築のためのアピールにより時間を費やす

3. Building Flexible Components With Transparency - Cloud Fourhttps://cloudfour.com/thinks/building-flexible-components-with-transparency/
色帯や文字をグレーで色指定するのではなく、
透明度によってグレーになっている場合、

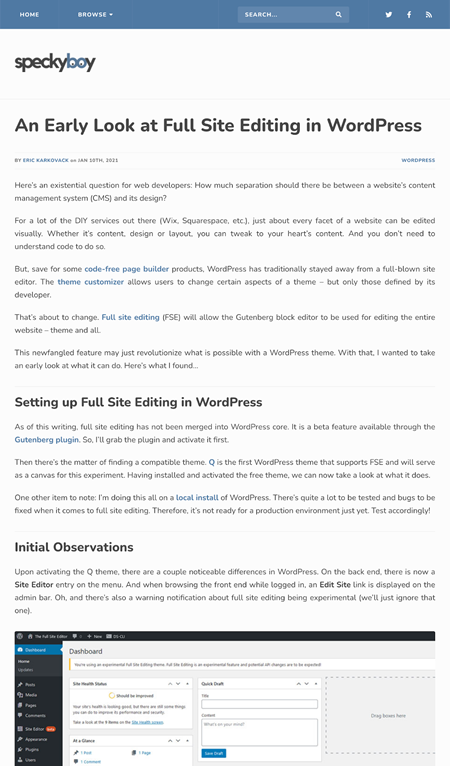
4. An Early Look at Full Site Editing in WordPresshttps://speckyboy.com/full-site-editing-in-wordpress/
WordPressの標準機能で、
この記事ではGutenbergプラグインのベータ機能と、

5. Animating with Lottie | CSS-Trickshttps://css-tricks.com/animating-with-lottie/
アニメーションライブラリLottieと、
例として、

そのほか、
- エレコム、
イスの背もたれに設置できる折りたたみ式クロマキー背景スクリーン - CNET Japan
ビデオ会議の背景にするには横幅が足りない気もしますが、丸く広がる背景スクリーンです - noteがBASEとの資本業務提携を発表、
クリエイターのファン形成・ 集客・ 販売を支援 | TechCrunch Japan
BASEの管理画面からnoteに記事を投稿できる機能も開発するそうです - Mediumがソーシャル読書アプリの
「Glose」 を買収、 電子書籍販売や教育分野に事業拡大か | TechCrunch Japan
Mediumの電子書籍とオーディオブックを同サービスに統合する計画に関連しているかもしれないとのことです
先週の気になるWebサービス
RendezView | Endless Canvas Built For Workhttps://www.rendezview.io/
無限のキャンバスの上にドキュメント類を配置して、
Google ドキュメントなどをキャンバス上に同時に複数配置し、
Miroのようなオンラインホワイトボードのサービスかと思ったのですが、




