ネットで見かけたWebテク
1. Things You Can Do With CSS Today — Smashing Magazinehttps://www.smashingmagazine.com/2021/02/things-you-can-do-with-css-today/
いまならCSSだけでできることをまとめた記事です。CSSの新しいプロパティと便利な利用法を紹介しています。
レンガ組みレイアウト、
:isセレクタやclamp()関数の利用法も興味深いです。

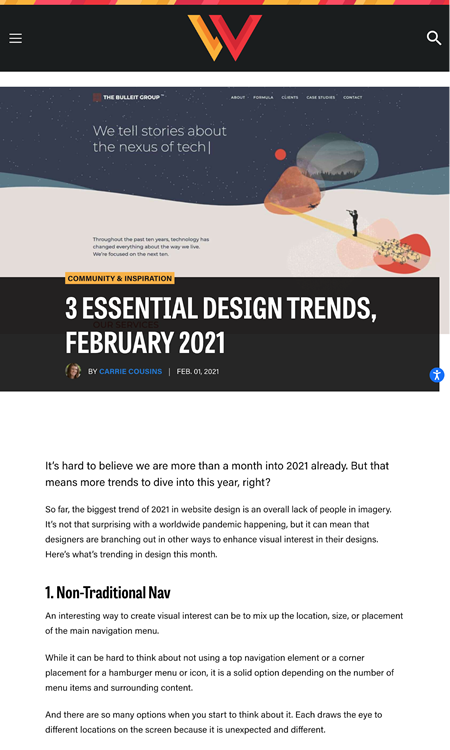
2. 3 Essential Design Trends, February 2021 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2021/02/3-essential-design-trends-february-2021/
Webデザインのトレンドを3つ紹介しています。
- 伝統的ではないナビゲーション
- 手書きのサインのようなマーク
- 流体のような形状

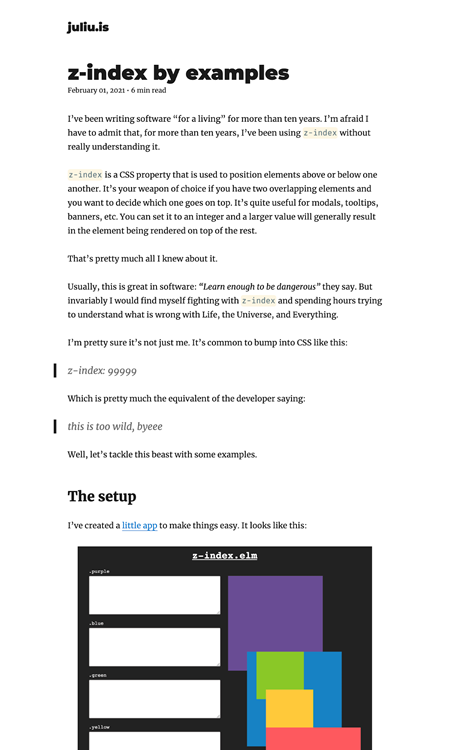
3. z-index by examples | juliu.ishttps://juliu.is/z-index-by-examples/
z-indexの使い方について、
意外と思ったとおりにならないことも多い、

4. Sketch App Sources - Free design resources and plugins - Icons, UI Kits, Wireframes, iOS, Android Templates for Sketchhttps://www.sketchappsources.com/
Sketch用の無料素材を配布しています。素材はユーザーの投稿によって集めているようです。素材を提供するユーザーにとっては自分のPRの場となり、
UIキット、

5. Glassmorphism CSS Generatorhttps://glassmorphism.com/
グラスモーフィズムのジェネレーターです。くもりガラスをかぶせたような効果をつくり、
ぼかし、

そのほか、
- Twitterが買収したニュースレター配信サービスRevue、
日本でもさっそくアクセス可能に | TechCrunch Japan
Twitterからページを開けるものの、Revue自体は独立したサービスとして提供されています - 技術情報コミュニティ
「Zenn」 クラスメソッドが買収 オープンから4カ月半で - ITmedia NEWS
20以上の会社から連絡があり、驚くほどの金額を提示してくれた会社もあったという夢のある話です - Clubhouseの
“注目ルーム” ランキング公開 配信予定もチェックできる - ITmedia NEWS
ルームのランキングは、ニュースメディアの記事数や外部SNSの投稿量などから算出しているとのことです
先週の気になるWebサービス
SVG Waves - Instantly generate waveshttps://www.svgwaves.io/
Webページ内のセクションを区切る曲線をSVGで作るジェネレーターです。一見シンプルなUIですが、
曲線の谷となる部分は直接ドラッグして位置を変えられます。谷、
曲線ではなく直線でギザギザな形も作れます。そのままdivの領域に適用したい場合には、