ネットで見かけたWebテク
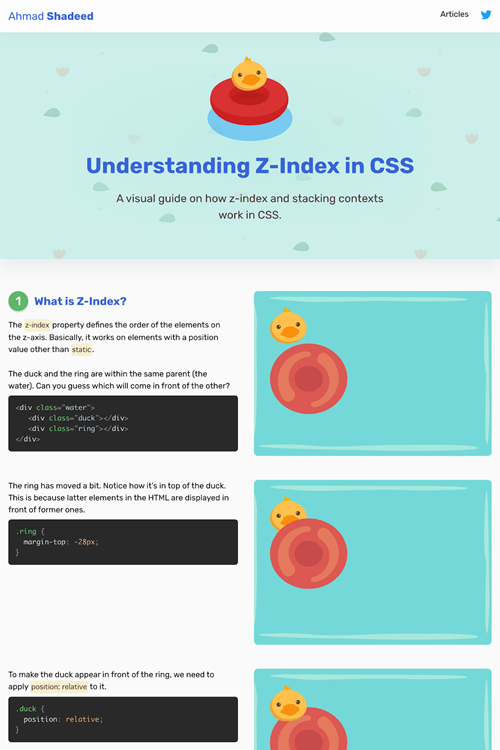
1. Understanding Z-Index in CSShttps://ishadeed.com/article/understanding-z-index/
Z-indexとスタッキングコンテキスト
入れ子の要素の場合、
この記事の作者Ahmad Shadeedさんの記事はいつもためになるものばかりなんですが、

2. Design Trends 2021https://www.uxpin.com/studio/blog/design-trends-2021/
2021年のデザイントレンドは、
以下の6つの項目でまとめていました。
- エシカル
(倫理的な) デザインへの注目の高まり - よりコントラストをつけてユーザーの注意を引く
- 遊び心
- シュールレアリスム
- 多様性を増やす
- コードに基づくデザイン
エシカルやダイバーシティといった最近よく聞くようになった言葉は、

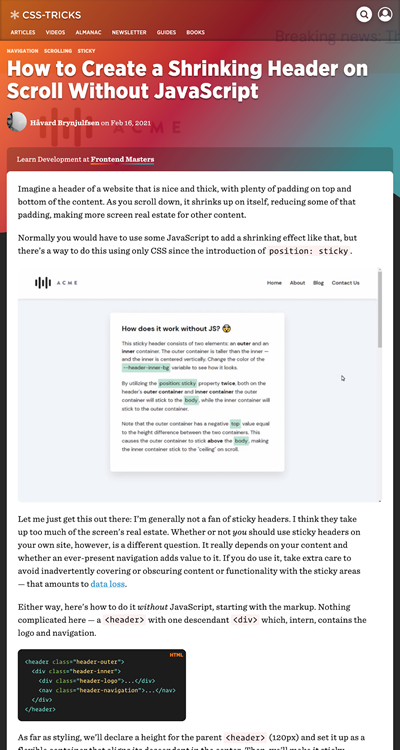
3. How to Create a Shrinking Header on Scroll Without JavaScript | CSS-Trickshttps://css-tricks.com/how-to-create-a-shrinking-header-on-scroll-without-javascript/
Webページの上部に固定されているヘッダの高さが、
position:stickyを設定した要素を入れ子にすることで、

4. CSS transitions and hover animations, an interactive guidehttps://www.joshwcomeau.com/animation/css-transitions/
CSSトランジションを使って、
ボタンのアニメーションは単純なのですが、

5. Glyphs - The Complete Icon Design Systemhttps://glyphs.fyi/
編集可能でオープンソースのアイコンセットです。1つのアイコンにアウトライン、
アイコンはFigmaで開くかSVGでダウンロードするかを選べ、

そのほか、
- 2020年、
Chromebookは絶好調 | TechCrunch Japan
Chromebookは2020年のPC市場で10.8%のシェアだったとのこと - Clubhouseでコンデンサーマイクを使える
「iRig Pre 2」 登場 - ITmedia NEWS
低コストで良いマイクでClubhouseで話ができるデバイスです 「Apple TV」 アプリが 「Chromecast with Google TV」 に降臨 - ITmedia NEWS
「Apple TV+」のコンテンツを再生できるようになります
先週の気になるWebサービス
SVGXhttps://svgx.app/
今回はWebサービスではなくデスクトップアプリのSVGXを紹介します。SVGを管理、
パソコン上にあるSVGファイルを検索して探し、
オープンソースではないですが、




