ネットで見かけたWebテク
1. How to Make User Interface Readable: Tips and Practices - Design4Usershttps://design4users.com/how-to-make-user-interface-readable/
ユーザーインターフェイスを読みやすくする方法を解説した記事です。
読みやすくするためのヒントとして、
- インターフェイスで使われるテキストは短くして一貫性を持たせる
- コンテンツをパーソナライズする
- 違うタイプのコンテンツのために分割画面を検討する
- 1つのテキストブロックに1つのアイデアを入れる
- 数字を使う
- リストを使うことを忘れない
- テキストの中のキーとなる情報が視覚的にわかるようにする
- コントラストを確認する
- 常識の範囲内でフォントで遊ぶ
- テキストに十分なスペースを与える
- コンテンツのブロックを区切る
- 文字をすべて大文字にすることの効果を利用する

2. Best 20 Graphic & UX Design Blogshttps://ux-lady.com/best-design-blogs/
グラフィックスやUXデザインに関するブログを20個まとめています。
Adobe、

3. Understanding Bootstrap 5 Layout - Designmodohttps://designmodo.com/bootstrap-5-layout/
Bootstrap 5でのレイアウトについて解説した記事です。Bootstrap 5でのグリッドシステムを使ったレイアウト方法を詳細に説明しています。
このような解説記事や関連ツールの多さがBootstrapの良さと言えるでしょう。

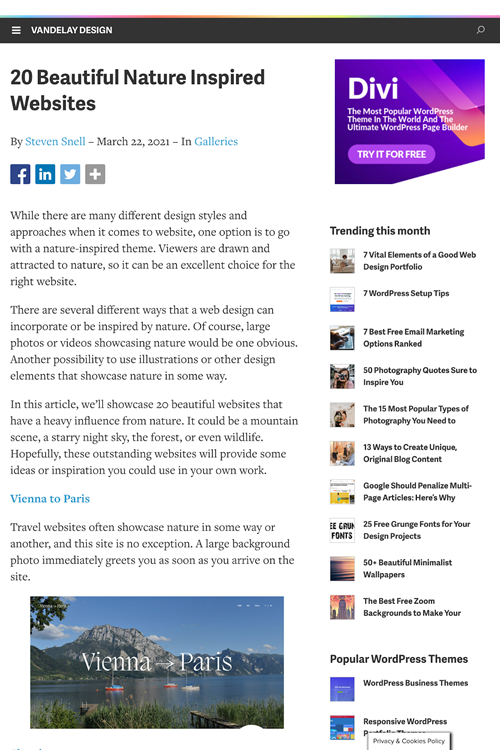
4. 20 Beautiful Nature Inspired Websiteshttps://www.vandelaydesign.com/25-nature-inspired-websites/
美しい自然にインスパイアされたウェブデザインをまとめています。要素としては山が多いですね。
自然の写真やイラストの使用が増えているとしたら、

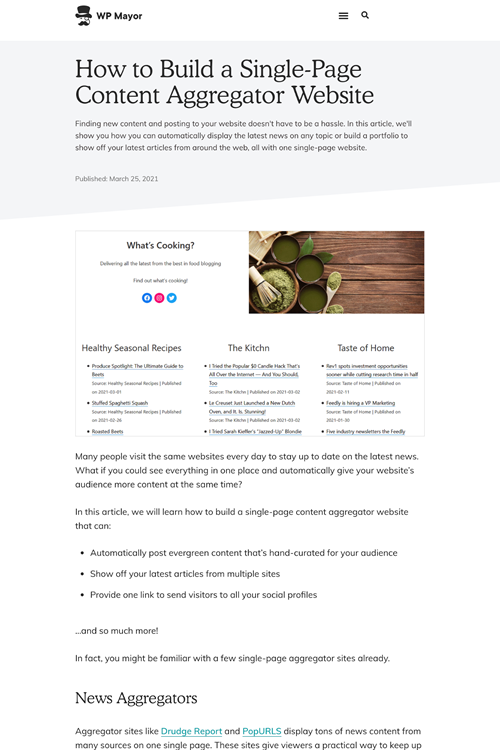
5. How to Build a Single-Page Content Aggregator Website - WP Mayorhttps://wpmayor.com/how-to-build-a-single-page-content-aggregator-website/
WordPressとRSSから情報を取得するプラグインを使って、
自動で更新される、

そのほか、
- テクニカルサポート詐欺は健在、
いまだ被害者は絶えず | TECH+
テクニカルサポート詐欺の例を3つ紹介しています - Clubhouseに見る中国製SaaSとの付き合い方 有効活用と検閲リスクのバランスが重要に - ITmedia NEWS
Clubhouseには中国企業が作ったクラウドベースのシステム「Agora」 が使われています - 親しみ感ある短い音声メッセージを友達と共有するCappuccino、
オーディオSNSが次のフロンティアか | TechCrunch Japan
親しい友人や家族に焦点を当てた音声SNSの紹介です
先週の気になるWebサービス
Automating Video Editing | Kamuahttps://kamua.com/
Kamuaは横長の動画を縦長か正方形に変更するためのサービスです。映像の中の重要な部分が映るように、
YouTube用に作った横長動画を再利用して、
自動で字幕を入れる機能もあり、