ネットで見かけたWebテク
1. Design good practices | Auto Layout in Figmahttps://goodpractices.design/figma-autolayout
Figmaの自動レイアウト機能をサンプルを交えて解説した記事です。
- 基本を知る
- リサイズ
- 制約
(Constraints) オプション - 入れ子になったレイアウト
わたしは、

2. 5 Design Tips to Speed Up Your Sitehttps://www.userback.io/blog/speed-up-your-site
Webサイトをスピードアップするための5つのヒントを説明しています。
- 画像を圧縮する
- 動画は
(YouTubeから) 埋め込む - ページレイアウトを
(レンダリングし直しが発生しないよう) 安定させる - サイトで使うファイルを圧縮する
- フィードバックを得る

3. 8 Thank You Page Examples to Inspire your Landing Pages - noupehttps://www.noupe.com/design/thank-you-page-examples-to-inspire-your-landing-pages.html
サンキューページの例を8つ紹介しています。申し込みなどのフォーム送信後に表示されるページです。
次のステップを提供したり、

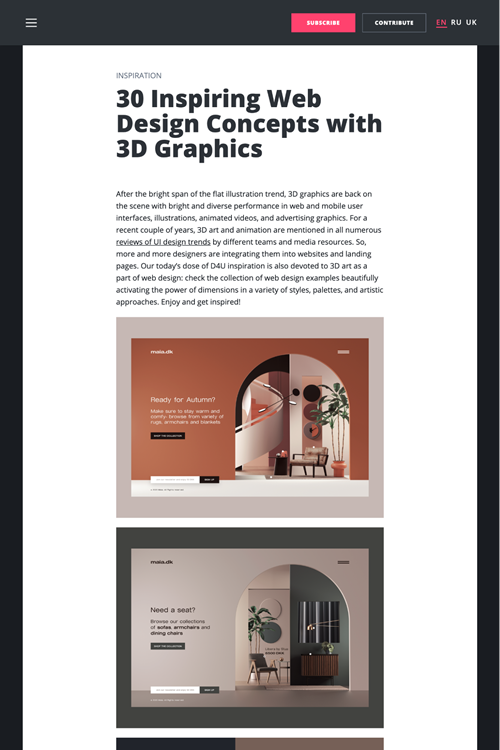
4. 30 Inspiring Web Design Concepts with 3D Graphics - Design4Usershttps://design4users.com/web-design-concepts-3d-graphics/
3Dグラフィックスを使ったWebデザインのコンセプトを多数紹介しています。
シンプルでポップな3Dイラストが流行りですが、

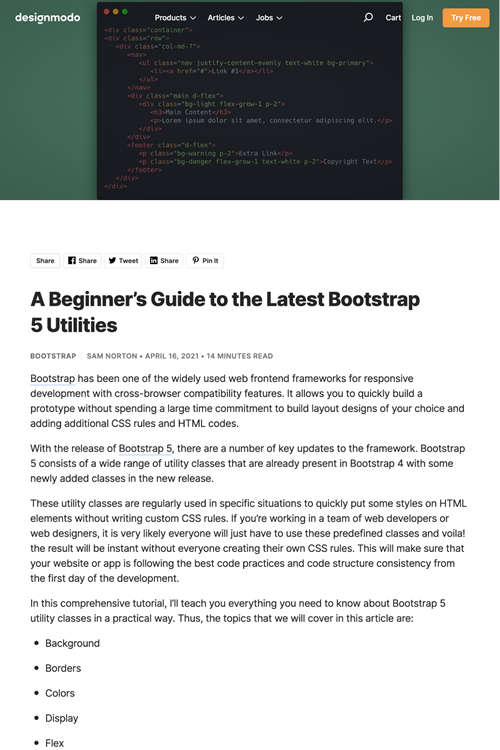
5. A Beginner's Guide to the Latest Bootstrap 5 Utilities - Designmodohttps://designmodo.com/bootstrap-5-utilities/
Bootstrap 5のユーティリティクラスの初心者向けガイドです。
コンポーネントのためのクラスではなく、

そのほか、
「ヤフトピ」 見出し、 最大13. 5→14. 5文字に 20年ぶりに変更 - ITmedia NEWS
「今後、ユーザーの反応を見つつ、 文字数を15文字以上に変更することも検討」 しているようです - コロナ禍に
「Pinterest」 が急成長した理由--前年比で利用者1. 6倍、 料理レシピ探しにも - CNET Japan
Pinterestの日本国内の月間利用者数は、前年比1. 6倍の870万人とのことです 「Googleアシスタント」、 サイレントモードの 「iPhone」 を 「探す」 ことが可能に - CNET Japan
GoogleアシスタントをiPhoneに入れておけば、GoogleのスマートスピーカーからiPhoneを探せるそうです
先週の気になるWebサービス
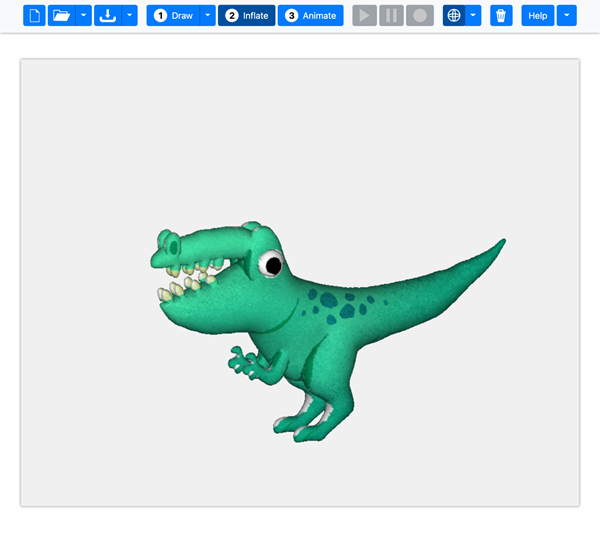
Monster Mash: New Sketch-Based Modeling and Animation Toolhttp://monstermash.zone/
Monster MashはGoogleが大学などと共同開発した3Dアニメーション作成ツールです。ブラウザ上で簡単な操作で3Dモデリングとアニメーション制作ができます。
平面に描いた形が立体化されるだけでもすごいのですが、
このツール上でしか描画できないので、
実際のアニメーションの例や使い方はGoogle AI Blogの記事