ネットで見かけたWebテク
1. Overflow Issues In CSS — Smashing Magazinehttps://www.smashingmagazine.com/2021/04/css-overflow-issues/
予期しない横スクロールが起きてしまう、
オーバーフローの問題が起きる一般的なケースを以下に分けて解説しています。
- 固定幅の要素
- 折り返しせずにFlexboxを使う
- CSSグリッド
- 長い英単語
- Flexbox内の最小コンテンツサイズ
- CSSグリッドの最小コンテンツサイズ
- マイナスのマージン
- max-widthを指定してない画像
- ビューポートユニット
- 挿入した広告

2. 6 UX Design Examples to Inspire Your Business’s Websitehttps://www.webfx.com/blog/web-design/ux-design-examples/
UXデザインが素晴らしい6つのサイトを紹介しています。
Appleのサイトはナビゲーション、

3. Minimal Toolkit - Generate random user data, placeholder and image converters.https://minimaltoolkit.com/index.html
Webデザイナーや開発者の作業のスピードアップに役立つ、
開発段階でLorem ipsumと呼ばれる意味のないテキストを入れるより、

4. Swipey image grids.https://www.cassie.codes/posts/swipey-image-grids/
SVGを使ってアニメーションするレスポンシブな画像グリッドを作る方法を紹介しています。
自由な感じにレイアウトされた写真が、

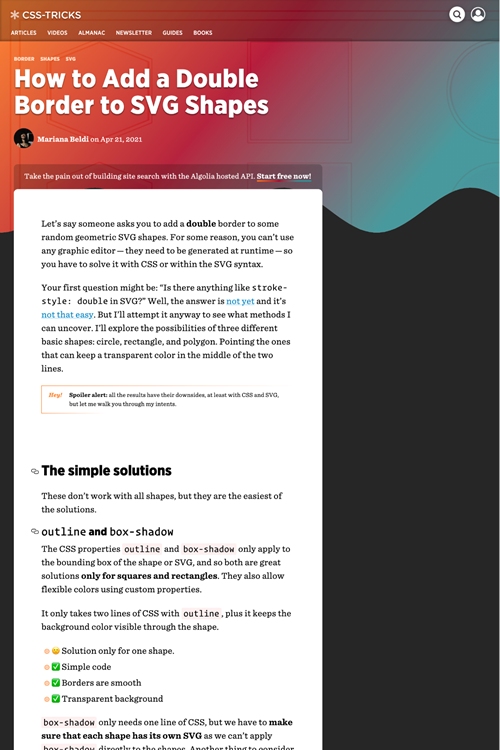
5. How to Add a Double Border to SVG Shapes | CSS-Trickshttps://css-tricks.com/how-to-add-a-double-border-to-svg-shapes/
SVGで図形に二重の境界線を付ける方法を考えた記事です。SVGの標準機能ではできないので、
ベストな方法があるわけではなく、
- すべての形状で使えるか
- コードが簡単か
- 境界線は滑らかか
- 背景が透明になっているか

そのほか、
- Instagram、
嫌がらせDMリクエストを見ないで削除できる機能を追加 - ITmedia NEWS
ブロックした人が新しいアカウントを作った場合に、そのアカウントもブロックする機能は良いですね - フェイスブックが音声関連の新機能を発表、
Clubhouse類似機能やポッドキャスト支援ツールなど | TechCrunch Japan
Clubhouseに似た機能は、まずはFacebook グループで使えるようになるそうです - Apple、
Podcastアプリで有料番組サブスクに対応 デザイン刷新で 「チャンネル」 も - ITmedia Mobile
有料版ポッドキャストを提供するには、年額19. 99ドルのApple Podcasters Programへの加入が必要です
先週の気になるWebサービス
FigJam is an online whiteboard for teams to explore ideas togetherhttps://www.figma.com/figjam/
FigJamはFigmaから登場したオンラインホワイトボードのサービスです。Web/
軽量バージョンのFigmaと自称していますが、
インターフェイスは洗練されていて、