ネットで見かけたWebテク
1. All you need is 5 fonts | Better Web Typehttps://betterwebtype.com/articles/2021/06/07/all-you-need-is-5-fonts/
フォントは5種類あれば十分という記事です。
自分用の5つのフォントに含める必要があるものをまとめていました。
- 幾何学的なサンセリフ書体
- 長いテキストに使える品質の良いセリフ書体
- いろいろなところで使えるフォント
- Webできれいに表示されるフォント
- バリアブルフォント

2. 3 Essential Design Trends, June 2021 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2021/06/3-essential-design-trends-june-2021/
注目すべきデザイントレンドを3つまとめています。
- ファーストビューに写真を入れない
- 左寄せの見出しが目立つヒーローエリア
- 面白いフォント

3. 11 landing page design tipshttps://www.designyourway.net/blog/misc/11-landing-page-design-tips-you-should-follow-today/
ランディングページをデザインするヒントを紹介した記事です。
- ブランドに忠実であり続ける
- シンプルに保つ
- ユーザーに新しいことを教える
- モバイルに対応する
- カスタマイズする
- 直帰率を減らす
- ページの読み込みスピードを確認する
- 次の行動への誘導をわかりやすくする
- Googleの広告に最適化する
- コンバージョンを促進する
- 文章に気を配る
5のカスタマイズは、

4. Does the Hamburger Menu Make Mincemeat of UX Design?https://www.uxpin.com/studio/blog/hamburger-menu-and-ux-design/
ハンバーガーメニューに関する考察です。何度も同じような記事を見てきましたが、
アメリカでの調査結果だと思いますが、
ハンバーガーメニューの代替手段で最もよく使われているのがタブメニューで、

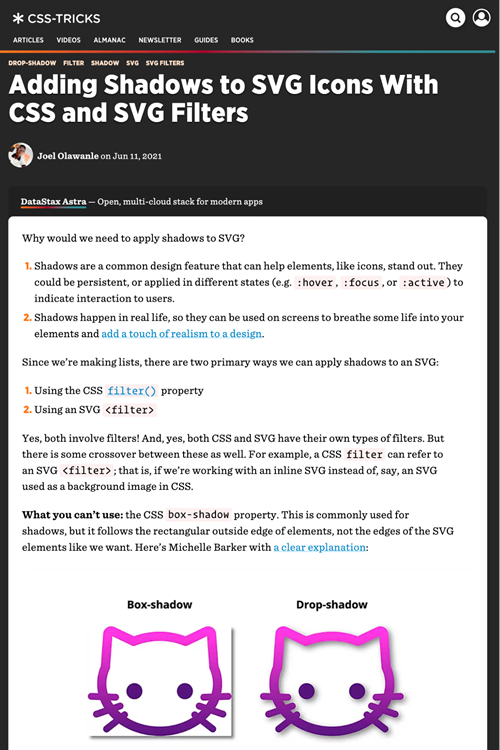
5. Adding Shadows to SVG Icons With CSS and SVG Filters | CSS-Trickshttps://css-tricks.com/adding-shadows-to-svg-icons-with-css-and-svg-filters/
SVGアイコンに影をつける方法を解説した記事です。CSSのfilterプロパティを使う方法と、
CSSのfilterプロパティは使いやすいですが制限が多いです。一方SVGフィルターはいろいろなことができるぶん複雑で、

そのほか、
- アフィリエイト規制、
責任の明確化が焦点に 消費者庁が初の検討会 - ITmedia NEWS
虚偽や誇大宣伝を含むアフィリエイト広告の防止に向けた検討会が行われました 「カラーミーショップ」、 『フリープラン』 好評 ハードル下げ、 さらに流通拡大へ | TECH+
5月にスタートした初期・月額利用料が無料の 「フリープラン」 が好評とのこと - バイデン氏、
TikTokとWeChatを禁止する大統領令を撤回 - CNET Japan
TikTokの米国での事業を米国企業に売却する話は棚上げになっているようです
先週の気になるWebサービス
Over Hangmanhttps://over-hangman.iwgx.io/
ハングマンと呼ばれる英単語を当てるゲームのテクノロジー用語バージョンです。5回までミスがOKで5つのステージがあります。
CSSプロパティ名、
React + Typescriptで作られていてVercel