ネットで見かけたWebテク
1. Let's Learn About Aspect Ratio In CSS - Ahmad Shadeedhttps://ishadeed.com/article/css-aspect-ratio/
CSSで縦横比を指定する
実際のコーディング例が豊富でとても参考になります。

2. Visual Design Principles in UX - Drawerhttps://drawer.design/blog/visual-design-principles-in-ux/
UXにおけるビジュアルデザインの原則を解説しています。
- スケール
- コントラスト
- バランス
- ゲシュタルト
- 見た目での優先順位
ゲシュタルト原理は、

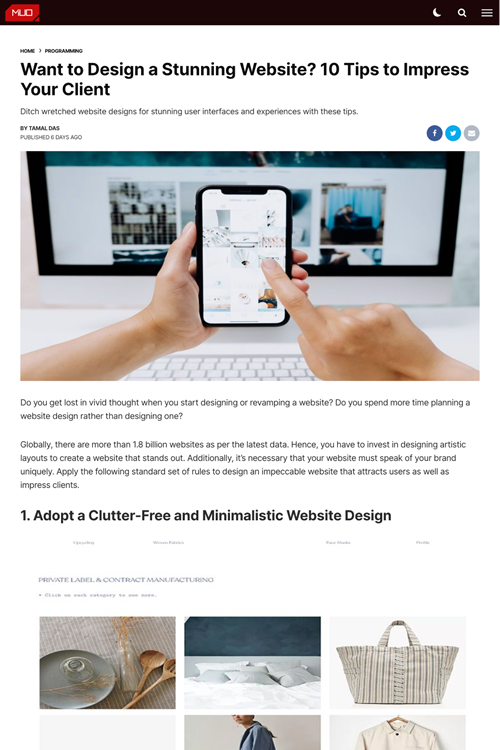
3. Want to Design a Stunning Website? 9 Tips to Impress Your Clienthttps://www.makeuseof.com/design-stunning-websites/
クライアントを感動させる魅力的なウェブサイトをデザインするためのヒントです。
- 整理整頓された最小限のデザイン
- ファーストビューのコンテンツを特に大切にする
- コールトゥアクションボタンを一定間隔で配置する
- 読みやすく見やすいコンテンツを提供する
- ユーザーを引きつける見出しを作る
- 読み込み速度に気をつける
- 見た目の優先順位に沿ってデザインする
- 快適なナビゲーションを提供する
- 人物の写真など視覚的な手がかりとなるものを加える
- いろいろなデバイスに対応する

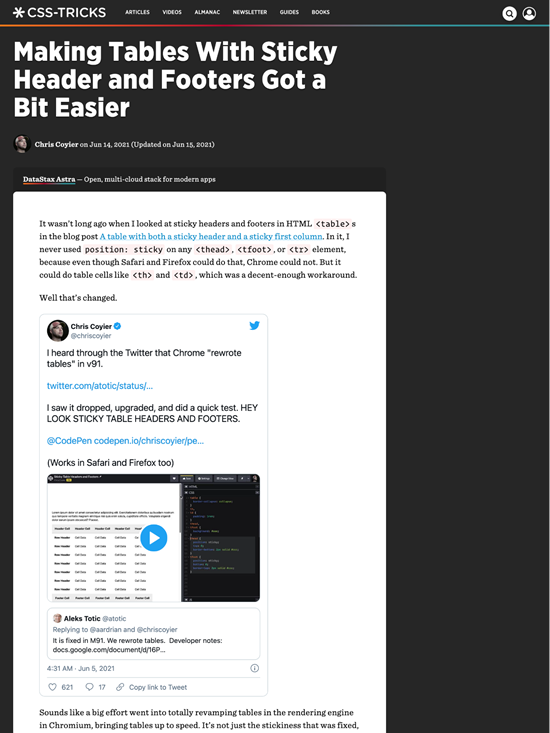
4. Making Tables With Sticky Header and Footers Got a Bit Easier | CSS-Trickshttps://css-tricks.com/making-tables-with-sticky-header-and-footers-got-a-bit-easier/
ヘッダとフッタを固定したテーブルの作り方を紹介した記事です。
テーブルのヘッダとフッタを

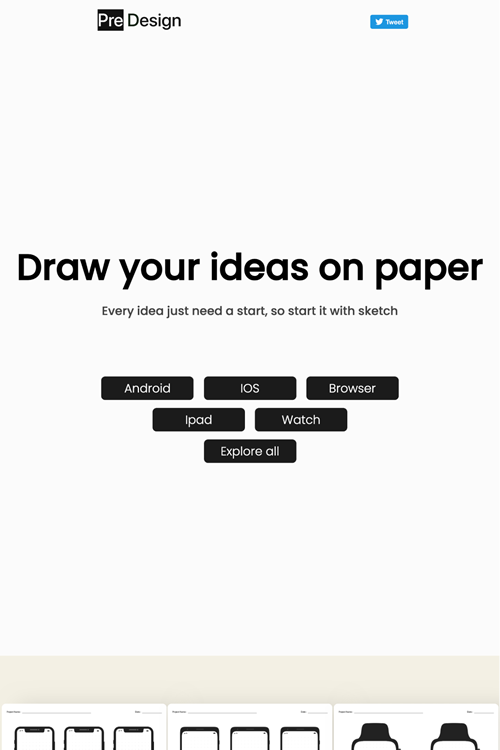
5.Predesignhttps://predesign.me/
WebデザインやアプリのUIデザインに役立つ、
紙にプリントアウトして使うためのものですが、

そのほか、
- グーグルが
「Workspace」 をすべての人に無料開放、 アプリ間の統合がさらに深化、 個人向け新有料プランも | TechCrunch Japan
Workspaceの知名度は日本では意外と低いので、さらなる普及のきっかけになると思います - Spotify、
AI採用Podcast発見ツールのPodzを買収 - ITmedia NEWS
Spotifyに統合されるとのことで、日本のポッドキャストに対応するのが楽しみです - アップル、
「Podcastサブスクリプション」 を提供開始 - CNET Japan
月額49セント(約54円) から料金を設定でき、 年額での課金もできるとのこと
先週の気になるWebサービス
Dive Into the World of Colors | colors.toolshttps://www.colors.tools/
ColorsはアートワークやWebインターフェイスに適した色を探すことができるサービスです。6つのツールに分かれていて無料で利用できます。
- 調和の取れた2色~4色のパレットを作れる Color Harmonies
- 色のカラーコードやRGB値などの値を取得できる Color Details
- 2つの色から中間色をつくれる Color Mixer
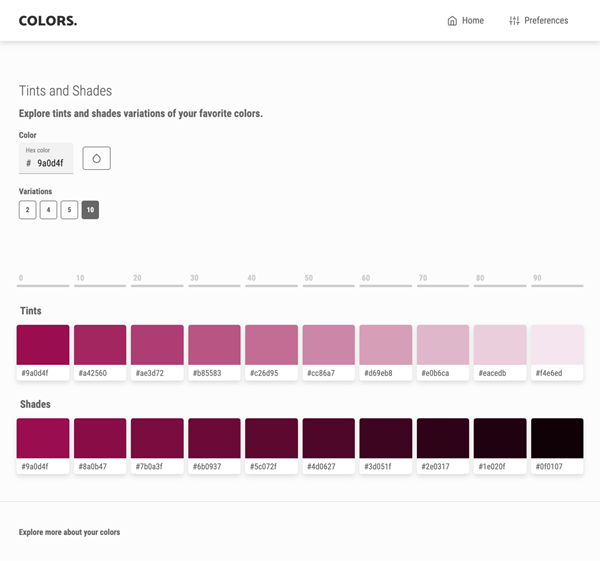
- 色調を変えたパレットを作れる Tones
- 色合いを変えたパレットを作れる Tint and Shades
- 明るさと暗さを変えたパレットを作れるLighten and Darken
シンプルでわかりやすいユーザーインターフェイスです。作ったカラーパレットを出力する機能はなく、