ネットで見かけたWebテク
1. UI & UX Micro-Tips: Volume Eight. | Marc Andrewhttps://marcandrew.me/ui-ux-micro-tips-volume-eight/
UI/
- メッセージの文章は、
アクションじゃなくゴールから始める - 影は、
一つの光源からできているようにデザインする - ホワイトスペースを使って、
視覚的な階層をより明確にする - 本文に適切な行の長さにすることで、
読みやすさを向上させる - なにもない状態でもユーザーにヒントを与えて、
最初の行動を促す - 最適な読みやすさのために、
書体のx-heightに基づいた行間を設定する

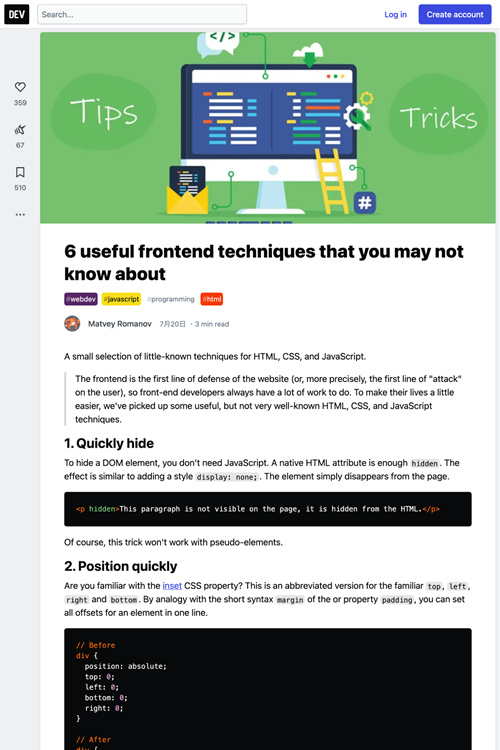
2. 6 useful frontend techniques that you may not know about - DEV Communityhttps://dev.to/ra1nbow1/6-useful-frontend-techniques-that-you-may-not-know-about-47hd
意外と簡単なコードで実現できるHTML、
スマートフォン向けの、

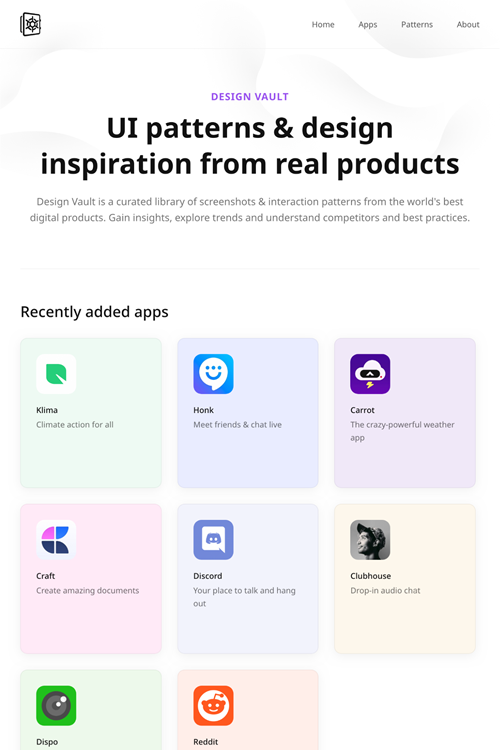
3. Design Vault – UI patterns & design inspiration from real productshttps://designvault.io/
UIパターン/
海外で人気のアプリのUIを、

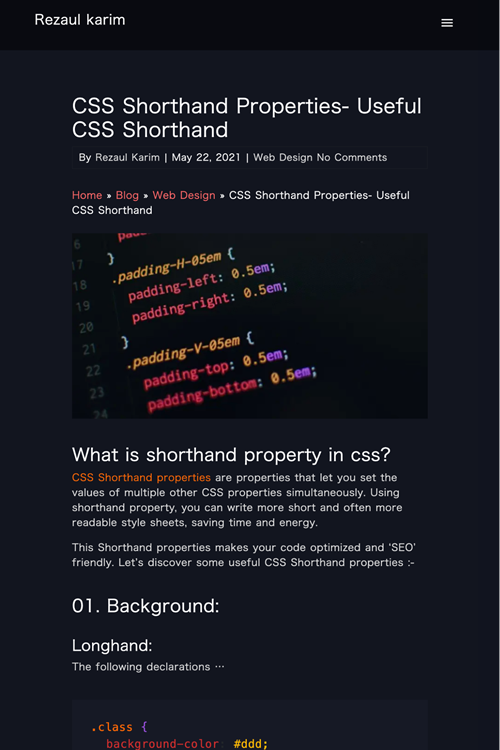
4. CSS Shorthand Properties- Useful CSS Shorthand – Rezaul karimhttps://mrezaulkarim.com/css-shorthand-useful-css-shorthand-properties/
CSSをショートハンドでまとめて記述する方法をまとめた記事です。16種類もの記述例を掲載しています。
参考にしたコードがショートハンドで書かれていて理解に苦しむケースもあるので、

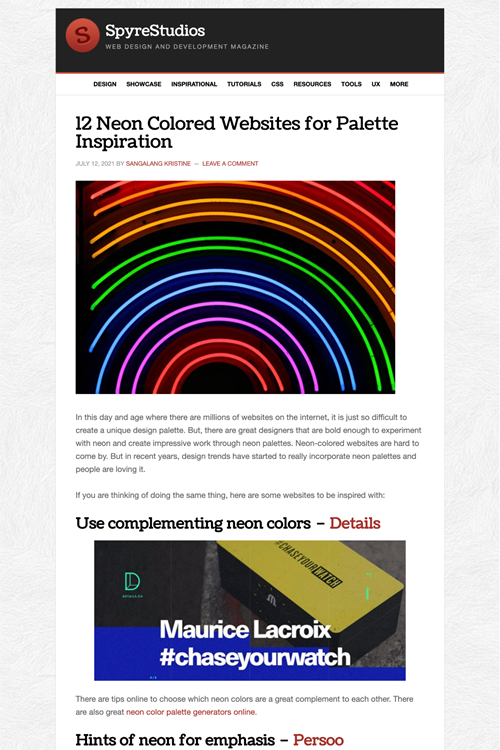
5. 12 Neon Colored Websites for Palette Inspiration - SpyreStudioshttps://spyrestudios.com/12-neon-colored-websites-for-palette-inspiration/
ネオンカラーのWebサイトのギャラリーです。ネオンのような蛍光色っぽい色が使われています。
ネオンカラーのパレットを作るための

そのほか、
「Zoom連携アプリ」 と 「Zoom Events」 リリース - CNET Japan
Zoomにもサードパーティのアプリを追加できるマーケットプレースが追加されました- Discordがスレッド機能導入、
一定時間経つと自動的にアーカイブ化 | TechCrunch Japan
Slackのスレッド機能のような感じですね - メルカリ、
ネットショップ事業に参入--スマホでECが開設できる 「メルカリShops」 開始 - CNET Japan
人気のメルカリと連動するので、競合他社には脅威だと思います
先週の気になるWebサービス
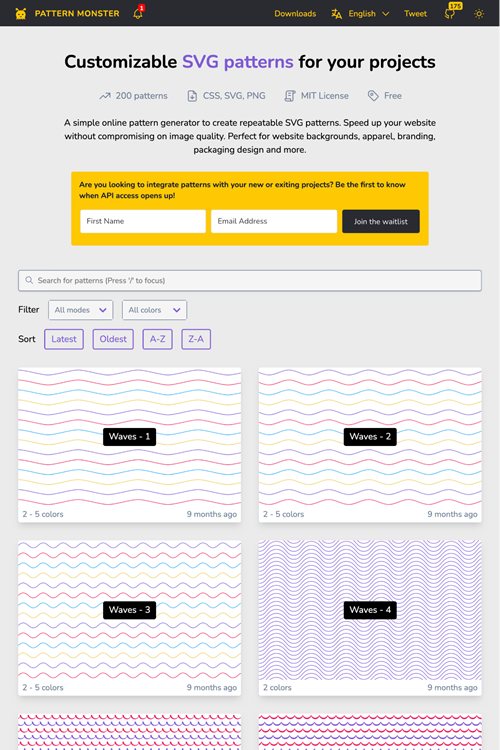
Pattern Monster - SVG Pattern Generatorhttps://pattern.monster/
Pattern MonsterはSVGの背景パターンを作成、
各パターンはサイズ、
作ったパターンはCSS、