ネットで見かけたWebテク
1. 10 Reasons We Switched to Figma For Icon Designhttps://blog.fontawesome.com/figma-for-icon-design/
Font Awesomeがアイコンデザインに使うツールをFigmaに変えた理由を解説しています。
- 図形を結合・
合成 (Illustratorのパスファインダー) したあと再編集できる - ベクトルパスは始点、
終点、 角ごとに別々の形状を設定できる - フレーム
(アートボードと似たもの) にスタイルを設定できて、 入れ子にもできる - コンポーネントでデザイン要素の再利用が簡単になる
- バリアントによりコンポーネントの別バージョンが作れる
- グリッドにスナップする機能が優れている
(1/ 2ピクセル単位でスナップするなど) - 矢印キーでどれだけ移動するか
(ナッジの量) をカスタマイズできる - ベクターネットワークは新しいスタンダード
- プラグインが新たな機能を追加してくれる
- コメント機能で簡単にフィードバックができる

2. Using CSS Shapes for Interesting User Controls and Navigation | CSS-Trickshttps://css-tricks.com/using-css-shapes-for-interesting-user-controls-and-navigation/
CSS Shapesを使って、
Wikipediaのトップページのような、

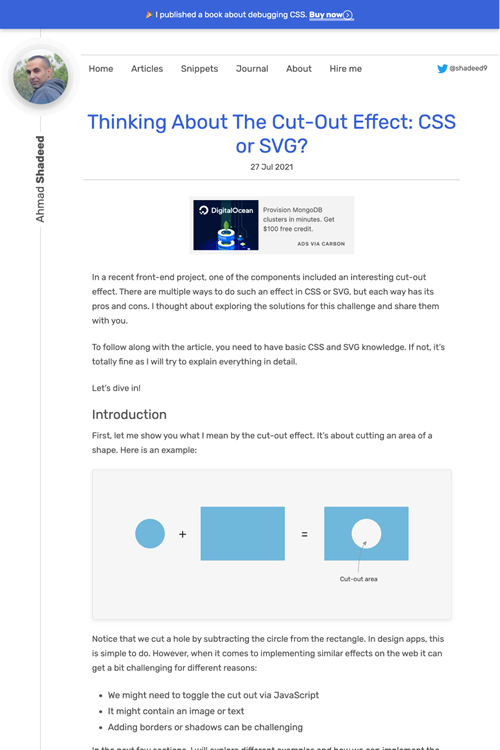
3. Thinking About The Cut-Out Effect: CSS or SVG? - Ahmad Shadeedhttps://ishadeed.com/article/thinking-about-the-cut-out-effect/
CSSまたはSVGでの切り抜き効果を研究した結果をまとめた記事です。ある図形の上に、
丸くトリミングしたアイコン画像に丸いインジケーターを重ねるときの処理など、

4. The numeric colour palettes in modern web frameworks explained | Stefan Bauer - N8Dhttps://n8d.at/the-numeric-colour-palettes-in-modern-web-frameworks-explained
フレームワークでの色に付いている数字はどこから来ているかを探った記事です。マテリアルデザイン、
CSSで文字の太さを指定するための数値との類似性についても考察していました。

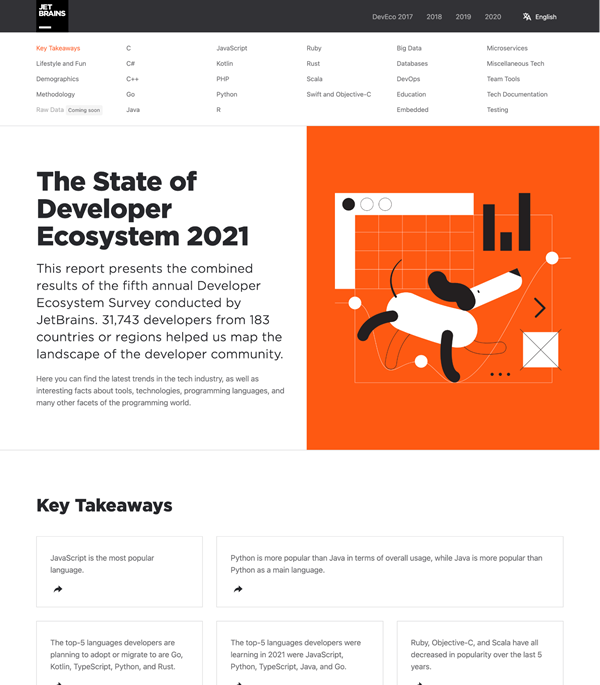
5. The State of Developer Ecosystem in 2021 Infographic | JetBrains: Developer Tools for Professionals and Teamshttps://www.jetbrains.com/lp/devecosystem-2021/
世界183カ国、
HTML/
なお、

そのほか、
- Apple、
児童保護目的でユーザーの 「メッセージ」 とiCloudの 「写真」 の画像検出を実施へ - ITmedia NEWS
Appleが画像そのものを目視することはないそうです - エンジニアに愛されているエディタ、
第1位は? | TECH+
予想通りVisual Studio Codeが圧倒的な1位でした - グリー、
メタバース事業に参入--100億円規模の事業投資で数億ユーザーを目指す - CNET Japan
Facebookが注力するメタバース事業にグリーも参入するようです
先週の気になるWebサービス
Static Website Hosting - Static.apphttps://static.app/
Staticは静的なWebサイトを簡単に公開できるサービスです。Netlifyと同様の操作感で、
無料版でもページ数の制限なく使えて、
さらにフォーム機能もあって、