ネットで見かけたWebテク
1. Busting UX Myths: 6 Misconceptions People Still Believehttps://adamfard.com/blog/ux-myths
UXの
- 7+-2ルール
- 人は合理的に行動する
- 人は自分が何を望んでいるかを明確にできる
- クリック数が少ないとユーザーは喜ぶ
(3クリックルール) - UIとUXは製品デザインの陰と陽のようなもの
- 少ない方がよい
(Less is more)
1は、

2. 7 Landing Pages Comparisons To Improve Your Conversions in 2022 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2021/08/7-landing-pages-comparisons-to-improve-your-conversions-in-2022/
ランディングページのコンバージョンを改善するヒントになる7つの例を紹介した記事です。それぞれ改善前と後のページのスクリーンショットが載っていてわかりやすいです。
- 退屈な顧客情報フォームをインタラクティブなクイズに変える
- 強力なビジュアルと商品の詳細を強調する
- コンバージョンを増やす強力な社会的証明
(ソーシャルプルーフ) を使う - ファーストビューで見える範囲のビジュアルに力を入れる
- 行動を促す要素により説得力を与える
- ページ上の特定の文章をコントラストを使って強調する
項目は6つですが、

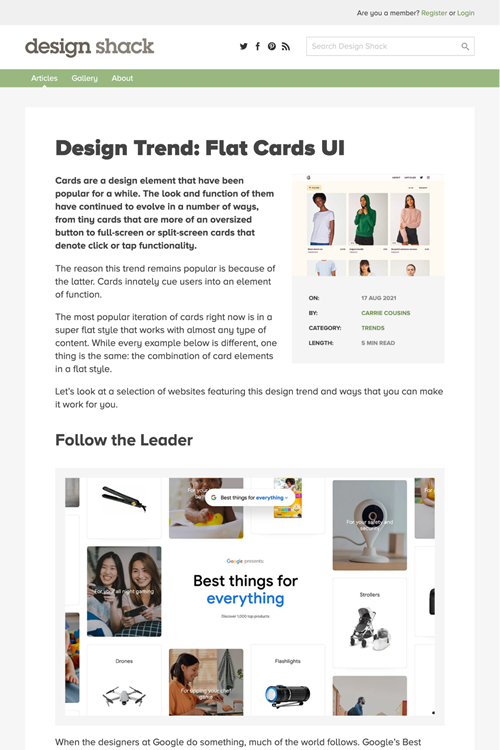
3. Design Trend: Flat Cards UI | Design Shackhttps://designshack.net/articles/trends/flat-cards-ui/
フラットデザインのカード型UIを多数紹介しています。
カード型UIの優れた点のひとつは、

4. What Are The 7 Types Of Graphic Designhttps://marketsplash.com/types-of-graphic-design/
グラフィックデザインの主要な7つのタイプを説明しています。
- ビジュアルアイデンティティデザイン
- マーケティングと広告デザイン
- パッケージデザイン
- ユーザーインターフェイスデザイン
- モーションデザイン
- 出版物のデザイン
- タイポグラフィデザイン

5. 50 Great Web Development Tools Devs Actually Use in 2021https://paperform.co/blog/web-development-tools/
Web開発ツールを50個まとめた記事です。Webデザイナーには、
ほかには、

そのほか、
- Facebook、
TikTok風ショート動画機能 「Reels」 を米国でもテスト - CNET Japan
ストーリーと同様にリールもInstagramからFacebookに移植されそうです - シヤチハタが日本初の
「NFT印鑑」 を共同開発、 API連携サービスを提供予定 | TechCrunch Japan
ブロックチェーン技術のある会社と、法律事務所とともに開発するとのこと - 五輪期間中のTwitter投稿から見た
“開催への賛否” 転機は開会式 JX通信社が分析 - ITmedia NEWS
まあそうなるよねと納得できる結果になっていました
先週の気になるWebサービス
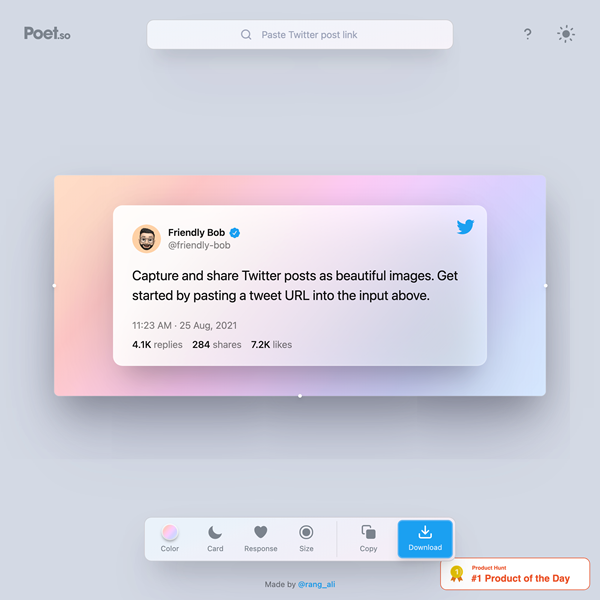
Poet.so | Create Beautiful Images of Twitter Postshttps://poet.so/
Twitterの投稿をきれいな画像としてダウンロードできるサービスです。SNSへの投稿や、
グラデーションの背景を8種類から選べて、
ブログなどにツイートをそのまま埋め込めるケースも多いですが、