ネットで見かけたWebテク
1. 10 iconography rules to follow in UI design | Dribbble Design Bloghttps://dribbble.com/stories/2021/09/15/ui-icon-tips
UIデザインにアイコンを使うときに守るべきルールをまとめています。
- アイコンをシンプルに保つ
- アイコンを認識可能にする
- アイコンに意味を与える
- アイコンがスケーラブルなことを確認する
- アイコンのアクセシビリティに配慮する
- 色に注意する
- 常にベクターデータを使う
- アイコンを均一に保つ
- わかりやすさを優先する
- 誰もが知っているアイコンを使う
10は、

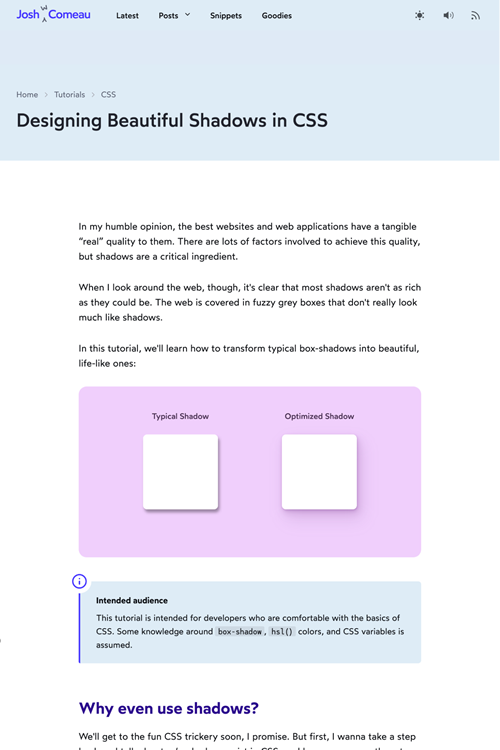
2. Designing Beautiful Shadows in CSShttps://www.joshwcomeau.com/css/designing-shadows/
CSSで美しい影をデザインする方法をまとめた記事です。
- ページ上の各要素が同じ光源から照らされているように影を調整する
- 複数の影をレイヤーで重ねてリアルな影を作る
- 色あせた灰色の影にならないように色を微調整する
以上3つの方法を解説しています。1を実現するのは面倒そうですが、

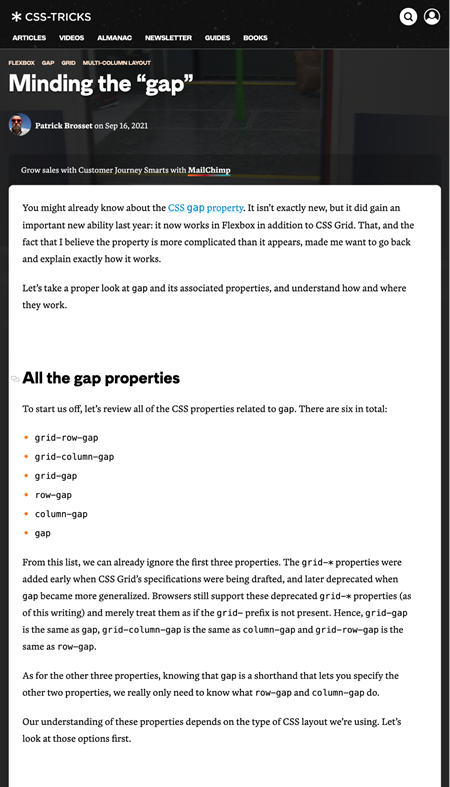
3. Minding the "gap" | CSS-Trickshttps://css-tricks.com/minding-the-gap/
CSSのgapプロパティがどのように機能するかを丁寧に説明しています。CSSグリッドとFlexboxでのgapの理解を深めることができることでしょう。
マージンやパディングで空白を調整するよりgapを使うメリットやデバッグ方法も解説していました。

4. Colors & Fontshttps://www.colorsandfonts.com/
Webデザイナー、
テキストとして扱える記号類を探してコピーできるツールや、

5. 20 Extremely Creative Web Layoutshttps://www.awwwards.com/20-extremely-creative-web-layouts.html
独創的なレイアウトのWebデザインを多数紹介した記事です。
グリッドを崩したレイアウトのサイトを集めていて、

そのほか、
- グーグル、
日本で 「ニュースショーケース」 開始--全国紙・ 地方紙など40社以上が参加 - CNET Japan
Android/iOSのGoogle ニュース、 iOSのDiscoverに表示されます - 広告ターゲティング事業が脅かされつつあるフェイスブック、
事業主向けに数々の新機能を発表 | TechCrunch Japan
記事の本筋とは外れますが、小規模事業主がFacebook広告の利用を始めると、 Canva Proが3ヶ月間無料で使えるのはいいですね - 1980年代に大ヒットした8bitコンピューターの名機
「ZX Spectrum」 開発者クライブ・ シンクレア氏死去 | TechCrunch Japan
東京五輪の女子サッカーでカナダの選手にシンクレアという人がいて、シンクレアZX81というフレーズを思い出したところでした
先週の気になるWebサービス
個人情報テストデータジェネレーターhttps://testdata.userlocal.jp/
ダミーの個人情報を生成する、
氏名や電話番号、
システム開発時のセキュリティチェックなどに使うため、




