ネットで見かけたWebテク
1. Globalizing Your UX Designs | by Nicole Assini | Indeed Designhttps://indeed.design/article/globalizing-your-ux-designs
UXデザインのグローバル化についてのヒントを紹介した記事です。英語をベースにローカライズするときに、
- 文字数が多くなることを計画しておく
(英語から他言語に翻訳するとテキスト量が長くなることが多い) - 言語によって文字サイズが変動することを考慮する
- 単純明快な言葉を使う
- 入力フィールドは調整可能にする
(日本では姓・ 名の順番が米国と逆でふりがなも必要など) - 国によって固有のフィールドの並び順がある
(住所の表記が米国では番地→市区町村→州なのに対し日本は逆など) - 通貨記号とその配置は国や言語によって違う
- コンテンツとインタラクションを柔軟に
- 情報の階層性を保つ
- 語順が変更されることを計画しておく
(文章中の穴埋めのようなフォームを作らないなど) - 右から左に書く言語のためにミラーリングすることを考慮する
- 画像とシンボルは誤解される可能性がある
- 色が持つ意味合いは国によって違う場合がある
- テキスト入りの画像を作らない

2. The Pros and Cons of Tailwind CSS | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2021/09/the-pros-and-cons-of-tailwind-css/
Tailwind CSSの良い点、
- 良い点
(デフォルトのデザインテーマなどがないので) スタイルを自由に制御できる - 高速にCSSのスタイリングができる
- レスポンシブ対応に優れ、
バグなども少なく安定している - 追加機能で最終的に使われてないクラスを削除してCSSを小さくできる
- 悪い点
- スタイリングとHTMLが混在する
- 学ぶのに時間がかかる
- コンポーネントが用意されていない
- ドキュメント類がBootstrapなどの競合に比べると充実していない

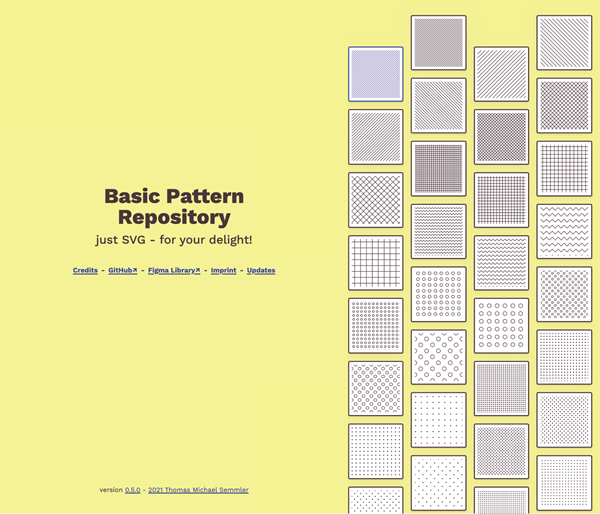
3. Pattern #1 - Basic Pattern Repositoryhttps://patterns.helloyes.dev/pattern/1/
斜線やドットなどの基本的なパターンをまとめたサイトです。各パターンはSVGでダウンロードするかSVGのコードをコピーできます。
Figma用のライブラリも配布していてそちらも便利そうです。

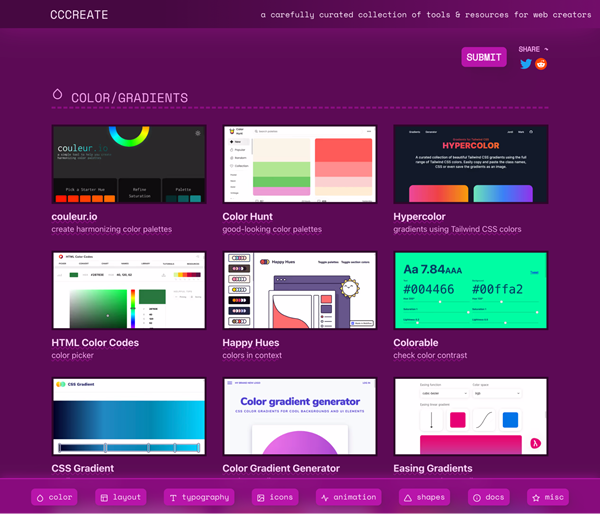
4. cccreate → carefully curated collection of tools for web creatorshttps://cccreate.co/
Webクリエイターのための厳選したツールのコレクションです。
以下の項目に分けて探せるようになっています。
- 色
- レイアウト
- タイポグラフィ
- アイコン
- アニメーション
- シェイプ
- ドキュメント/
リファレンス - その他

5. UI Interactions & Animations Roundup #19 | Codropshttps://tympanus.net/codrops/2021/09/27/ui-interactions-animations-roundup-19/
UIデザインにアニメーションをふんだんに使ったサンプルをまとめた記事です。
実際にサイトに落とし込むときにどうコーディングするかは置いておいて、

そのほか、
- Facebook、
「下位に表示されるコンテンツタイプ」 サイト開設 - ITmedia NEWS
低品質なコンテンツ、スパム、 迷惑広告など、 当然と言える内容でした - グーグル、
顔の動きでスマホを操作できる新機能を発表 - CNET Japan
「6つのジェスチャー(右を見る、 左を見る、 上を見る、 笑顔、 眉毛を上げる、 口を開ける) から選択してスマートフォンを操作できる」 とのこと - iPhoneとiPadでリラックスし、
集中できるサウンドを選ぶ方法 iOS 15とiPad 15で波・ 雨・ せせらぎ - ITmedia NEWS
カフェやオフィスの環境音など選べる音が増えるのを期待したいです
先週の気になるツール/サービス
StreamYardhttps://streamyard.com/
StreamYardはライブ配信のためのツールで、
主催者もゲストもアプリのインストールなど必要なく、
画面共有して、