ネットで見かけたWebテク
1. 9 Figma Design System Tips. - Marc Andrewhttps://marcandrew.me/9-figma-design-system-tips/
Figmaでのデザイン作業をスピードアップするのに役立つ方法を紹介しています。
- 色をまとめて変えるときは
「Selection colors」 機能を使う - 便利なショートカットを使ってレイヤーを整理する
- テキストスタイルを早く選ぶには検索すればよい
- カラースタイルを素早く使うにはリストオプションを選ぶ
- レイヤーを素早く操作するにはキーボードショートカットを使う
- コンポーネントを素早く差し替えるには便利なショートカットを使う
- オートレイアウトのコンポーネントをリサイズするときレイヤーパネルの
「目」 を利用する - オートレイアウトを使うときにテキストの揃えの混乱を回避する
- コンポーネントが正しくリサイズされないとき間隔の設定を変更する

2. The Challenge of Designing Websites for Large Screenshttps://speckyboy.com/designing-websites-for-large-screens/
大画面に対応したWebデザインのヒントをまとめています。
- テキストとテキストが含まれる領域を適切なサイズにする
- レイアウトに複数カラムを活用する
- 大事な要素は手が届く範囲に表示する
(カーソルを動かす距離が長くならないように) - 予測可能なデザインパターンを使う
- 大画面の画素数を有効に使う

3. 3 Essential Design Trends, October 2021 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2021/10/3-essential-design-trends-october-2021/
今月のデザイントレンドを3つ、
- ヒーロータイポグラフィ
- 丸いボタン
- 大きなブランディング
1はヒーローエリアの主役を画像じゃなく文字にすること、

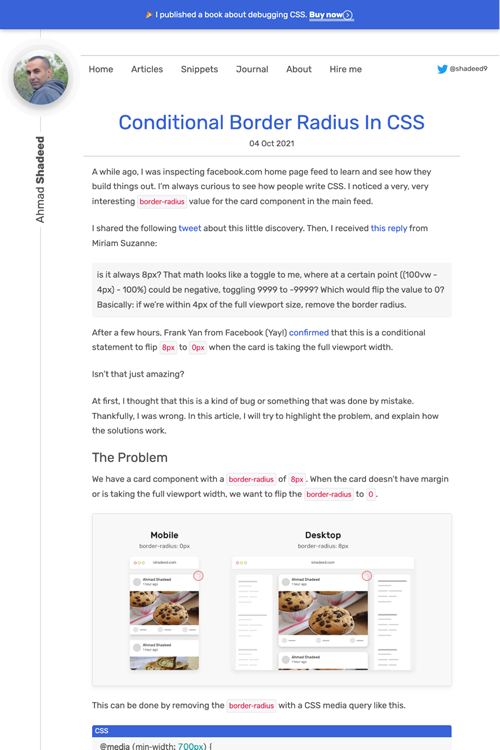
4. Conditional Border Radius In CSS - Ahmad Shadeedhttps://ishadeed.com/article/conditional-border-radius/
カードコンポーネントの角丸を、
Facebookで使われていた手法とのことで、

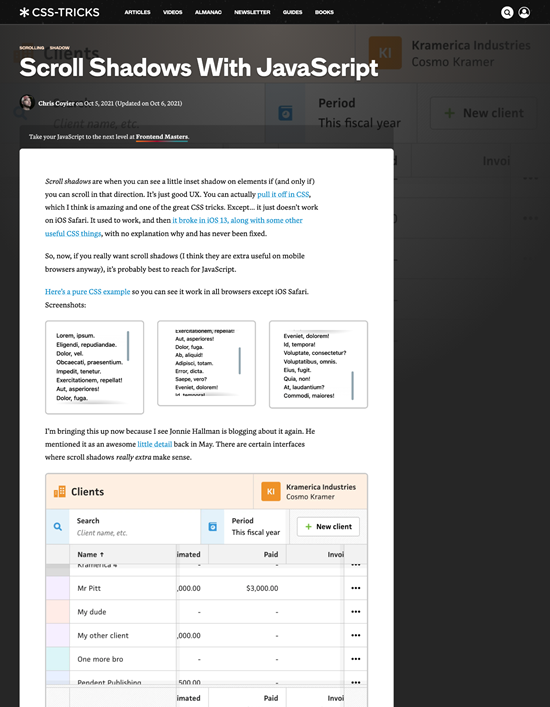
5. Scroll Shadows With JavaScript | CSS-Trickshttps://css-tricks.com/scroll-shadows-with-javascript/
CSSとJavaScriptを使って、
CSSだけでもできるのですが、

そのほか、
- メルカリ内でショップを開ける
「メルカリShops」 開始 値下げ交渉なしで販売可 - ITmedia NEWS
販売手数料は売上金の10%ですが、売上10万円までは販売手数料を無料にするキャンペーンを行うそうです - YouTubeのライブ自動字幕起こし、
全クリエイターが利用可能に - CNET Japan
今は英語のみですが、今後数カ月のうちに自動字幕起こし機能に対応する13言語すべてで利用できるようになるとのこと - テレビ動画アプリ
「TVer」、 最後まで視聴されると課金するインターネット広告を導入 - CNET Japan
「日本の大手動画媒体では初となる完全視聴ベースの課金形態」なんですね
先週の気になるツール/サービス
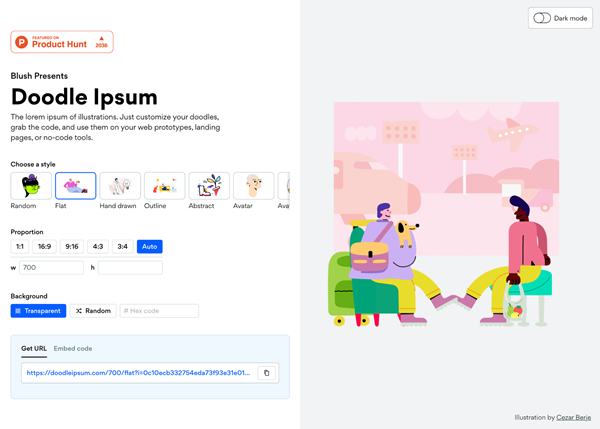
Doodle Ipsumhttps://doodleipsum.com/
イラストを使ったダミー画像生成サービスです。イラスト素材を無料&有料で提供しているBlushが提供しています。プロトタイプだけでなく実際に公開するサイトで使ってもよいようです。
イラストの作風
読み込み時にランダムにその作風のイラストが表示されるURLを生成できると思ったのですが、